css3实现背景颜色渐变,文字颜色渐变,边框颜色渐变
2021-01-24 23:12
标签:get 文章 arp 渐变 导航 指定 文字 width size css3的渐变可以使用2个或者多个指定的颜色之间显示平稳的过渡的效果。这篇文章主要介绍下css3实现背景颜色渐变,文字颜色渐变,边框颜色渐变的方法,以便大家学习参考! 代码: 效果: 代码: 效果: 代码: 资源网站大全 https://55wd.com 设计导航https://www.wode007.com/favorites/sjdh 效果: css3实现背景颜色渐变,文字颜色渐变,边框颜色渐变 标签:get 文章 arp 渐变 导航 指定 文字 width size 原文地址:https://www.cnblogs.com/ypppt/p/13251560.html1、css背景颜色渐变

2、文字颜色渐变

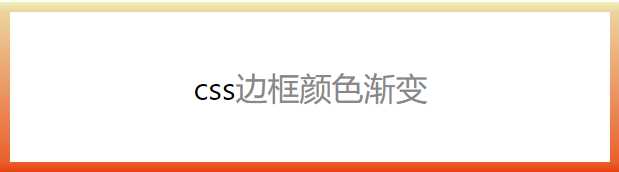
3、边框颜色渐变
.content_border {
width:600px;max-width: 100%;margin: auto; height:150px; line-height:150px; text-align:center; font-size:32px;color:#888;
border: 10px solid;
border-image: -webkit-linear-gradient(#eef2be,#f2441f) 30 30;
border-image: -moz-linear-gradient(#eef2be,#f2441f) 30 30;
border-image: linear-gradient(#eef2be,#f2441f) 30 30;
}

文章标题:css3实现背景颜色渐变,文字颜色渐变,边框颜色渐变
文章链接:http://soscw.com/index.php/essay/46523.html