Vue.js前端框架系统学习(4)——Vue指令之v-text,v-html,v-if,v-show
2021-01-25 11:15
标签:v-for tar 指令 超链接 attr efault 不显示 忽略 前端框架 写在前面的话:继续上一篇文章,来学习一下vue的指令。 指令 (Directives) 是带有 常用的Vue指令: 接下来我们就一个一个进行解释,并结合实例进行演示. 我们现在components目录下新建一个Derectives.vue的文件,一会就都写在这个文件中了。 在App.vue中引入该组件 成功加载组件 Expects: Details: 更新元素的 在Derectives.vue中加入一个span标签,并加入v-text属性。 Expects: Details: 更新元素的 其实归根到底就是牢记一句话:永远不要相信用户输入!!! 点击就能跳转到百度页面。 Expects: Usage: 根据表达式之真假值,切换元素的 我这里将 假如我把ok设置为false,则h2标签不会被渲染。 v-show中的ok同样可以是能够判断真假的表达式。 Expects: Usage: 根据表达式的值的 truthiness 来有条件地渲染元素。在切换时元素及它的数据绑定 / 组件被销毁并重建。如果元素是 当条件变化时该指令触发过渡效果。 我这里的 我这里只是简单的演示了一下基本的用法,还有复杂的用法可以去官网API中寻找教程。 自己总结了一下 官网给出的总结是: 相比之下, 一般来说, 认真看几遍的话,再配合自己的实际操作应该不难理解两者的区别。 这篇博文主要介绍了Vue指令中的v-text,v-html,v-if,v-show。如果有什么问题还请大家批评指正。 Vue.js前端框架系统学习(4)——Vue指令之v-text,v-html,v-if,v-show 标签:v-for tar 指令 超链接 attr efault 不显示 忽略 前端框架 原文地址:https://www.cnblogs.com/jshmztl/p/13235797.html指令
v- 前缀的特殊 attribute。指令 attribute 的值预期是单个 JavaScript 表达式 (v-for 是例外情况)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
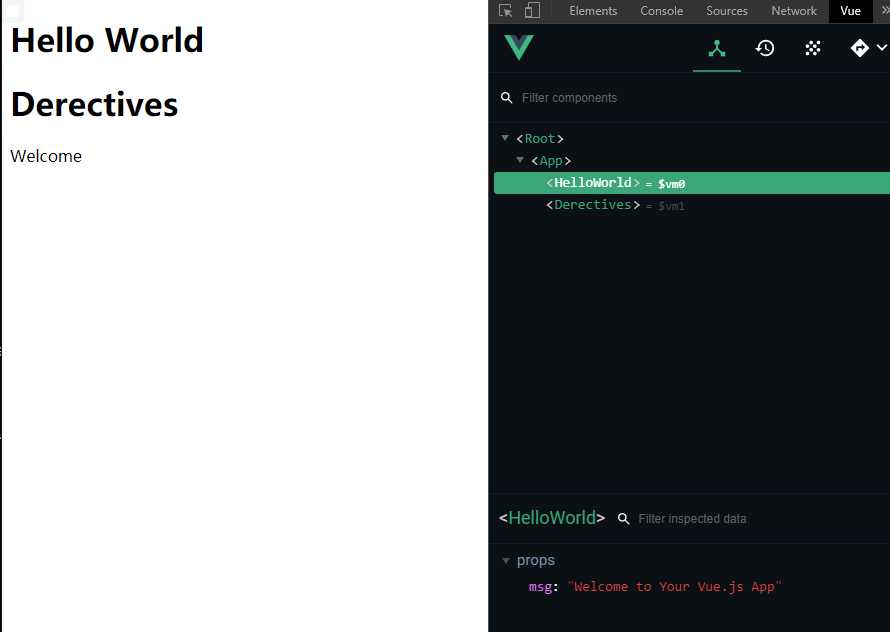
//Derectives.vue
Derectives
//App.vue

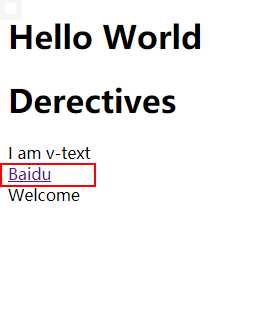
v-text
stringtextContent。如果要更新部分的 textContent,需要使用 {{ Mustache }} 插值。//Derectives.vue
//加到template中
效果等同于 {{msg}}
v-html
stringinnerHTML。注意:内容按普通 HTML 插入 - 不会作为 Vue 模板进行编译。如果试图使用 v-html 组合模板,可以重新考虑是否通过使用组件来替代。
//Derectives.vue
//加到template中

条件渲染之v-show和v-if
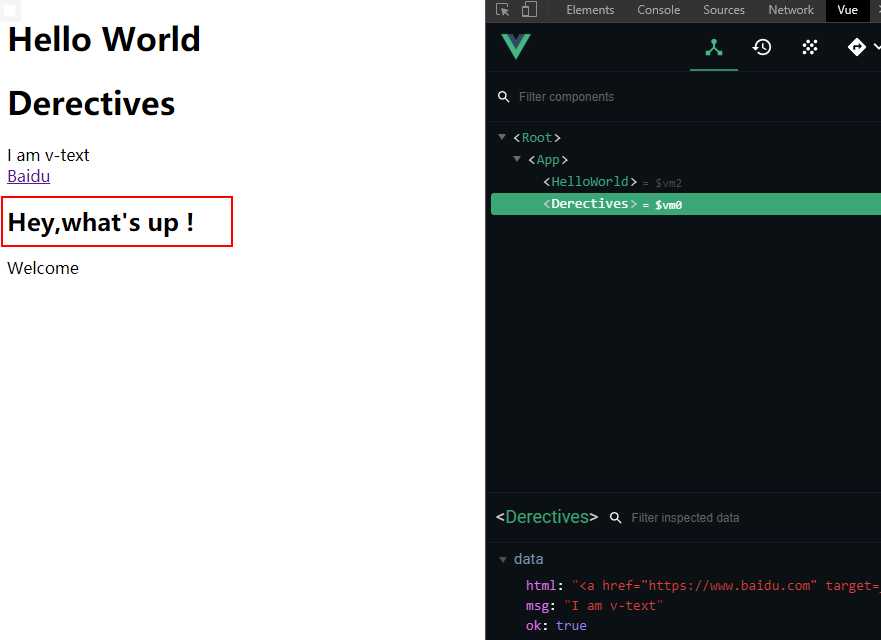
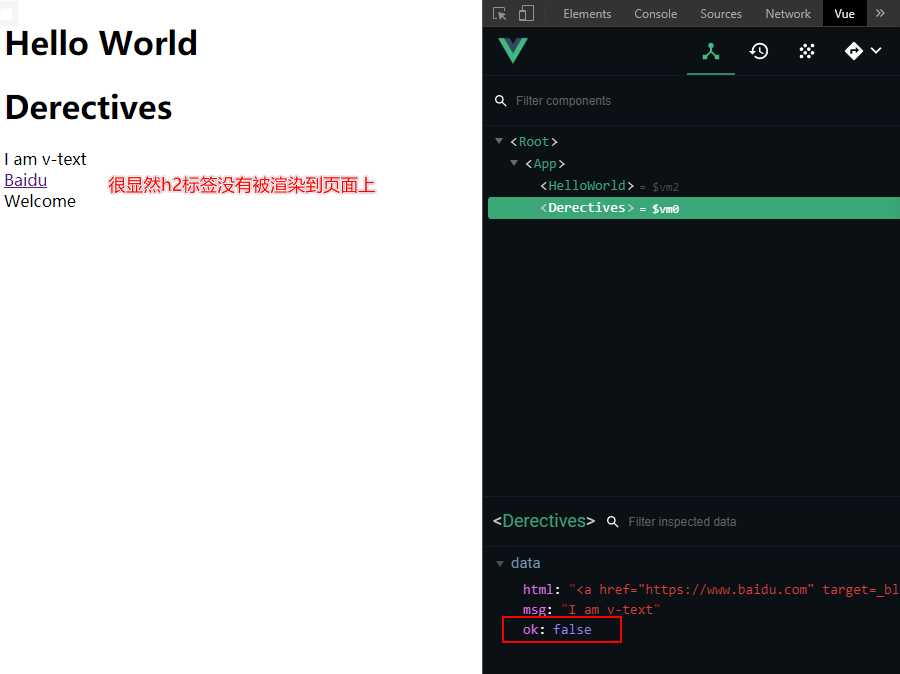
v-show:
anydisplay CSS property。当条件变化时该指令触发过渡效果。//Derectives.vue
Hey,what‘s up !
//加到template中
v-show 设置为true了,所以可以看到h2标签被成功渲染

v-show 不支持 元素,也不支持 v-else。v-if
any,将提出它的内容作为条件块。//Derectives.vue
Vue is awesome!
//加到template中
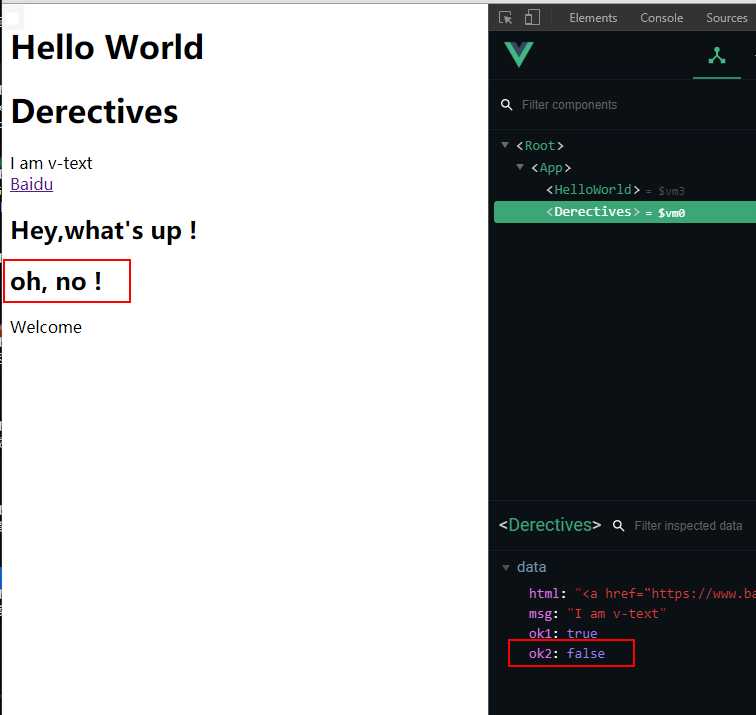
oh, no !
//这行 v-else可以写在v-if后,即如果v-if不成立则v-else这行标签被渲染

v-if="ok2",并且设置为false,所以Vue is awesome!这行没有渲染,而是oh, no!被渲染到页面。小结:
v-if和v-show的区别:
v-if只有在条件为真的时候才会进行渲染,否则啥也不做,相当于这行被忽略。v-show是在一开始就将该元素渲染到页面,也就是不管条件真假,先渲染再说,然后再看条件,如果条件为真,则显示,当条件为假时,就不显示,相当于在CSS样式中将display设置为none。
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。总结:
下一篇:HTTP-报文结构
文章标题:Vue.js前端框架系统学习(4)——Vue指令之v-text,v-html,v-if,v-show
文章链接:http://soscw.com/index.php/essay/46776.html