css input checkbox复选框控件 样式美化的多种方案
2021-01-25 08:16
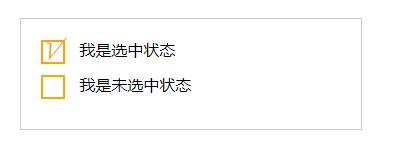
标签:ali htm height 解决方法 必须 方案 play 用户体验 切换 checkbox复选框可能是网站中常用的html元素,但大多数人并不满意它的默认样式,这篇文章就讲讲如何实现input checkbox复选框控件 样式美化效果。 资源网站大全 https://55wd.com 单选按钮和复选按钮都有选中和未选中状态。要设置这两个按钮默认样式稍微复杂点。该文通过:checked选择器配合其他表情实现自定义样式。举例:使用:checked选择器模拟实现复选框样式。 这种方法有个问题:点选框时无法选中,必须点文字才能选中 。 效果如下: 原理:label和input外面套一层.custom-checkbox作为父元素相对定位。 input绝对定位于左上角,label也绝对定位于左上角,覆盖input的方块。通过给label设置padding-left和背景图来模拟未选中状态。选中时加一个.right类更改背景图片为选中状态的背景图。通过js点击事件,label被点击时在选中与未选中状态切换。 用到图片: 代码如下: 问题:点击频率过快,会双击选中文字,影响用户体验。 解决办法: 效果如下: 2的方案用2次绝对定位有点麻烦,因为用了的复选框,如果要求没那么复杂,简单用的标签模拟一下复选框也一样可以实现效果。 html: css: js: css input checkbox复选框控件 样式美化的多种方案 标签:ali htm height 解决方法 必须 方案 play 用户体验 切换 原文地址:https://www.cnblogs.com/ypppt/p/13236198.html方案一:纯css方法
"utf-8">

方案二:配合js解决方法


"utf-8"/>
label for="test" onselectstart="return false;" style="-moz-user-select:none;">已阅读并同意相关服务条款label>
方案三:配合js简化版
.agree-label {
display: inline-block;
font-size: 18px;
}
.agree-label i {
display: inline-block;
width: 21px;
height: 22px;
margin-bottom: -4px;
margin-right: 6px;
background: url(images/checkedbox.png) no-repeat;
}
.agree-label i.cus-checked {
background-position: 0 -22px;
}
$(‘.agree-label‘).click(function() {
if ($(‘.agree-label i‘).hasClass(‘cus-checked‘)) {
$(‘.agree-label i‘).removeClass("cus-checked");
} else {
$(‘.agree-label i‘).addClass("cus-checked");
}
});
文章标题:css input checkbox复选框控件 样式美化的多种方案
文章链接:http://soscw.com/index.php/essay/46719.html