搭建json-server服务
2021-01-24 23:15
标签:comment local 初始化 res 包含 json comm 完成后 save json-server官方说明 Resources 搭建json-server服务 标签:comment local 初始化 res 包含 json comm 完成后 save 原文地址:https://www.cnblogs.com/desireyang/p/13246627.html搭建json-server服务
一、安装JSON服务器
npm install -g json-server
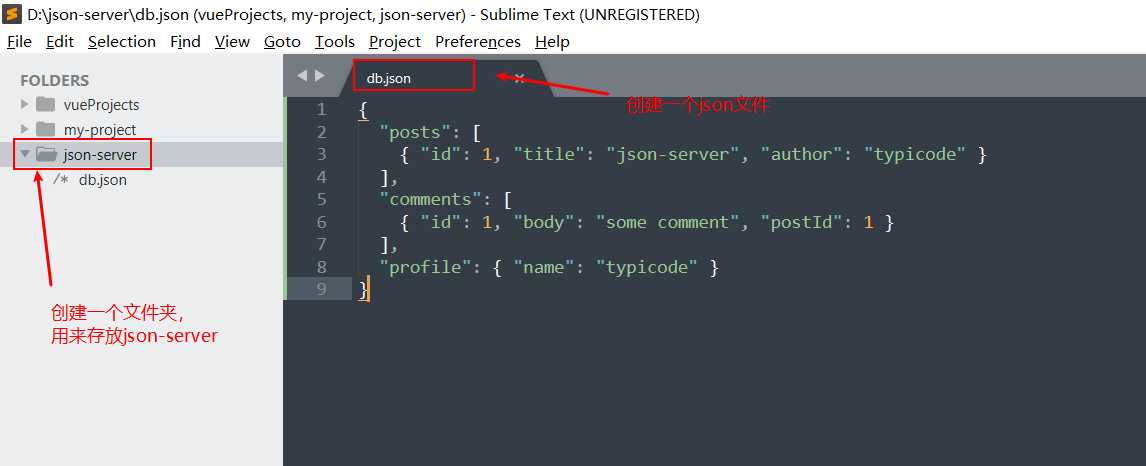
二、创建db.json包含一些数据的文件
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
],
"profile": { "name": "typicode" }
}

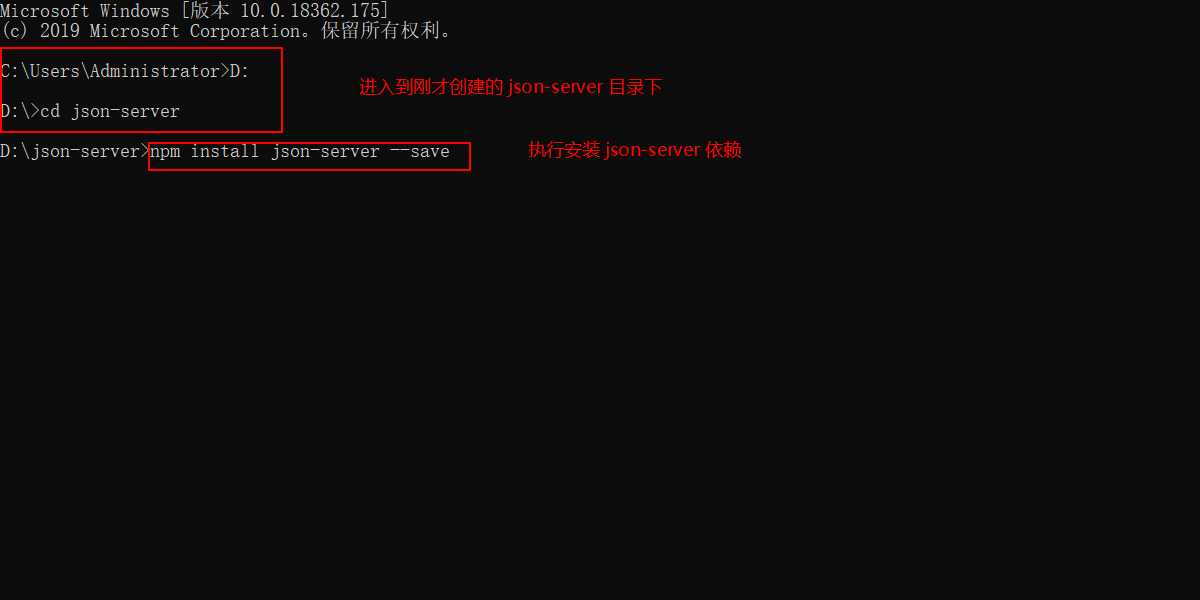
三、在初始化的项目中安装json-server
npm install json-server --save

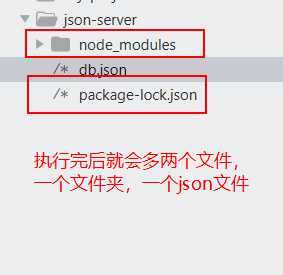
四、安装完成后,就会多出两个文件

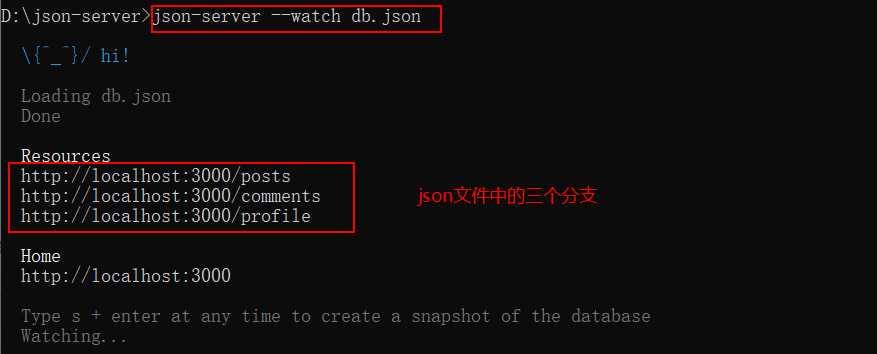
五、启动 JSON Server
json-server --watch db.json

六、启动后就是在本地开启了一个端口为3000的服务接口,在本地就可以直接访问了
http://localhost:3000/posts
http://localhost:3000/comments
http://localhost:3000/profile
Home
http://localhost:3000