WPF MVVM从入门到精通2:实现一个登录窗口
2021-01-25 00:14
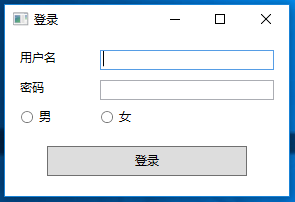
我们究竟要做一个怎样的东西呢?直接上图:

这看起来比较简单,但把这个登录窗口做完,MVVM的入门就基本完成了。(为什么登录界面要选择性别这么奇怪?无非是因为RadioButton的绑定也是一个课题)
很多教程都是举一个小例子,让人刚开始接触的时候不知道如何在项目中使用。我这里从一个项目的开发角度简单说说。
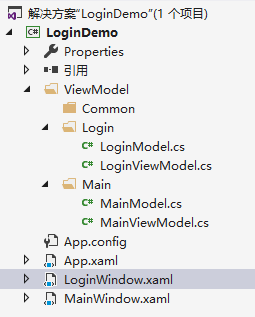
首先,这个窗口只是一个项目众多窗口中的其中一个。为简单起见,我们把项目文件安排如下:

我们新建了一个ViewModel文件夹,里面按View的内容分文件夹,然后每个文件夹里面包含了Model类和ViewModel类。同时,ViewModel文件夹里有一个Common文件夹,存放一些ViewModel需要共用的类。当然,如果读者有更好的想法,完全没必要按这个模式去做。
项目开始,我们不急着写代码,而是研究一下,在View里面都包含了哪些数据。我列了一个表格:
| 中文名 | 类型 | 英文名 |
| 用户名 | string | UserName |
| 密码 | string | Password |
| 性别 | int | Gender |
| 窗口初始化 | View->ViewModel | WndInit |
| 登录事件 | View->ViewModel | LoginClick |
| 关闭行为 | ViewModel->View | ToClose |
| 打开新窗口 | ViewModel->View | OpenWnd |
前三项是显而易见的,后面四项可能我们并不认为是一种数据。但在MVVM模式下,狭义的数据、事件、行为都变成了可以绑定的一种元素,也可以说是数据。
我们在前面提过,View和ViewModel改变状态时,都是通过类似广播的方式去做的。它们不会传递对象,而只会传递一个名称。所以,为了可以让程序员和美工分头行事,在命名方面,我们应该一开始就固定下来。
现在,我们可以开始开发Model层了。Model层的代码如下:
-
namespace LoginDemo.ViewModel.Login
-
{
-
///
-
/// 登录窗口Model
-
///
-
public class LoginModel
-
{
-
///
-
/// 用户名
-
///
-
public string UserName { get; set; }
-
-
///
-
/// 密码
-
///
-
public string Password { get; set; }
-
-
///
-
/// 性别
-
///
-
public int Gender { get; set; }
-
}
-
}
Model层的代码就是这样,非常单纯,也没有什么新的知识。虽然我们后面会实现各种交互的逻辑,但Model层的代码已经不会改变了。
上一篇:WPF无边框可拖动窗体
文章标题:WPF MVVM从入门到精通2:实现一个登录窗口
文章链接:http://soscw.com/index.php/essay/46551.html