c# wpf binding
2021-01-25 09:15
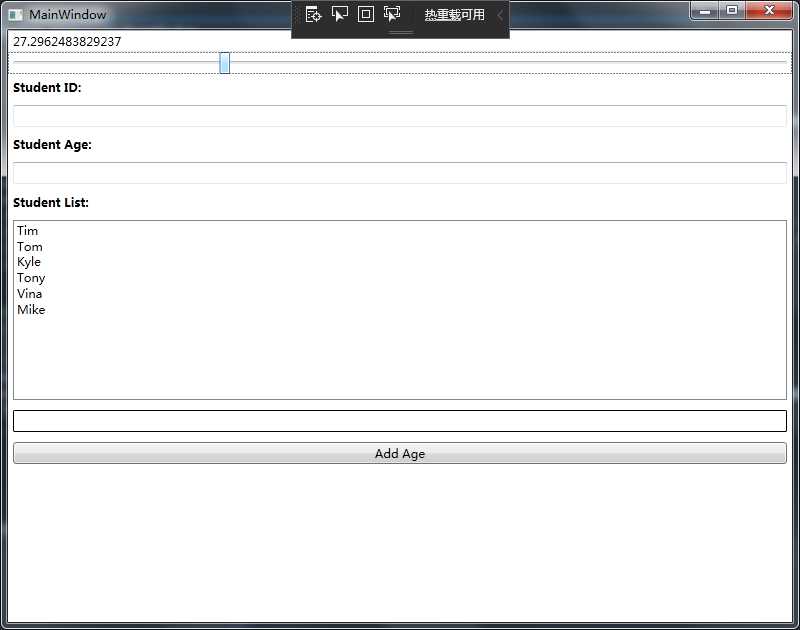
标签:ring type font 数据源 event play col controls 连接 原址:https://www.cnblogs.com/Im-Victor/p/11444189.html https://blog.csdn.net/kenjianqi1647/article/details/90320569 在使用Binding类的时候有4中绑定模式可以选择 BindingMode TwoWay: 导致对源属性或目标属性的更改可自动更新对方。此绑定类型适用于可编辑窗体或其他完全交互式 UI 方案。 OneWay: 当绑定源(源)更改时,更新绑定目标(目标)属性。如果要绑定的控件为隐式只读控件,则适用此绑定类型。例如,可以绑定到如股市代号之类的源。或者,可能目标属性没有用于进行更改(例如表的数据绑定背景色)的控件接口。如果不需要监视目标属性的更改,则使用 OneWay 绑定模式可避免 TwoWay 绑定模式的系统开销。 OneTime: 当应用程序启动或数据上下文更改时,更新绑定目标。此绑定类型适用于以下情况:使用当前状态的快照适合使用的或数据状态实际为静态的数据。如果要从源属性初始化具有某个值的目标属性,并且事先不知道数据上下文,则也可以使用此绑定类型。实质上,这是 OneWay 绑定的较简单的形式,它在不更改源值的情况下可提供更好的性能。 OneWayToSource : 当目标属性更改时更新源属性。 Default: 使用绑定目标的默认 Mode 值。每个依赖项属性的默认值都不同。一般情况下,用户可编辑控件属性(例如文本框和复选框的属性)默认为双向绑定,而多数其他属性默认为单向绑定。确定依赖项属性绑定在默认情况下是单向还是双向的编程方法是:使用 GetMetadata 来获取属性的属性元数据,然后检查 BindsTwoWayByDefault 属性的布尔值。 使用 Mode 属性指定绑定的方向。以下枚举列表列出了可供绑定更新的选项: 无论是目标属性还是源属性,只要发生了更改,TwoWay 就会更新目标属性或源属性。 OneWay 仅当源属性发生更改时更新目标属性。 OneTime 仅当应用程序启动时或 DataContext 进行更改时更新目标属性。 OneWayToSource 在目标属性更改时更新源属性。 Default:使用目标属性的默认 Mode 值。 仍然使用上个文章中的文本框,标签控件,以及滚动条来说明绑定模式不同 1。使用twoway方式绑定以后,如果手动更改textbox的值,此时如果通过按钮事件来查看滚动条的value值,就会发现和textbox是一致 2。oneway方式,就是滚动条改变的时候会改变文本框的显示值,但是文本框更改的时候不会更改滚动条的值 3。onetime方法,会发现文本框的值会是滚动条的初始值。而且不会变化 4。onewaytosource。就是文本框更改的时候会改变源的属性。这个时候其实数据源和数据目标已经颠倒过来了 5。default方式,这个方式完全就是根据控件的属性来设置的。有的属性适合twoway方式,比如交互的UI控件,有点只能oneway方式 例: 前: 后: using System; namespace WpfApp2_bindingTest_2019121101 Students stu; List //使用Binding 连接数据源与Bingding目标 private void Button_Click(object sender, RoutedEventArgs e) } //创建一个名为Student的类,它具有Id、Name、Age三个属性 public string Name } c# wpf binding 标签:ring type font 数据源 event play col controls 连接 原文地址:https://www.cnblogs.com/chinayixia/p/12024274.html

xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp2_bindingTest_2019121101"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
{
///
/// MainWindow.xaml 的交互逻辑
///
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
{
new Student() { Id = 0, Name = "Tim", Age = 29 },
new Student() { Id = 1, Name = "Tom", Age = 28 },
new Student() { Id = 2, Name = "Kyle", Age = 27 },
new Student() { Id = 3, Name = "Tony", Age = 24 },
new Student() { Id = 4, Name = "Vina", Age = 23 },
new Student() { Id = 5, Name = "Mike", Age = 22 },
};
//为ListBox设置Binding
this.listBoxStudents.ItemsSource = stuList;//数据源
this.listBoxStudents.DisplayMemberPath = "Name";//路径
//为TextBox设置Binding
Binding binding = new Binding("SelectedItem.Id") { Source = this.listBoxStudents };
this.textBoxId.SetBinding(TextBox.TextProperty, binding);
Binding bindingAge = new Binding("SelectedItem.Age") { Source = this.listBoxStudents };
this.textBoxAge.SetBinding(TextBox.TextProperty, bindingAge);
//准备数据源
stu = new Students();
//准备Binding
Binding bindings = new Binding();//创建Binding实例
bindings.Source = stu;//指定数据源
bindings.Path = new PropertyPath("Name");//指定访问路径
BindingOperations.SetBinding(this.textBoxName, TextBox.TextProperty, bindings);//使用binding实例将数据源与目标关联起来
//参数为 目标;目标的某个属性
}
{
stu.Name += "Name11";
}
public class Student
{
public int Id { get; set; }
public string Name { get; set; }
public int Age { get; set; }
}
class Students : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
private string name;
{
get { return name; }
set
{
name = value;
if (this.PropertyChanged != null)
{
this.PropertyChanged.Invoke(this, new PropertyChangedEventArgs("Name"));//当Name的属性值发生改变时,PropertyChanged事件触发
}
}
}
}