Asp.Net Core Blazor之容器部署
2021-01-25 02:12
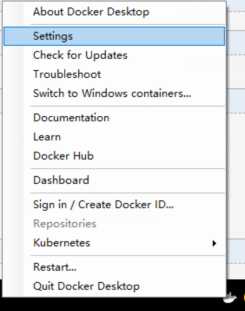
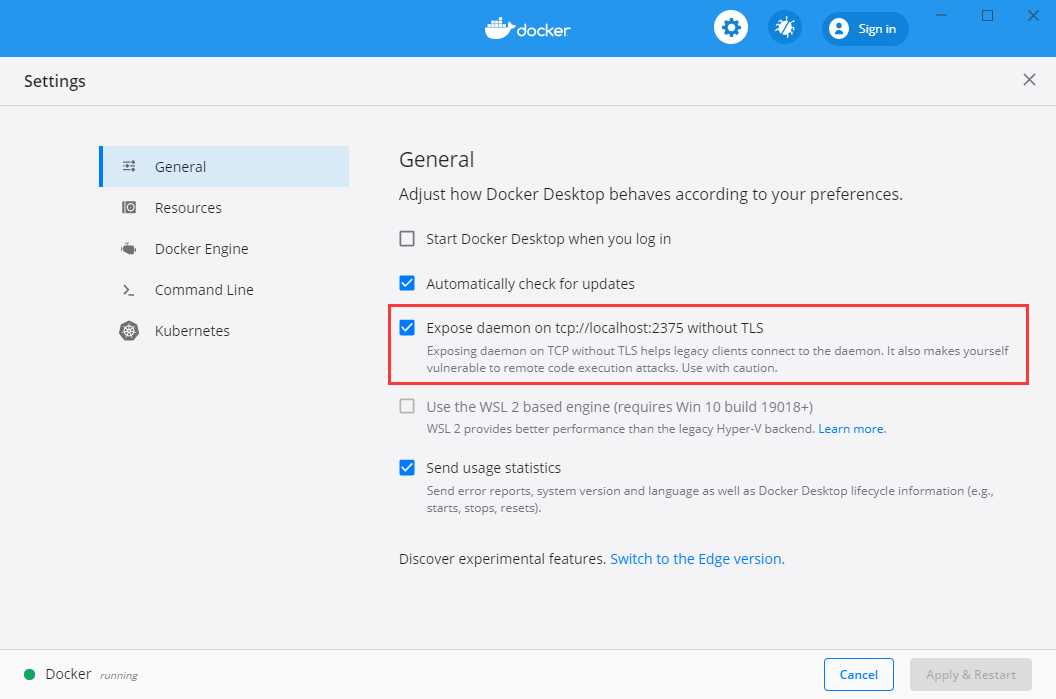
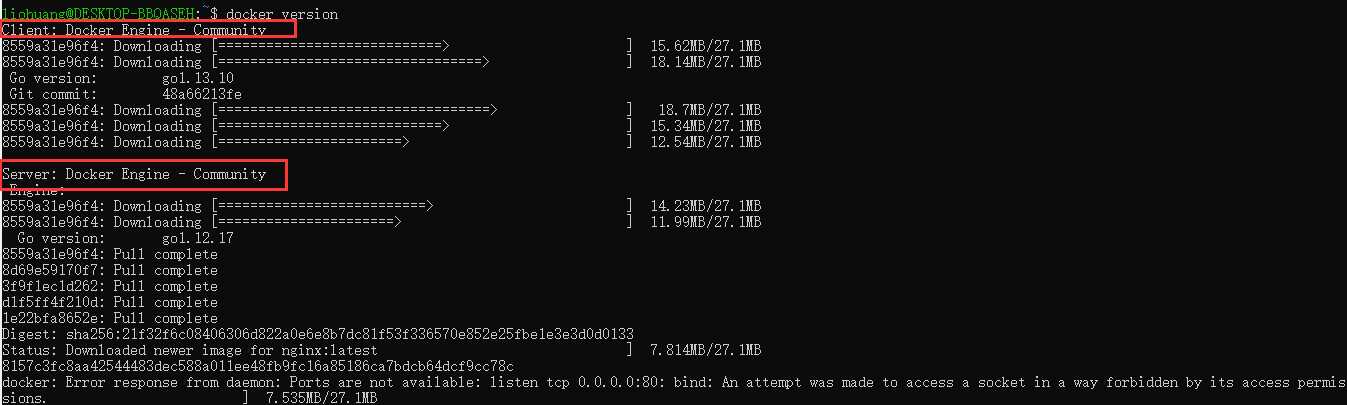
标签:社区 strong das sof ase 执行文件 官方 play hub Docker作为开源的应用容器引擎,可以让我们很轻松的构建一个轻量级、易移植的容器,通过Docker方式进行持续交付、测试和部署,都是极为方便的,并且对于我们开发来说,最直观的优点还是解决了日常开发中的环境配置与部署环境配置上的差异所带来的种种疑难杂症,从此推脱产品的措辞也少了——“我电脑正常啊!”。总之,Docker伴随着“真香定理”的存在。 1. 1 在微软应用商店安装Ubuntu 1.2 启动并设置密码 另外,如果想要安装图像界面,就自行百度吧,这里就不安装了,真男人都是直接撸命令行的。 命令汇总: 2.1 移除apt官方旧的docker版本 2.2 更新apt 2.3 配置apt可以通过HTTPS使用拉取镜像 2.4 设置Docker官方的GPG密钥 2.5 添加stable存储库 2.6 安装docker-ce社区版 2.7 启动docker 2.8 结束了吗?还没,查看docker运行状态 然后使用以下命令查看docker版本,会发现只有Client,没有server。所以这个就是在windows下的子系统的特殊性。需要额外下载 Docker for windows,作为Docker的服务端。 2.9 安装并运行 Docker for windows 安装完成后,会自动重启电脑,所以你熬夜写的代码要记得先保存。重启之后,再设置即可。 2.9.1 配置及刷新环境变量 在这端口为什么是2375,注意看上面的docker for windows的配置,再次查看版本 终于安装好docker。 3.0 因为Blazor WebAssembly App暂未支持docker,所以新建一个Blazor Server项目 3.1 添加docker文件 3.2 选择Linux并修改Dockerfile文件 3.3 发布(此过程有点久) 在windows10子系统中,我们无需像独立的Linux需将文件拷贝至Linux系统中,通过以下命令查看到磁盘情况,会发现其实已经帮我们挂载好了,无需复制拷贝发布的文件,又是真香。 4.1 直接cd进入发布路径 4.2 构建镜像 注意,不能用大写,这里提示必须用小写来命名,并且有一个【.】在结尾 4.3 创建容器 说明:容器暴露80端口,并指定宿主机8072端口与其通信(宿主机端口:容器暴露端口)。 4.4 查看当前镜像 Nginx请忽略,是后面我才安装的。 发布到私有仓库,这里用docker Hub做示例,首先在docker Hub 上注册好账号,然后进行推送。 6.1 打上标记 如未登录,会提示先登录账户。 6.2 推送至仓库 下次使用的时候使用pull命令拉取即可。 本文已独家授权给DotNetGeek(ID:dotNetGeek)公众号发布 Asp.Net Core Blazor之容器部署 标签:社区 strong das sof ase 执行文件 官方 play hub 原文地址:https://www.cnblogs.com/EminemJK/p/13188444.html写在前面

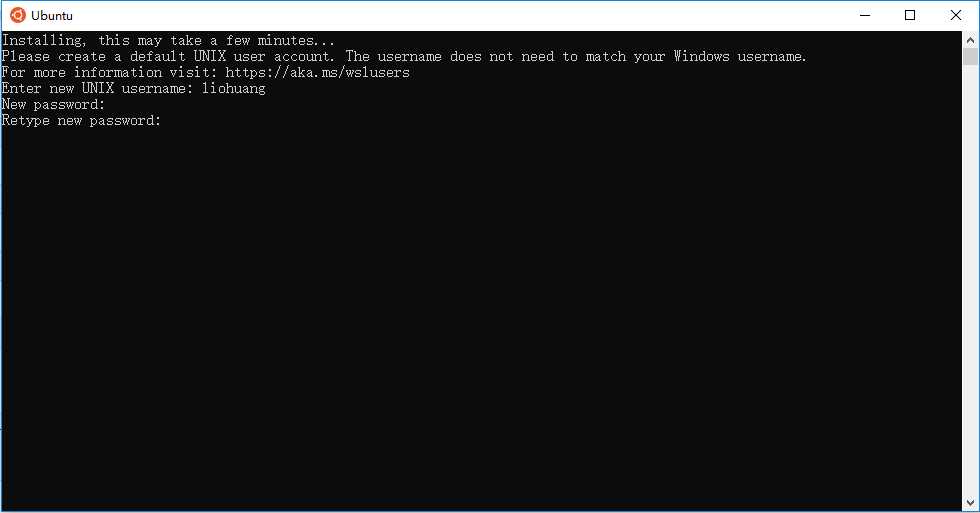
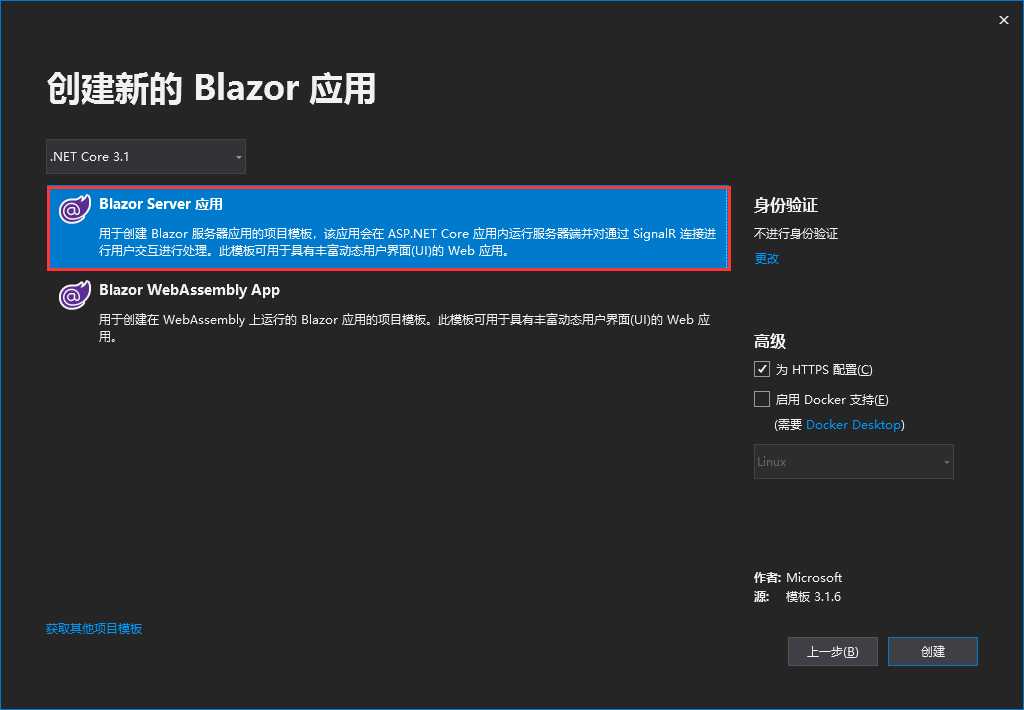
以windows10下安装Ubuntu子系统为例



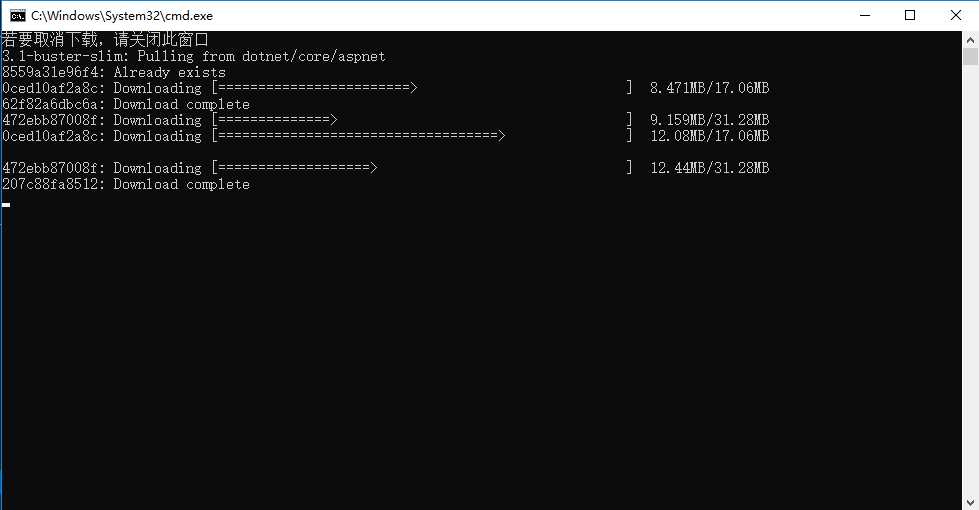
Ubuntu下安装Docker
//https://www.cnblogs.com/EminemJK/p/13188444.html
sudo apt-get remove docker docker-engine docker-ce docker.io
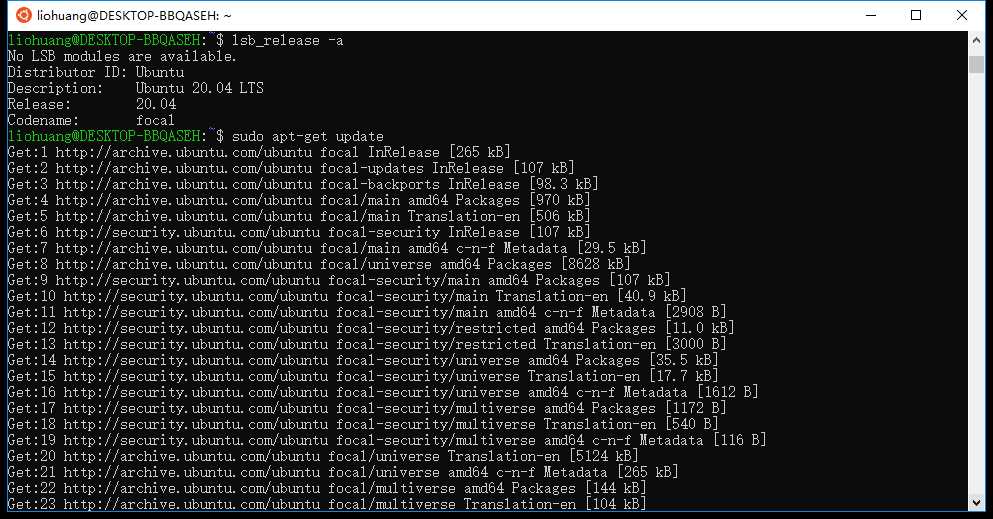
sudo apt-get update
sudo apt-get install -y apt-transport-https ca-certificates curl software-properties-common
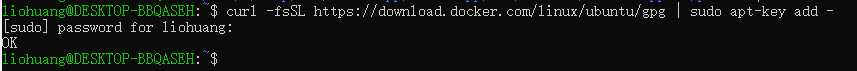
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -
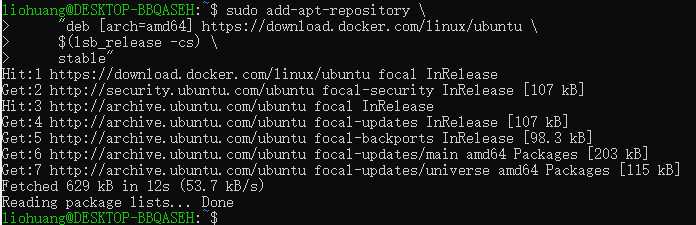
sudo add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu \
$(lsb_release -cs) stable"
apt-cache madison docker-ce
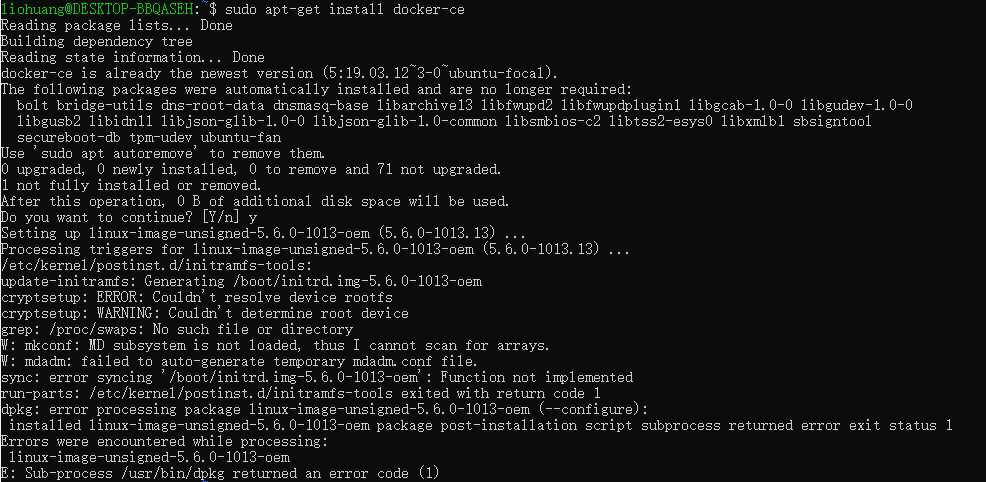
sudo apt-get install docker-ce
sudo service docker startsudo apt-get remove docker docker-engine docker-ce docker.io
sudo apt-get update

sudo apt-get install -y apt-transport-https ca-certificates curl software-properties-common
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -

sudo add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu \
$(lsb_release -cs) stable"

sudo apt-get install docker-ce

sudo service docker start

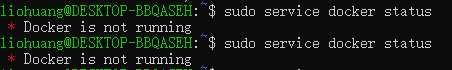
sudo service docker status

docker version


echo "export DOCKER_HOST=‘tcp://0.0.0.0:2375‘" >> ~/.bashrc
source ~/.bashrc


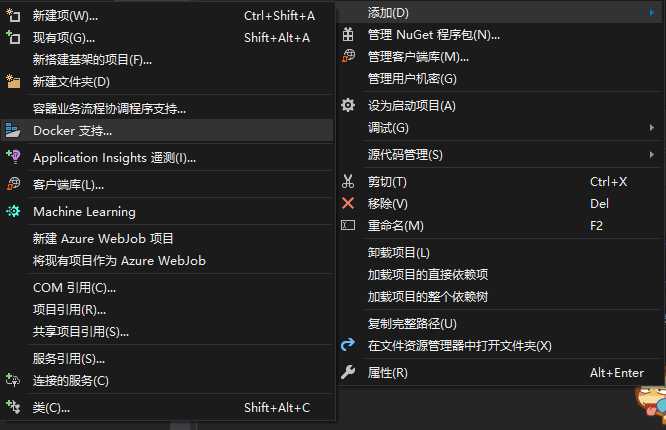
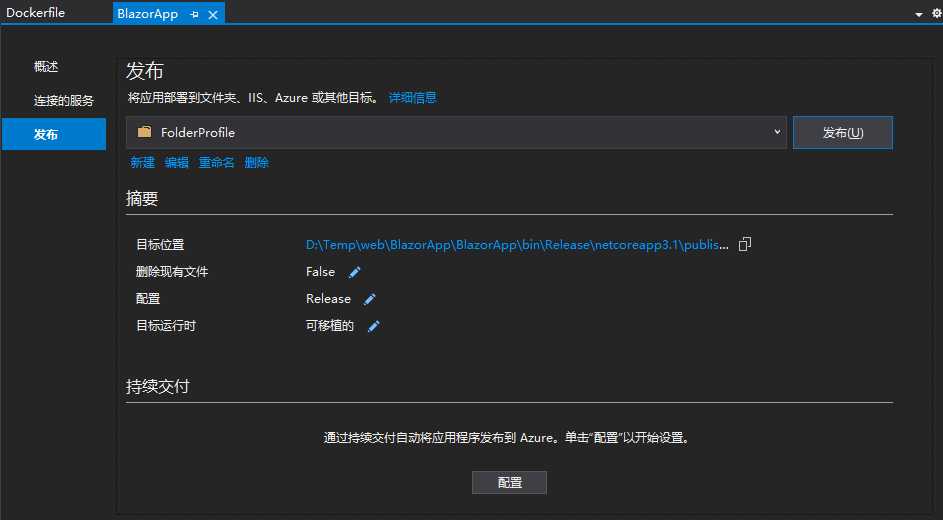
发布Blazor


# 使用运行时镜像
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base
# 设置工作目录
WORKDIR /app
# 把目录下的内容都复制到当前目录下
COPY . .
# 运行镜像入口命令和可执行文件名称
ENTRYPOINT ["dotnet", "BlazorApp.dll"]


发布至Docker
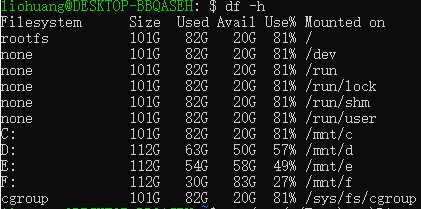
df -h


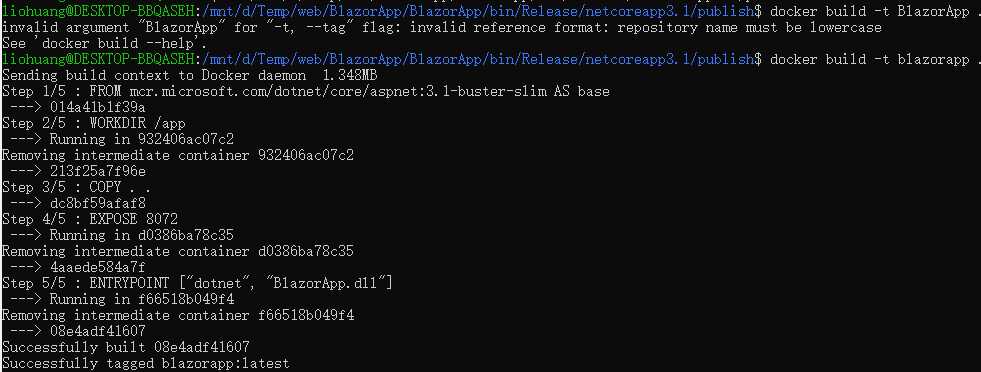
docker build -t blazorapp .

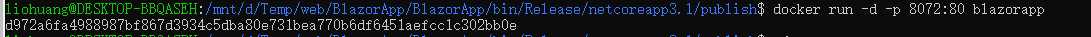
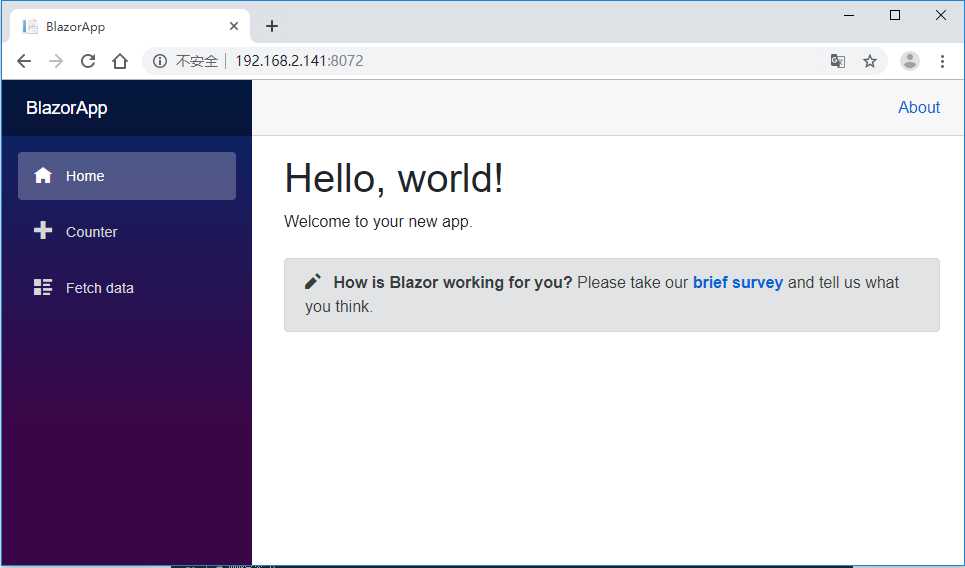
docker run -d -p 8072:80 blazorapp

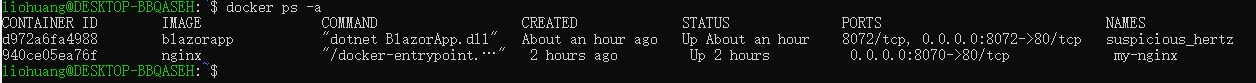
docker image ls

完成发布

docker发布到私有仓库
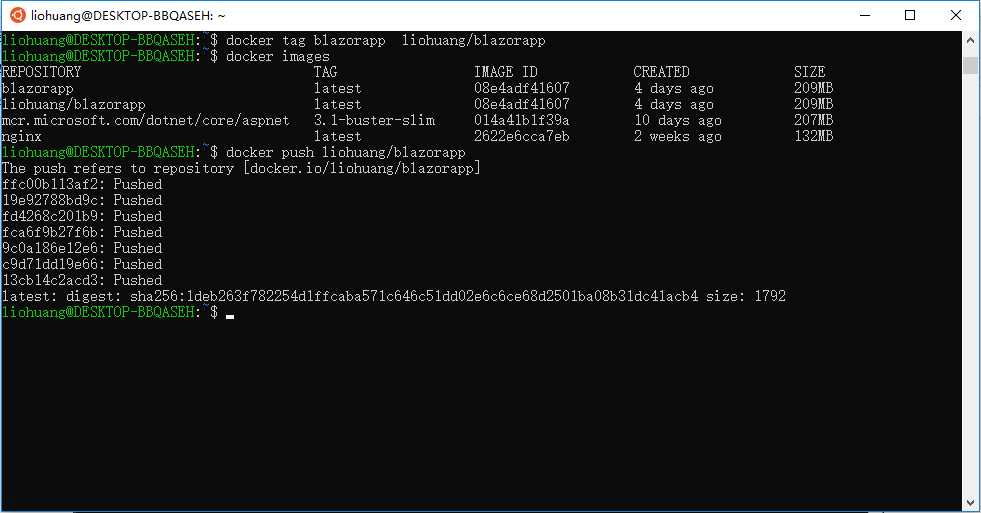
docker tag blazorapp liohuang/blazorapp
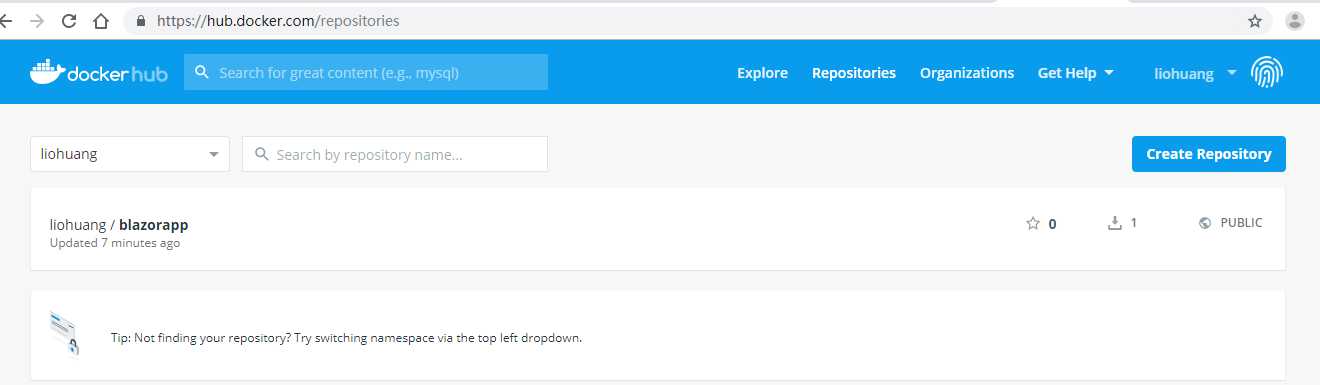
docker push liohuang/blazorapp


文章标题:Asp.Net Core Blazor之容器部署
文章链接:http://soscw.com/index.php/essay/46582.html