Vue.js入门(7)Vuex
2021-01-25 17:12
阅读:598
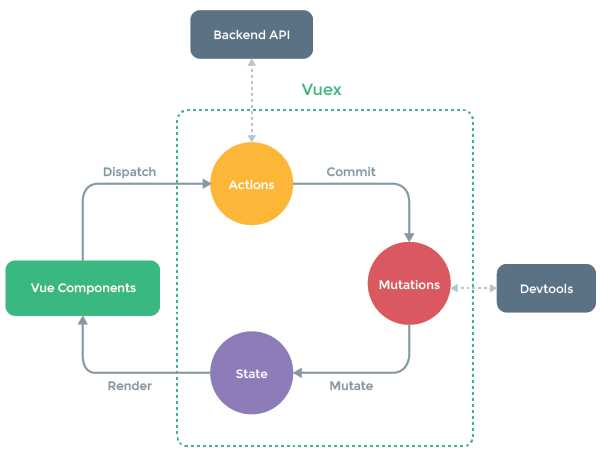
标签:org 核心 cti ons state actions loading 是什么 com Vuex是什么? Vuex分成五个部分: https://vuex.vuejs.org/zh/ Vue.js入门(7)Vuex 标签:org 核心 cti ons state actions loading 是什么 com 原文地址:https://www.cnblogs.com/cnki/p/13235313.html序言

核心概念

资料
评论
亲,登录后才可以留言!