标签:tool edit etc tran mod 摄像机 bounds 处理 工程
在WPF中构建一个简单的立方体比较容易实现,可参考资料也比较众多。比较麻烦的是处理点击交互。
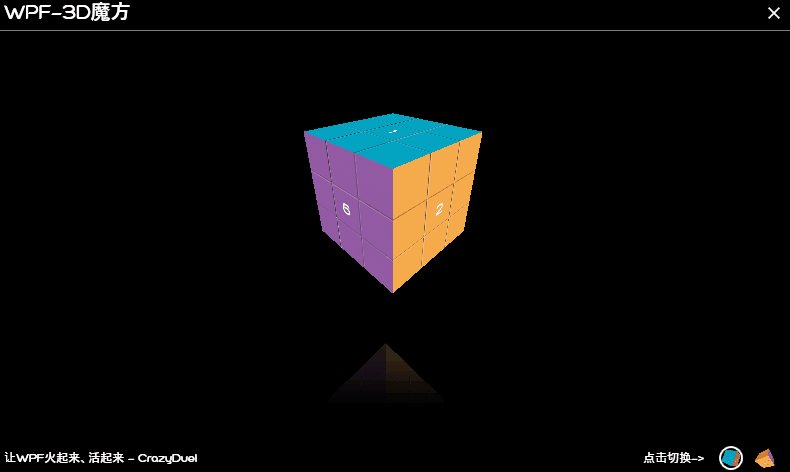
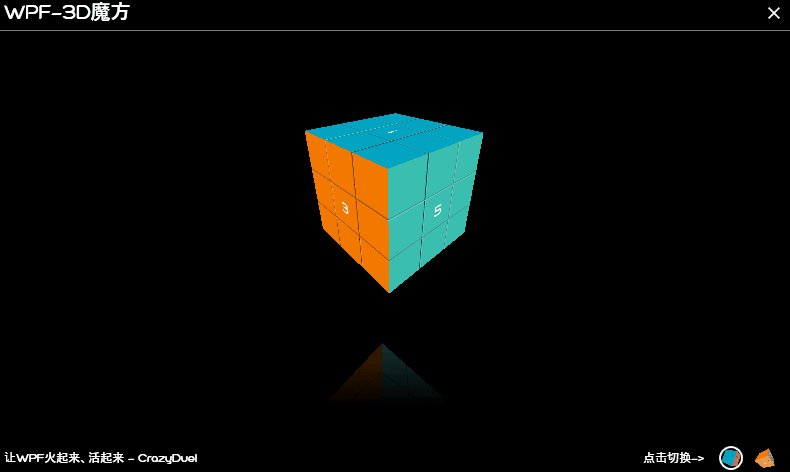
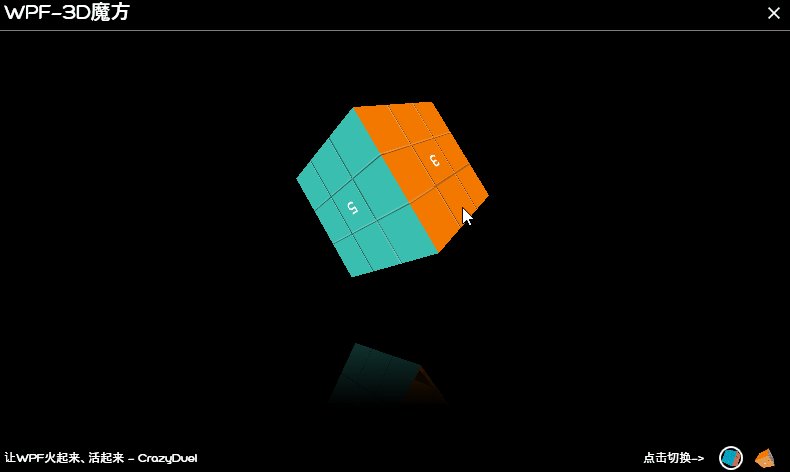
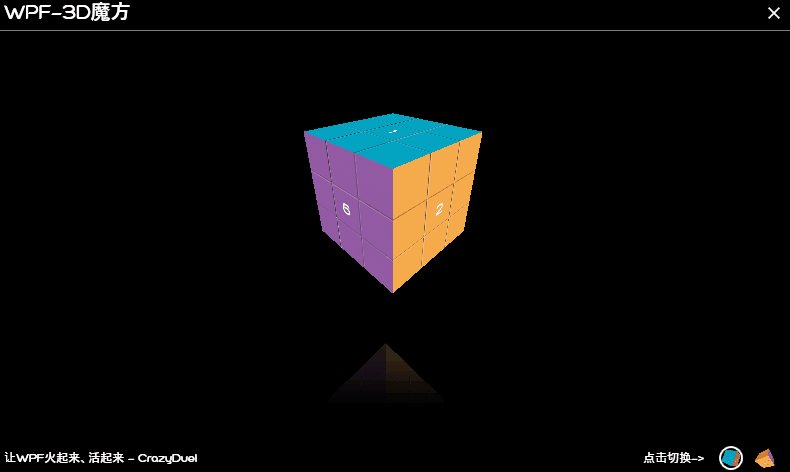
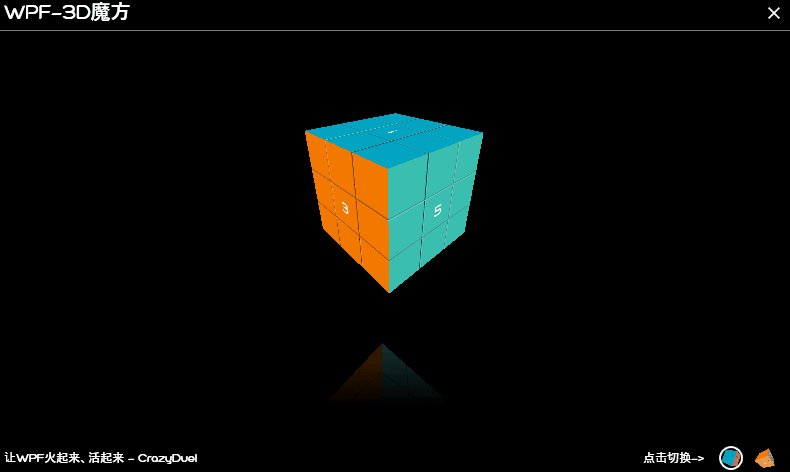
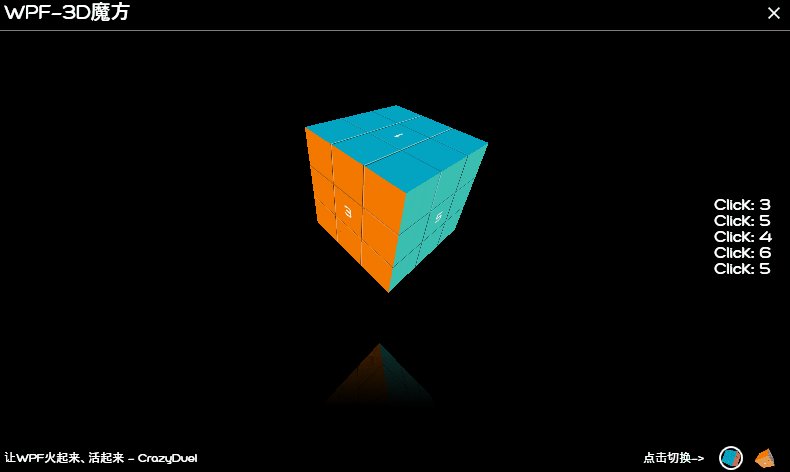
我在WPF中用两种方式实现了3DCube,效果图如下:


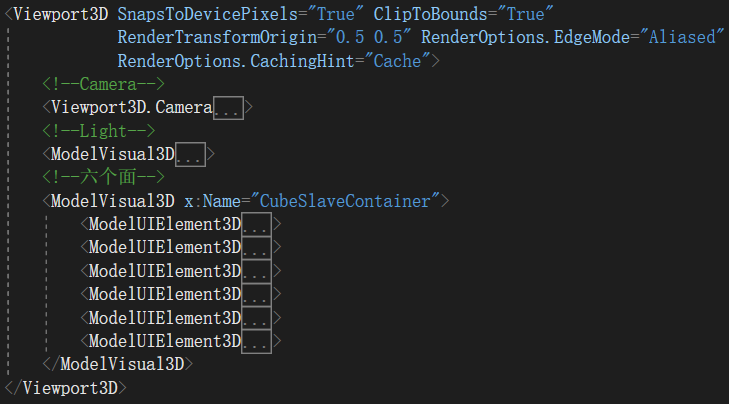
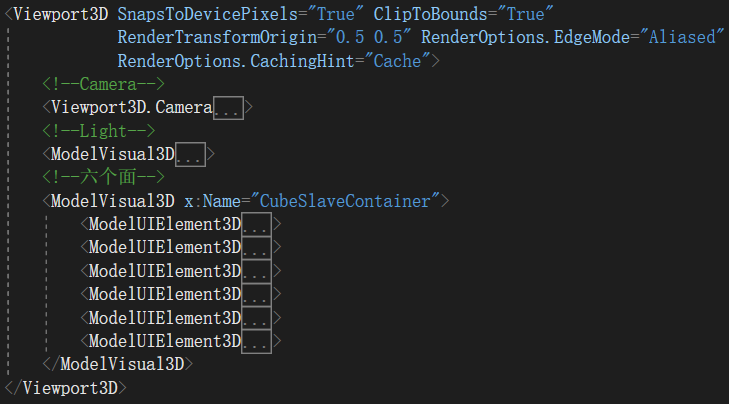
方式一: 最常见的3D内容构建模式,结构如下图。

参考
"True" ClipToBounds="True"
RenderTransformOrigin="0.5 0.5" RenderOptions.EdgeMode="Aliased"
RenderOptions.CachingHint="Cache">
"CameraMain" Position="4,4,6" UpDirection="0,1,0" LookDirection="-4,-4,-6"
NearPlaneDistance="1" FarPlaneDistance="100" FieldOfView="120">
"CameraRotate" Axis="0,1,0" Angle="0"/>
"White">
"White" Direction="4,6,-6"/>
"CubeSlaveContainer">
"TopPanel">
"MaterialTop">
"1" Foreground="White"/>
"Transparent"/>
"-2,2,2 2,2,2 2,2,-2 -2,2,-2"
TriangleIndices="0,1,2 0,2,3"
TextureCoordinates="-2,2 2,2 2,-2 -2,-2">
"BottomPanel">
"MaterialBottom">
"2" Foreground="White"/>
"Transparent"/>
"-2,-2,2 2,-2,2 2,-2,-2 -2,-2,-2"
TriangleIndices="0,2,1 0,3,2"
TextureCoordinates="-2,2 2,2 2,-2 -2,-2">
"LeftPanel">
"MaterialLeft">
"3" Foreground="White"/>
"Transparent"/>
"-2,-2,-2 -2,-2,2 -2,2,2 -2,2,-2"
TriangleIndices="0,1,2 0,2,3"
TextureCoordinates="-2,2 2,2 2,-2 -2,-2">
"RightPanel">
"MaterialRight">
"4" Foreground="White"/>
"Transparent"/>
"2,-2,2 2,-2,-2 2,2,-2 2,2,2"
TriangleIndices="0,1,2 0,2,3"
TextureCoordinates="-2,2 2,2 2,-2 -2,-2">
"FrontPanel">
"MaterialFront">
"5" Foreground="White"/>
"Transparent"/>
"-2,-2,2 2,-2,2 2,2,2 -2,2,2"
TriangleIndices="0,1,2 0,2,3"
TextureCoordinates="-2,2 2,2 2,-2 -2,-2">
"BackPanel">
"MaterialBack">
"6" Foreground="White">"Transparent"/>
"2,-2,-2 -2,-2,-2 -2,2,-2 2,2,-2"
TriangleIndices="0,1,2 0,2,3"
TextureCoordinates="-2,2 2,2 2,-2 -2,-2">
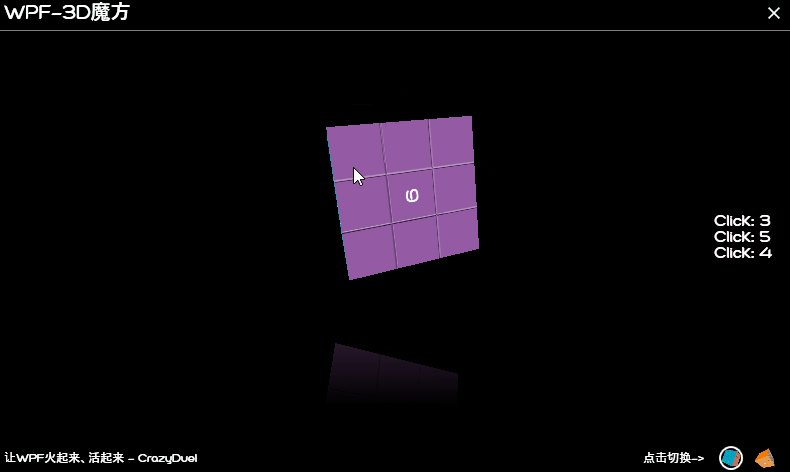
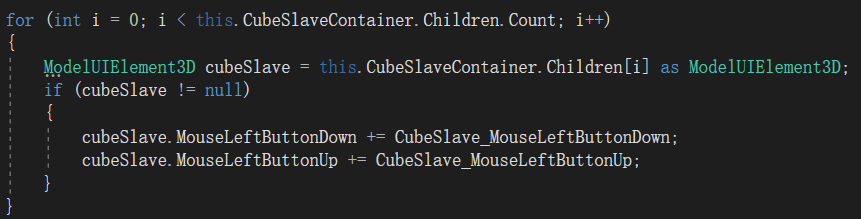
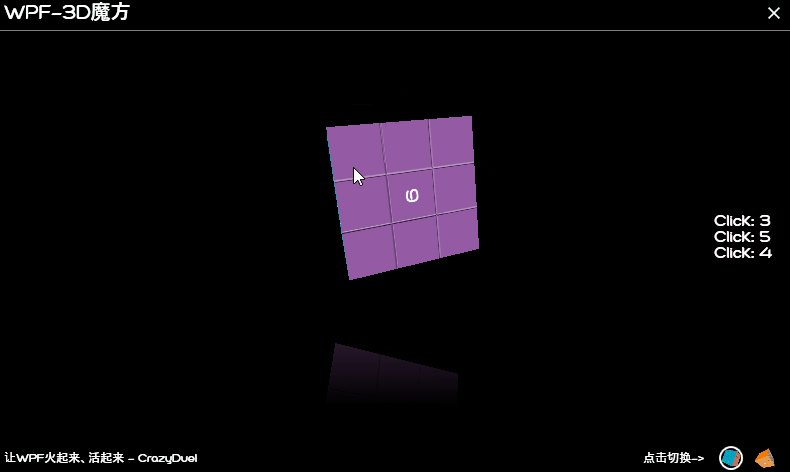
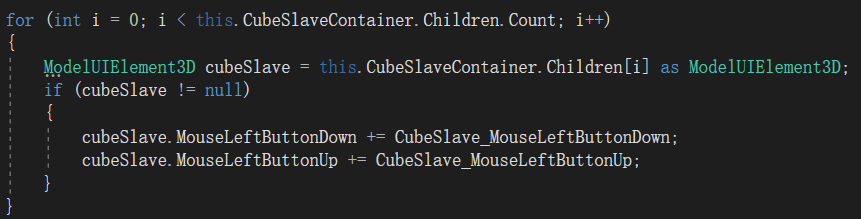
点击交互:
给ModelUIElement3D附加事件,如下图

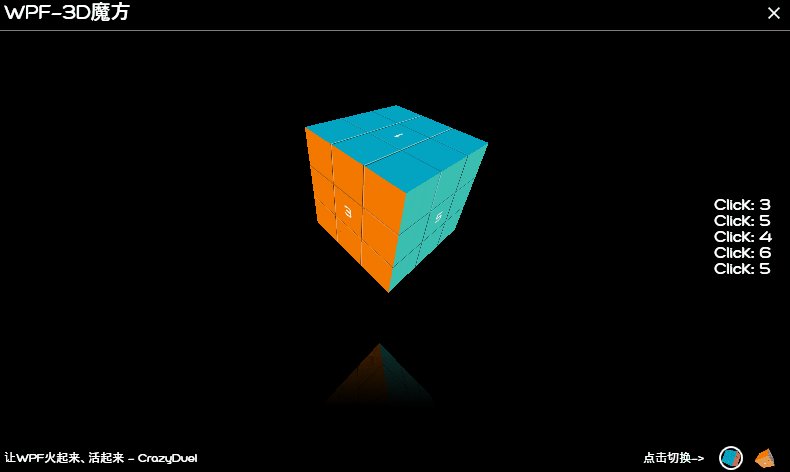
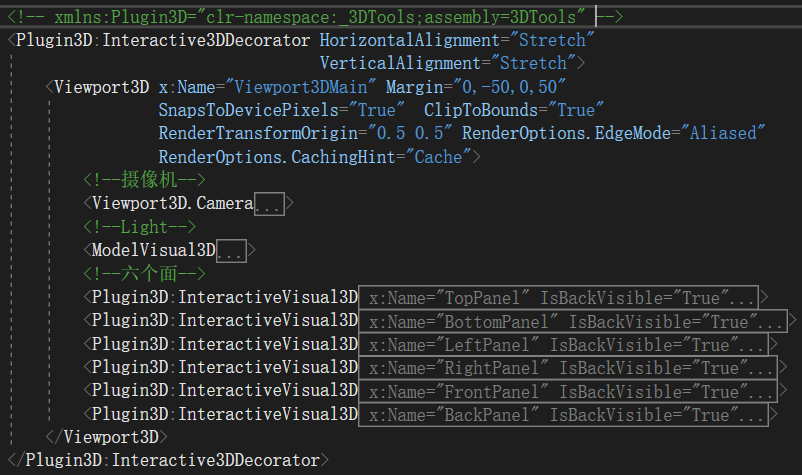
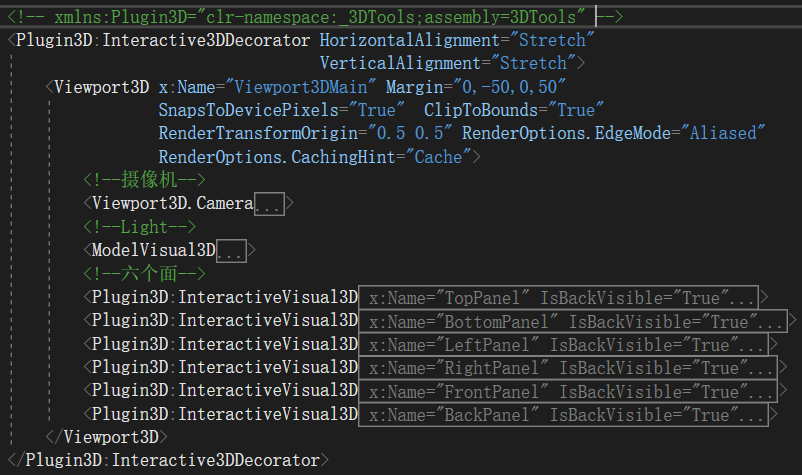
方式二: 使用3DTools.dll构建,结构如下图

参考
"Stretch"
VerticalAlignment="Stretch">
"Viewport3DMain" Margin="0,-50,0,50"
SnapsToDevicePixels="True" ClipToBounds="True"
RenderTransformOrigin="0.5 0.5" RenderOptions.EdgeMode="Aliased"
RenderOptions.CachingHint="Cache">
"CameraMain" Position="4,4,6"
UpDirection="0,1,0" LookDirection="-4,-4,-6"
NearPlaneDistance="1" FarPlaneDistance="100" FieldOfView="120">
"CameraRotate" Axis="0,1,0" Angle="0"/>
"White">
"White" Direction="4,6,-6"/>
"TopPanel" IsBackVisible="True">
"-2,2,2 2,2,2 2,2,-2 -2,2,-2"
TriangleIndices="0,1,2 0,2,3"
TextureCoordinates="0,0 0,1 1,1 1,0"
Normals="0,1,0 0,1,0 0,1,0 0,1,0"/>
"BottomPanel" IsBackVisible="True">
"-2,-2,2 2,-2,2 2,-2,-2 -2,-2,-2"
TriangleIndices="0,2,1 0,3,2"
TextureCoordinates="0,0 0,1 1,1 1,0"
Normals="0,1,0 0,1,0 0,1,0 0,1,0"/>
"LeftPanel" IsBackVisible="True">
"-2,-2,-2 -2,-2,2 -2,2,2 -2,2,-2"
TriangleIndices="0,1,2 0,2,3"
TextureCoordinates="0,0 0,1 1,1 1,0"
Normals="0,1,0 0,1,0 0,1,0 0,1,0"/>
"RightPanel" IsBackVisible="True">
"2,-2,2 2,-2,-2 2,2,-2 2,2,2"
TriangleIndices="0,1,2 0,2,3"
TextureCoordinates="0,0 0,1 1,1 1,0"
Normals="0,1,0 0,1,0 0,1,0 0,1,0"/>
"FrontPanel" IsBackVisible="True">
"-2,-2,2 2,-2,2 2,2,2 -2,2,2"
TriangleIndices="0,1,2 0,2,3"
TextureCoordinates="0,0 0,1 1,1 1,0"
Normals="0,1,0 0,1,0 0,1,0 0,1,0"/>
"BackPanel" IsBackVisible="True">
"2,-2,-2 -2,-2,-2 -2,2,-2 2,2,-2"
TriangleIndices="0,1,2 0,2,3"
TextureCoordinates="0,0 0,1 1,1 1,0"
Normals="0,1,0 0,1,0 0,1,0 0,1,0"/>
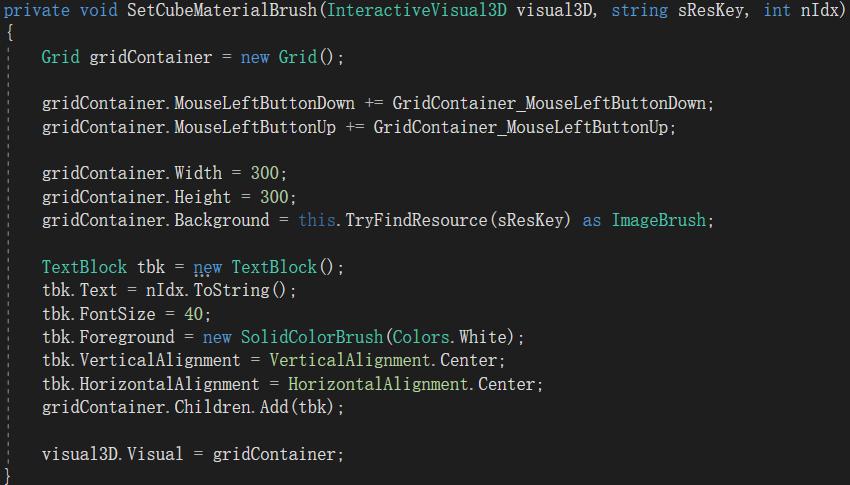
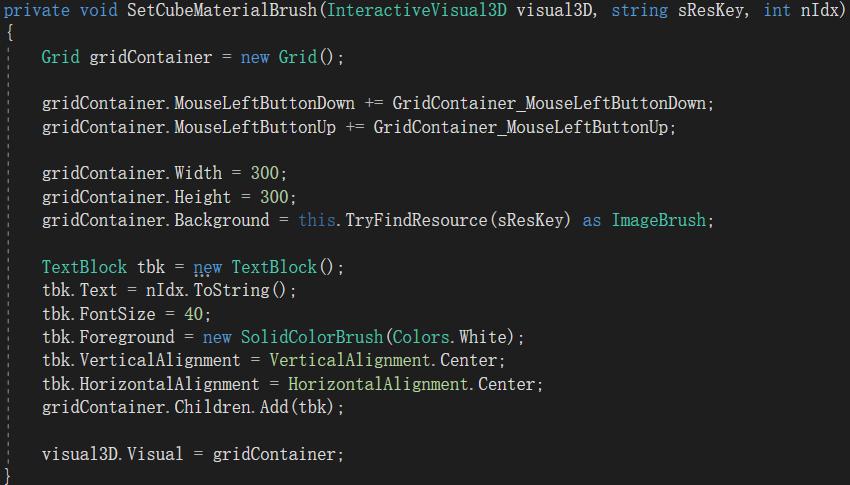
点击交互:
给Plugin3D:InteractiveVisual3D对象的Visual对象附加点击事件,如创建一个Grid, 将Grid作为Plugin3D:InteractiveVisual3D的Visual值。
调用: this.SetCubeMaterialBrush(this.FrontPanel, "定义的ImageBrush资源的Key值", 5);
 ?
?
工具:Visual Studio 2017
工程:WPF C#
源码下载:

WPF 3D Cube及点击交互
标签:tool edit etc tran mod 摄像机 bounds 处理 工程
原文地址:https://www.cnblogs.com/duel/p/3dcube.html





 ?
?