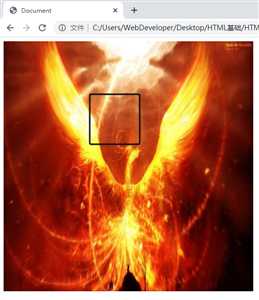
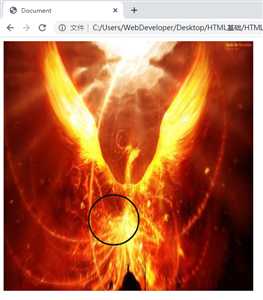
HTML基础 map area 给图片添加多个热点区域
2021-01-24 17:14
阅读:720
YPE html>
标签:source blog 图片 meta lin 历史 chromium trident charset
OS : Windows 10
browser : Chrome 83.0.4103.116
editor : Visual Studio Code 1.46.1
typesetting : Markdown
?
html
Document

?
result


?
resource
- [ 教程 ] www.w3school.com.cn/html/index.asp
- [ 手册 ] www.w3cschool.cn/html5_reference.html
- [ 规范 ] www.runoob.com/html/html5-syntax.html
- [ 平台 ] www.cnblogs.com
- [ 规范-参考 ] www.w3cschool.cn/wematy
- [ 统计-参考 ] tongji.baidu.com/research/site#browser
?
感恩曾经帮助过 客名利 的人。
html,xhtml和html5的发展历史及其特性,建议学习。
代码的书写是有规范的,适当地遵守规范,助人助己。
Chromium和Firefox是开源浏览器,新功能众多,建议关注。
Blink,EdgeHTML,Gecko,KHTML,Trident,WebCore,WebKit等,空闲时可以了解一下。
不同的浏览器解析代码是有差别的,要多关注兼容性问题。
HTML基础 map area 给图片添加多个热点区域
标签:source blog 图片 meta lin 历史 chromium trident charset
原文地址:https://www.cnblogs.com/kemingli/p/13252491.html
上一篇:一文学会JSP
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:HTML基础 map area 给图片添加多个热点区域
文章链接:http://soscw.com/index.php/essay/46412.html
文章标题:HTML基础 map area 给图片添加多个热点区域
文章链接:http://soscw.com/index.php/essay/46412.html
评论
亲,登录后才可以留言!