typescript json 转 bean
2021-01-24 20:15
YPE html>
标签:doctype span oct 问题 cli code 实体类 lin lan
3个文件:
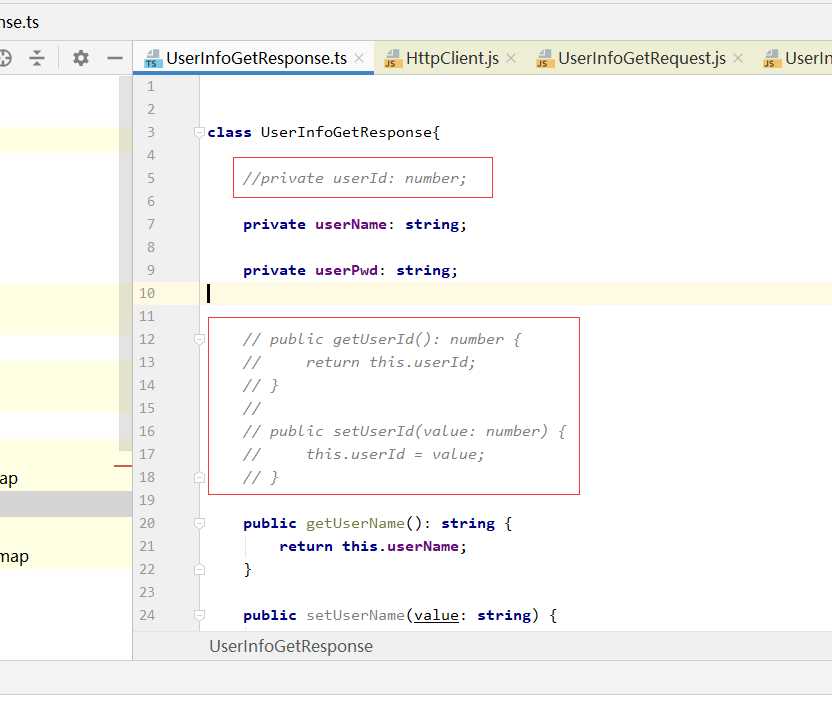
1.UserInfoGetResponse.ts
class UserInfoGetResponse{ private userId: number; private userName: string; private userPwd: string; public getUserId(): number { return this.userId; } public setUserId(value: number) { this.userId = value; } public getUserName(): string { return this.userName; } public setUserName(value: string) { this.userName = value; } public getUserPwd(): string { return this.userPwd; } public setUserPwd(value: string) { this.userPwd = value; } } export = UserInfoGetResponse;
2.ts2bean.ts
import UserInfoGetResponse = require("./src/js/UserInfoGetResponse");
window.onload = ()=>{
let wokao = this.document.getElementById("wokao");
wokao.onclick = ()=>{
let json = "{\"userId\":777,\"userName\":\"小李飞刀\",\"userPwd\":\"wokao123\"}";
let res1 = new UserInfoGetResponse();
let res2 = new UserInfoGetResponse();
/*
1.这种方式会失去类型信息,导致 res1.getUserName() 报错,显示未定义
*/
res1 = JSON.parse(json);
//console.log(res1.getUserName()); 会报错。
//强制这样写,编译时报错,但是运行时是可以通过的,可见JSON.parse只是转换成了一个纯净的JsonObject,不包含方法
//console.log(res1.userName);
/*
2.这个方法是es6新增的,可以实现不错,不丢失方法(完美方案)
*/
Object.assign(res2, JSON.parse(json));
console.log(res2.getUserName());
//当然 像 res3这样直接写,也是可以的。
//let res3: UserInfoGetResponse = Object.assign(new UserInfoGetResponse(), JSON.parse(json));
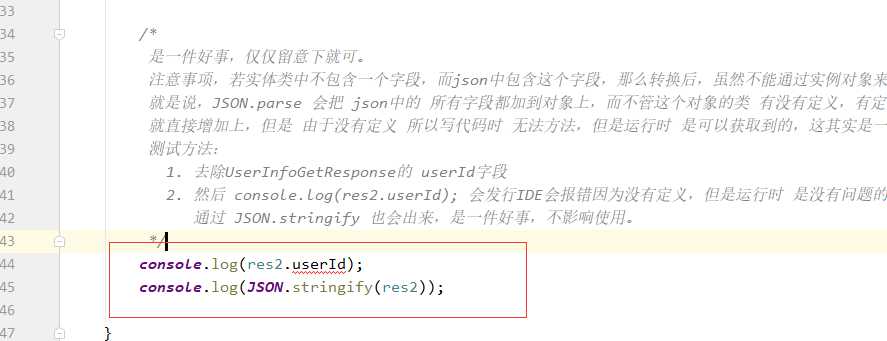
/*
是一件好事,仅仅留意下就可。
注意事项,若实体类中不包含一个字段,而json中包含这个字段,那么转换后,虽然不能通过实例对象来获取,但是属性是已经加上了
就是说,JSON.parse 会把 json中的 所有字段都加到对象上,而不管这个对象的类 有没有定义,有定义 就按有定义的来,没定义
就直接增加上,但是 由于没有定义 所以写代码时 无法方法,但是运行时 是可以获取到的,这其实是一件好事。
测试方法:
1. 去除UserInfoGetResponse的 userId字段
2. 然后 console.log(res2.userId()); 会发行IDE会报错因为没有定义,但是运行时 是没有问题的,可以获取到。
通过 JSON.stringify 也会出来,是一件好事,不影响使用。
*/
}
}
export = window.onload
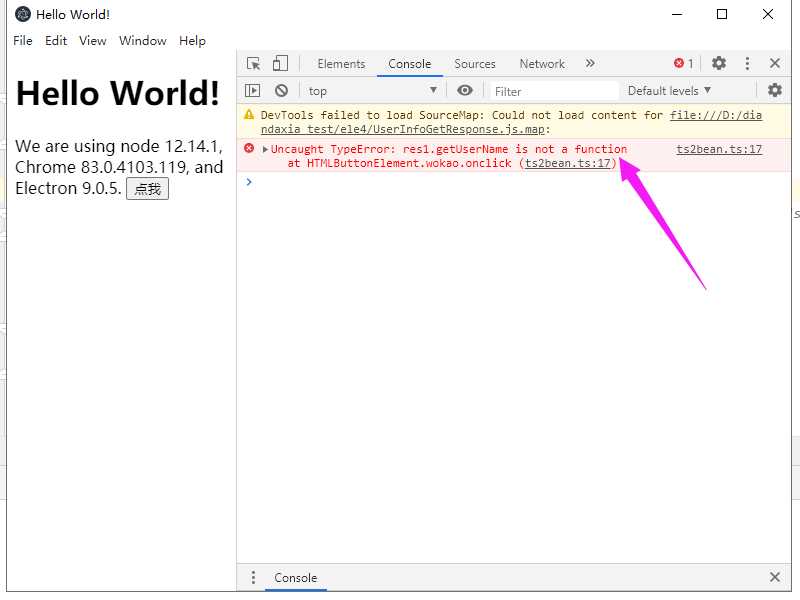
res1 报错截图:

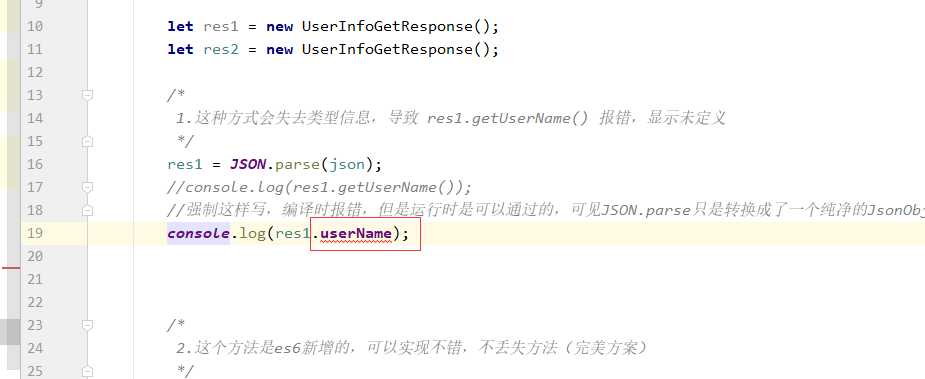
res1 直接写 userName 编译报错,运行正常截图:


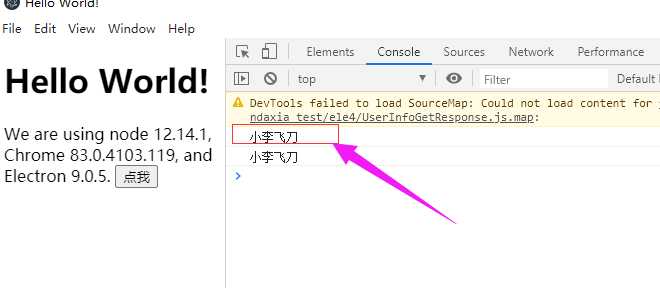
res2 运行正常截图,这个省略了。
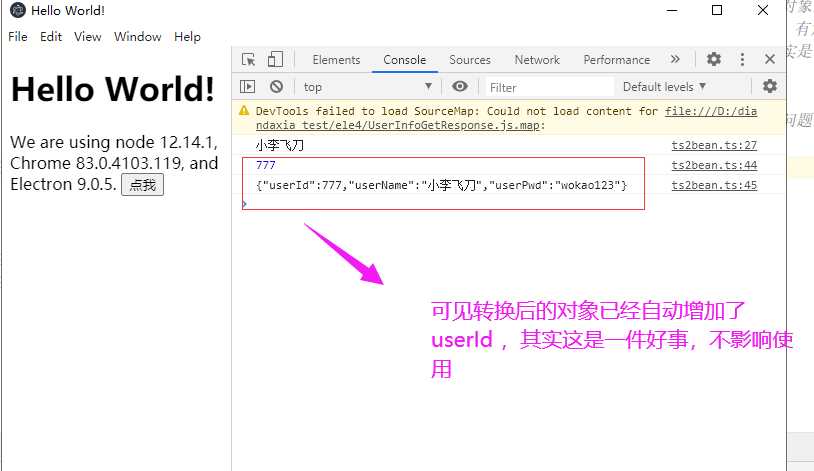
res2 去除 userId 后, 测试流程截图:




这个问题的来源是某一个人的提问,我也测试了下 不影响使用:https://stackoverflow.com/questions/43019452/typescript-json-to-typescript-object
3.index.html
Hello World! Hello World!
We are using node , Chrome , and Electron .
typescript json 转 bean
标签:doctype span oct 问题 cli code 实体类 lin lan
原文地址:https://www.cnblogs.com/del88/p/13251476.html
上一篇:Servlet&Http
下一篇:初识Netty:背景、现状与趋势
文章标题:typescript json 转 bean
文章链接:http://soscw.com/index.php/essay/46477.html