浏览器F12,Network中各按钮的作用
2021-01-25 05:12
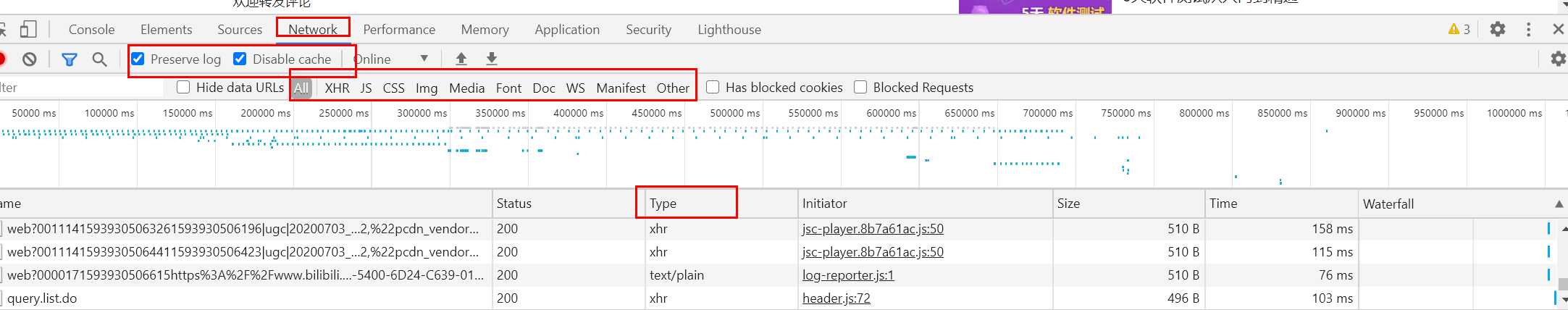
标签:jpg style 上进 本地 info 缓存 css serve tcp连接 Network下 preserve log:勾选,页面发生跳转,接口不丢失;(比如登录成功跳转到首页,登录的接口就没了,勾选Perserve log,会记录跳转前的接口); Disable cache:不使用缓存,勾选,拿服务器的缓存;不勾选,用本地缓存;(测试经常出现,开发说改了,但本地bug仍然出现的情况,可能就是本地缓存的原因,勾选后直接从服务器拿缓存); All那列,表示浏览器的请求类型,对应下面的列type; All:表示所有的请求类型; XHR:表示接口类型; Doc:表示文档类型(type:Document) js:表示js脚本(type:script) CSS:表示前端样式(type:stylesheet) img:图片(type:jpg、jpeg、png、gif...) Media:音频、视频(type:MP4、MP3...) Font:字体(小说里面会有特殊字体处理...) WS:WebSocket是一种在单个TCP连接上进行全双工通信的协议。 浏览器F12,Network中各按钮的作用 标签:jpg style 上进 本地 info 缓存 css serve tcp连接 原文地址:https://www.cnblogs.com/wenna-sblog/p/13246003.html
文章标题:浏览器F12,Network中各按钮的作用
文章链接:http://soscw.com/index.php/essay/46643.html