.Net Core3.1下使用Swagger搭建web api项目
2021-01-26 00:14
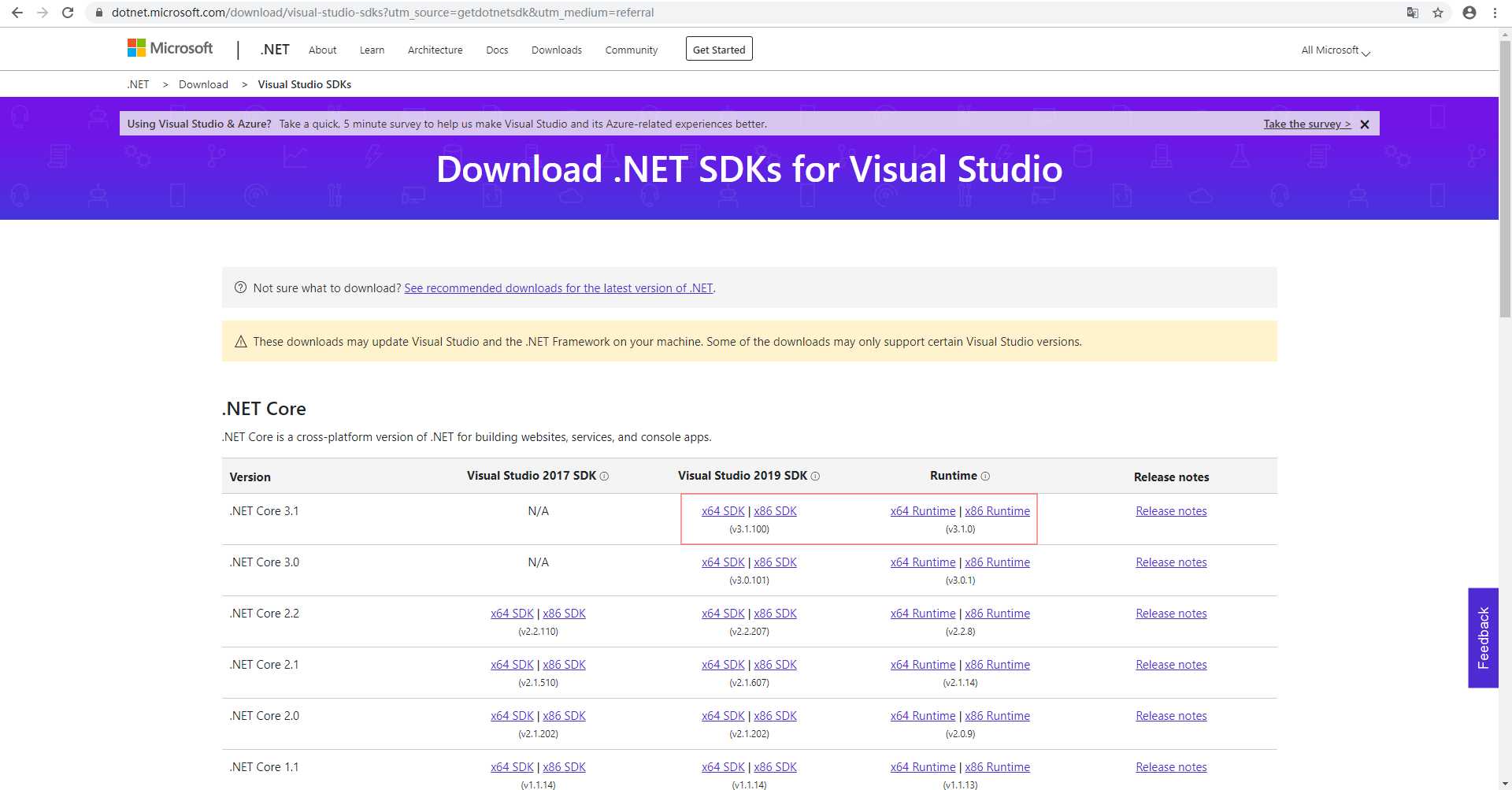
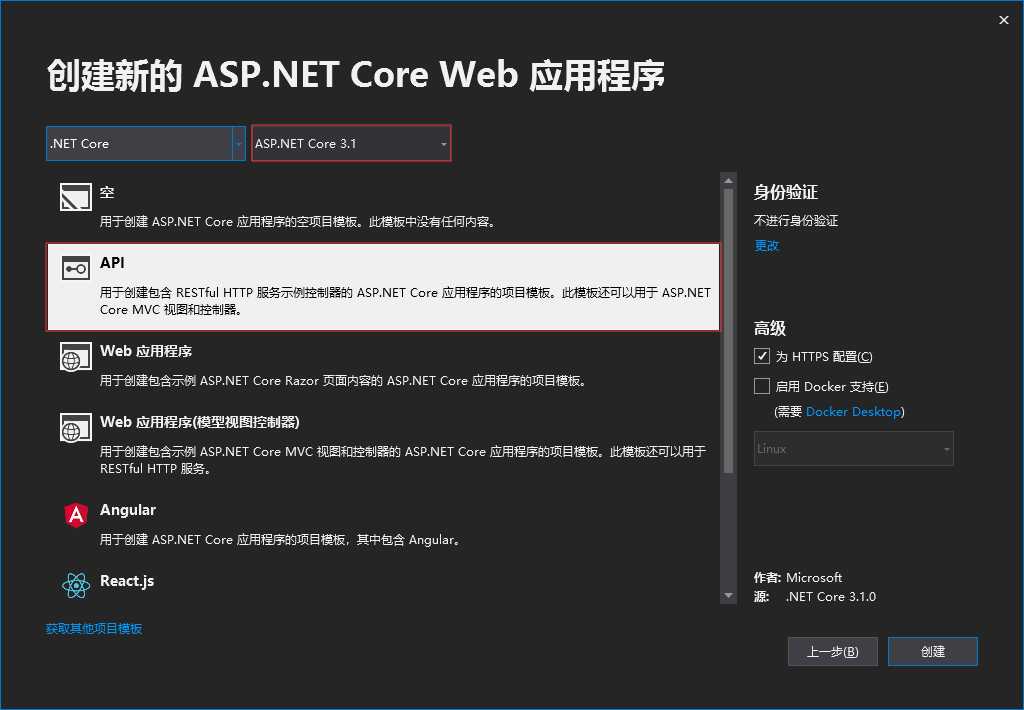
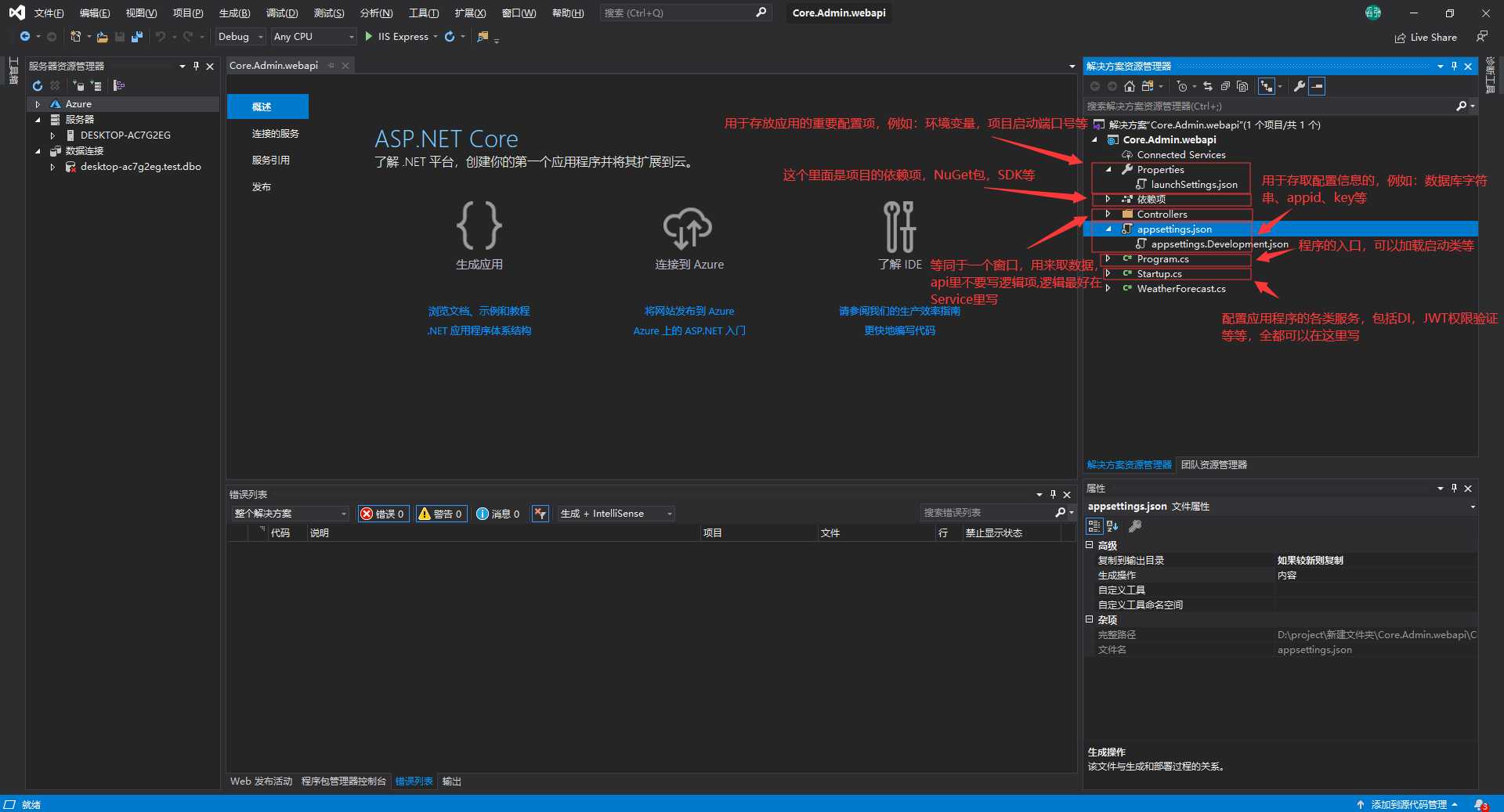
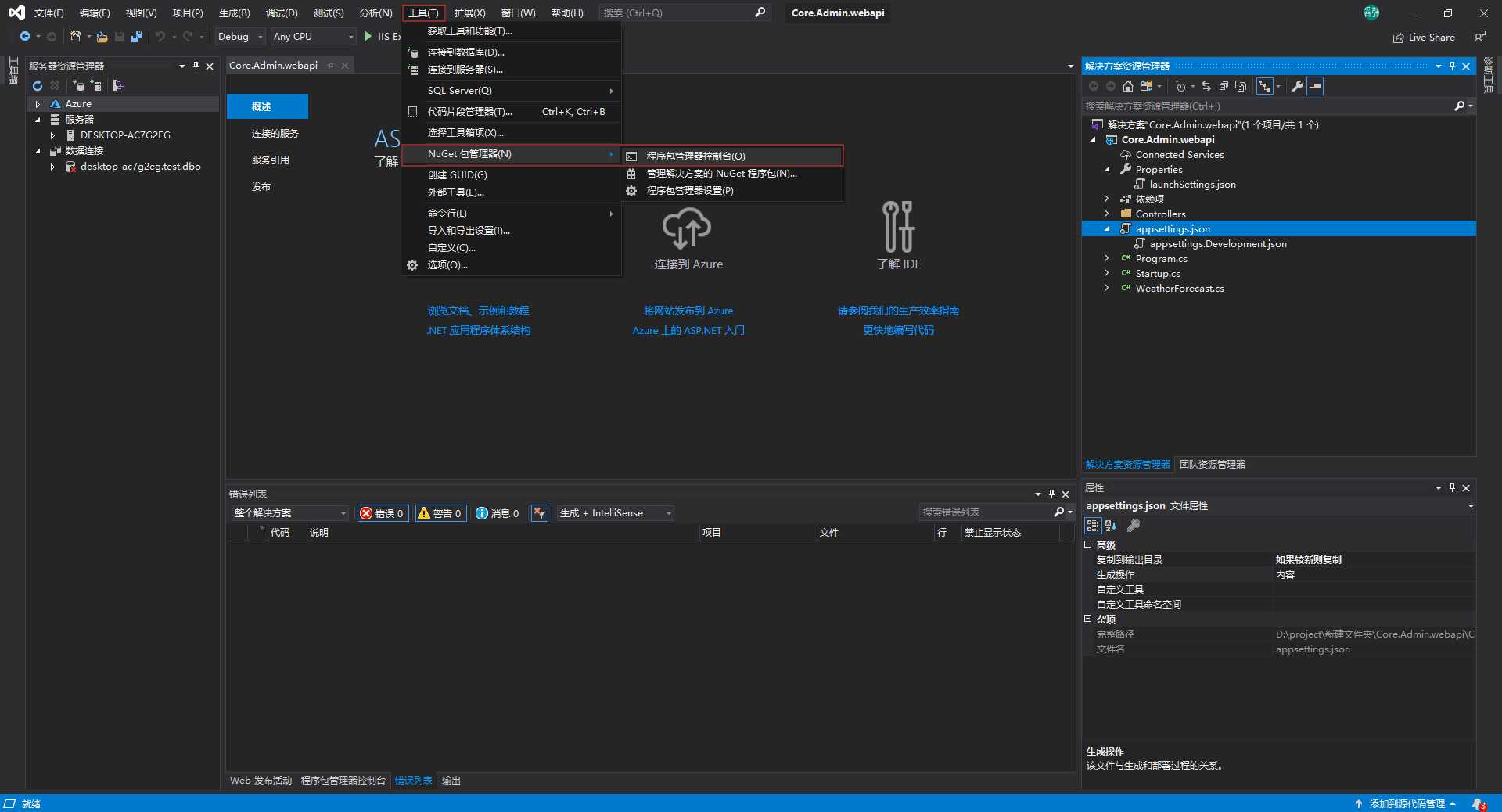
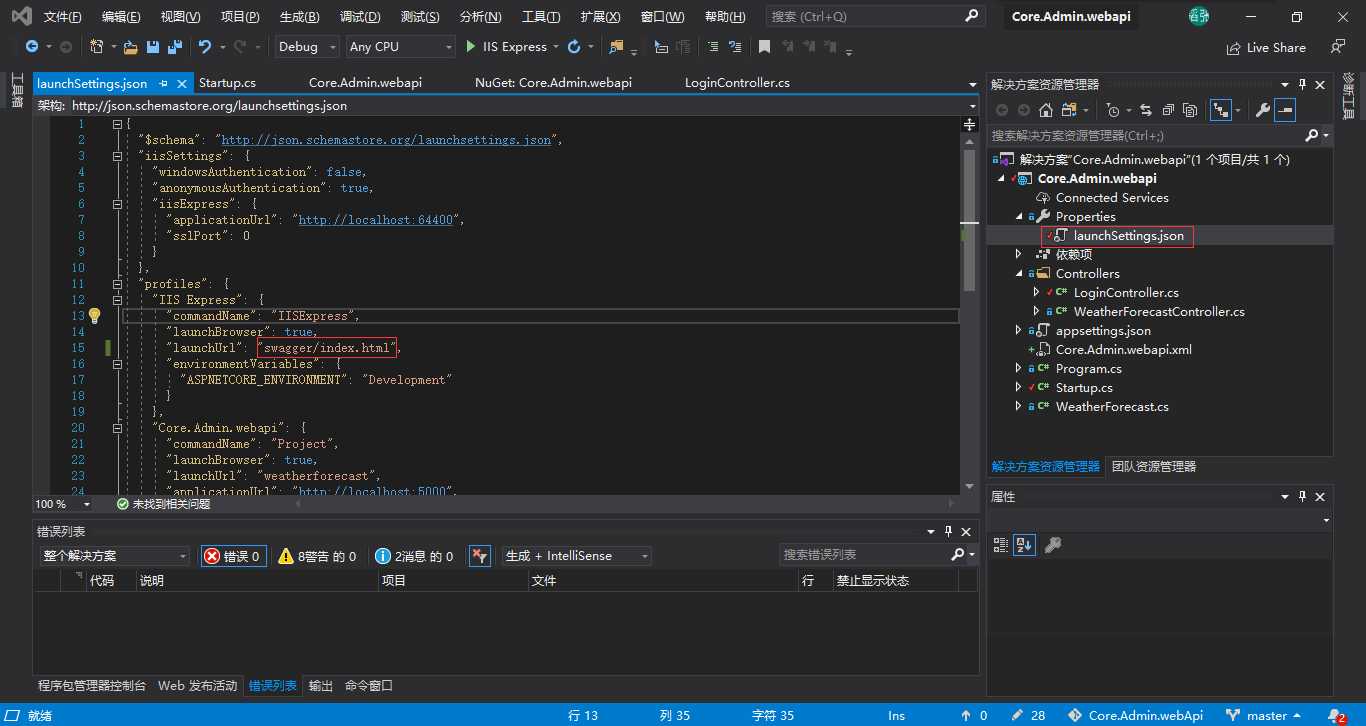
标签:source 目录 应该 控制器 中间 open als use col 前言:微软于前天发布.net core 3.1正式版,并将长期支持3.1。所以我听到这个消息后就急忙下载.net core 3.1的SDK和Runtime,应该是公司最先用3.1的攻城狮了??。 OK!废话少说,今天的目的是基于.net core 3.1建一个web api的项目 先下载.net core 3.1的SDK(开发.net core项目时会用到)和Runtime(用来运行.net core的应用程序) 地址:https://dotnet.microsoft.com/download/visual-studio-sdks?utm_source=getdotnetsdk&utm_medium=referral 创建ASP.NET Core web项目 ps:不要选错了?? 这里说一下项目目录下的各个文件的作用 引入Swashbuckle.AspNetCore程序包 执行以下命令 添加 并配置Swagger中间件 现在添加一个控制器,写一个接口看看能不能出来 地址栏改一下 如果对接口做了xml注释,要在Startup添加如下代码,才可以显示出来 先引入NuGet包:Microsoft.Extensions.PlatformAbstractions 然后右键属性 再在Startup中添加下面的代码 运行项目,注释已经出来了 在launchSettings.json中更改一下launchUrl这个环境变量,这样就不用每次都改地址栏了 最后附上微软官方教程地址 .Net Core3.1下使用Swagger搭建web api项目 标签:source 目录 应该 控制器 中间 open als use col 原文地址:https://www.cnblogs.com/zhangnever/p/11915509.html



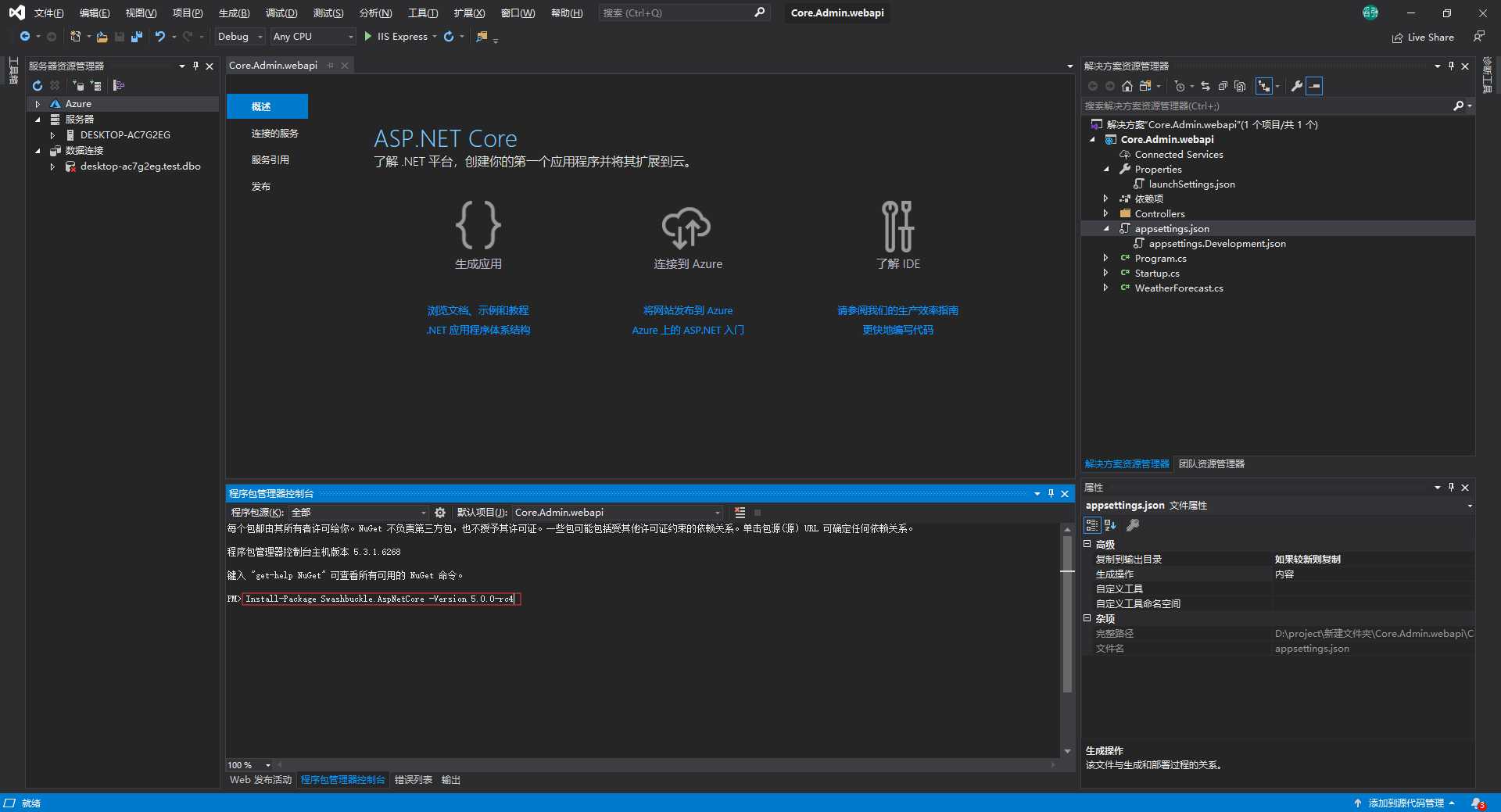
Install-Package Swashbuckle.AspNetCore -Version 5.0.0-rc4

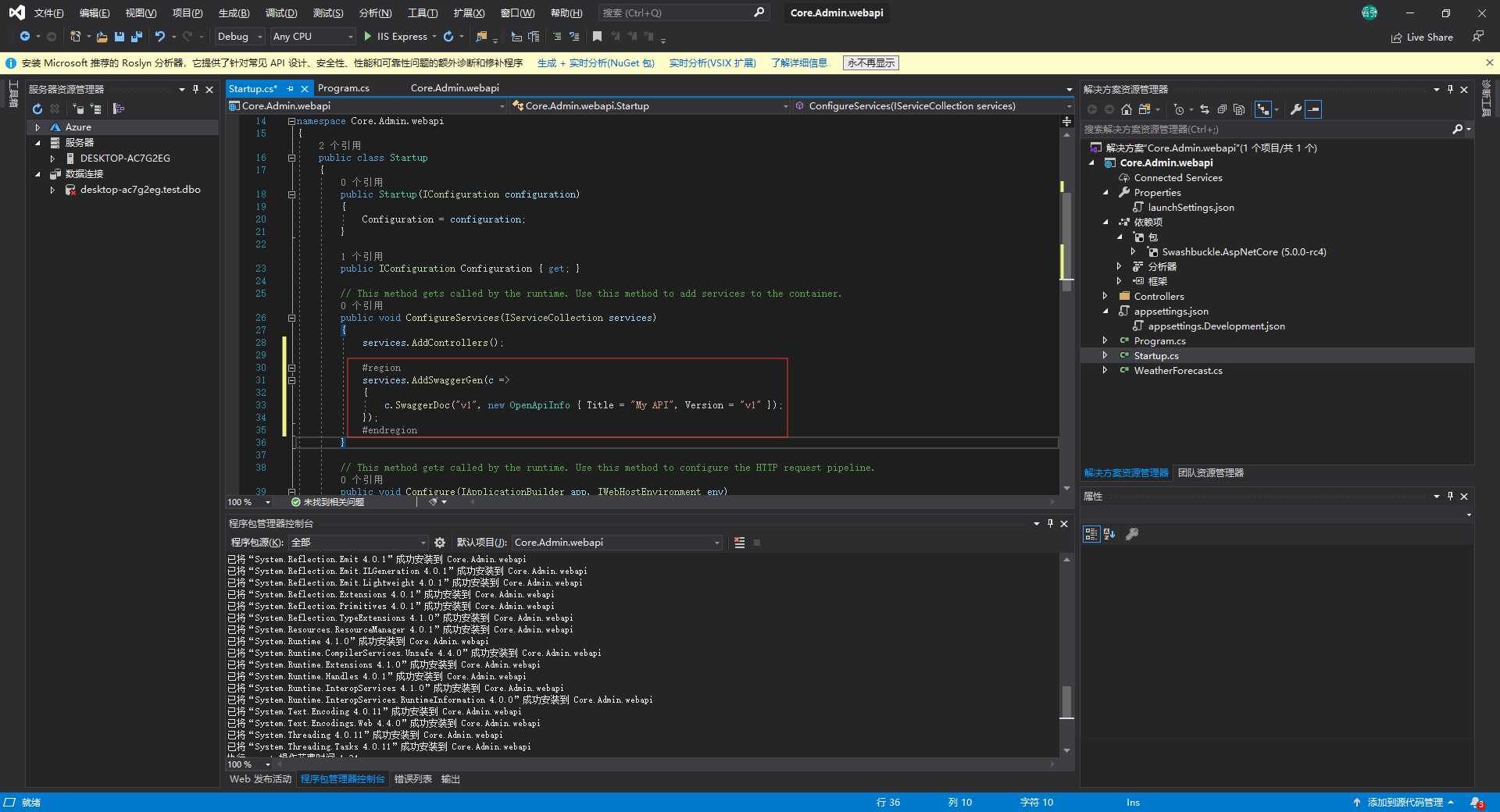
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo { Title = "My API", Version = "v1" });
});

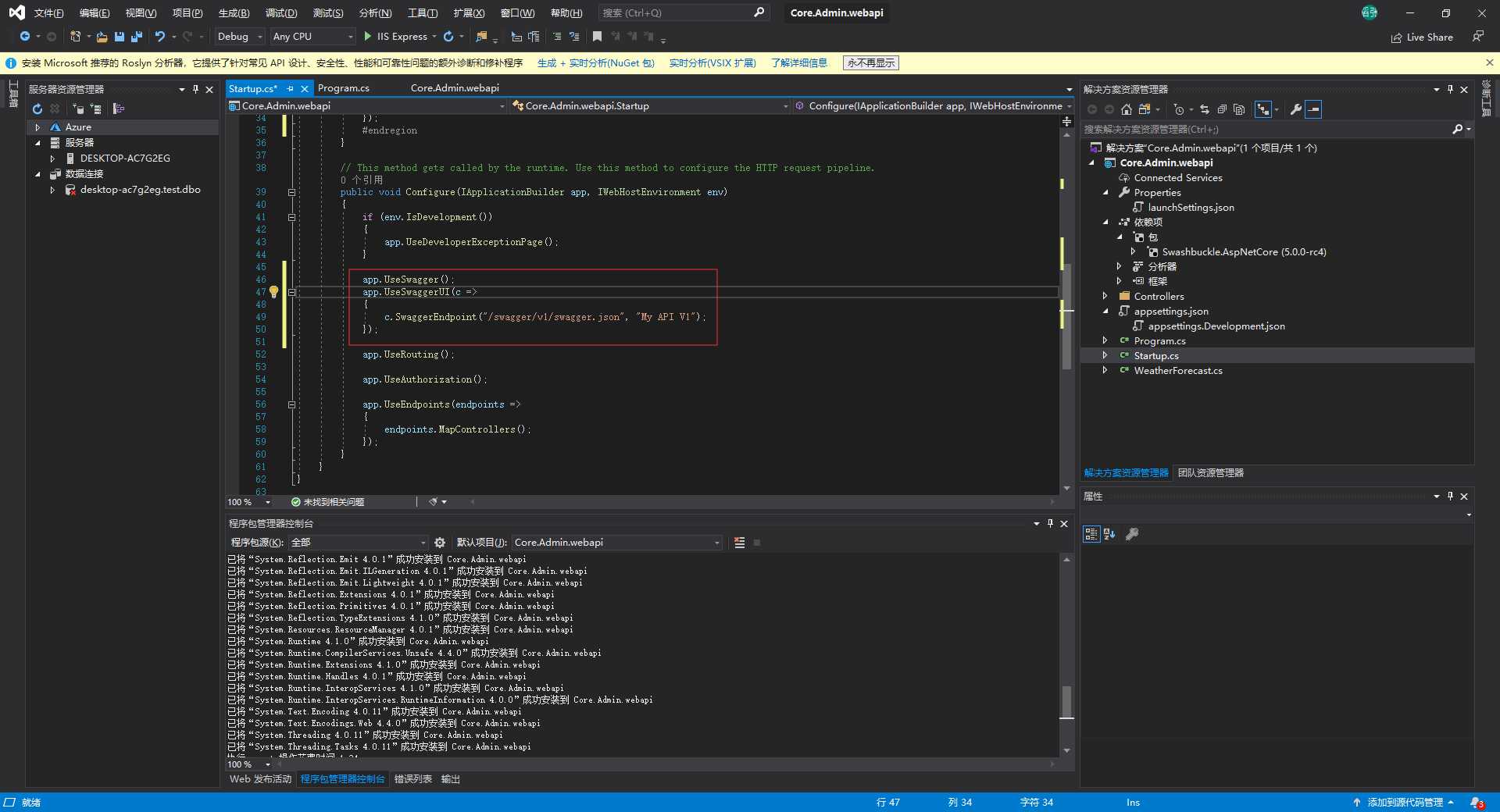
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});


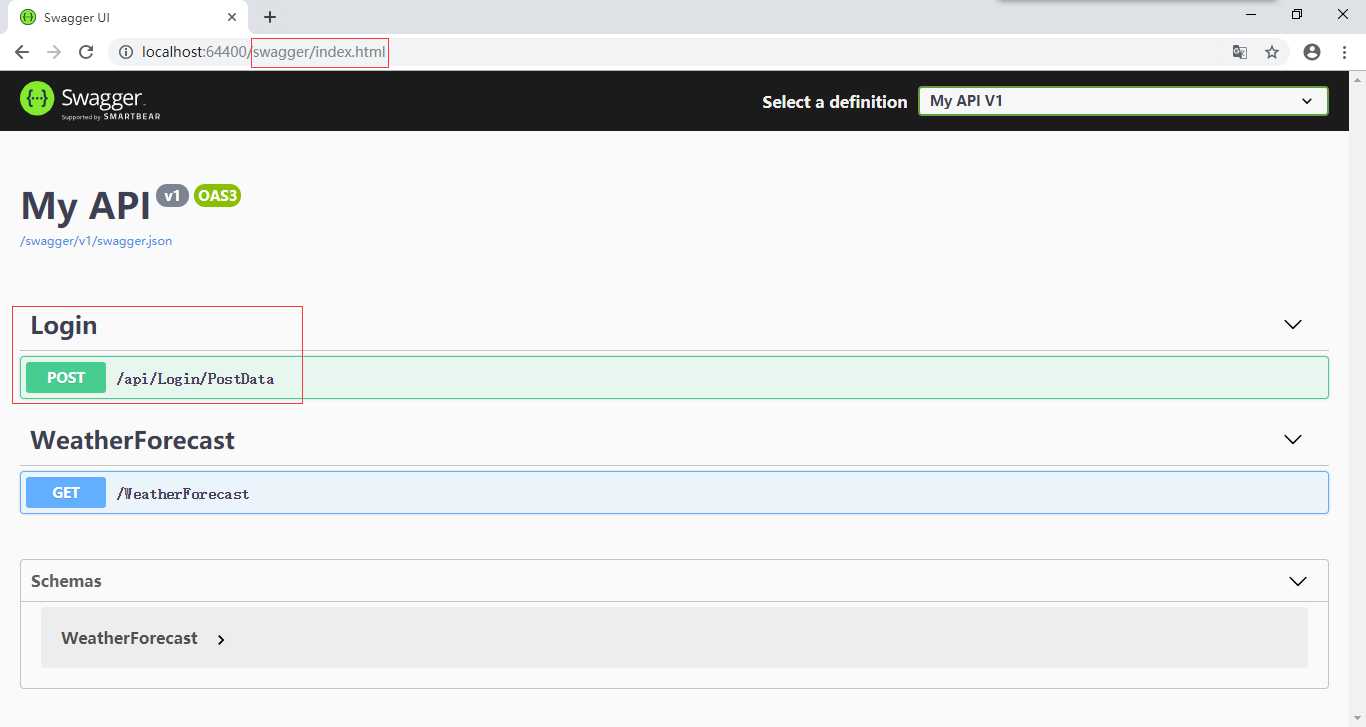
swagger/index.html


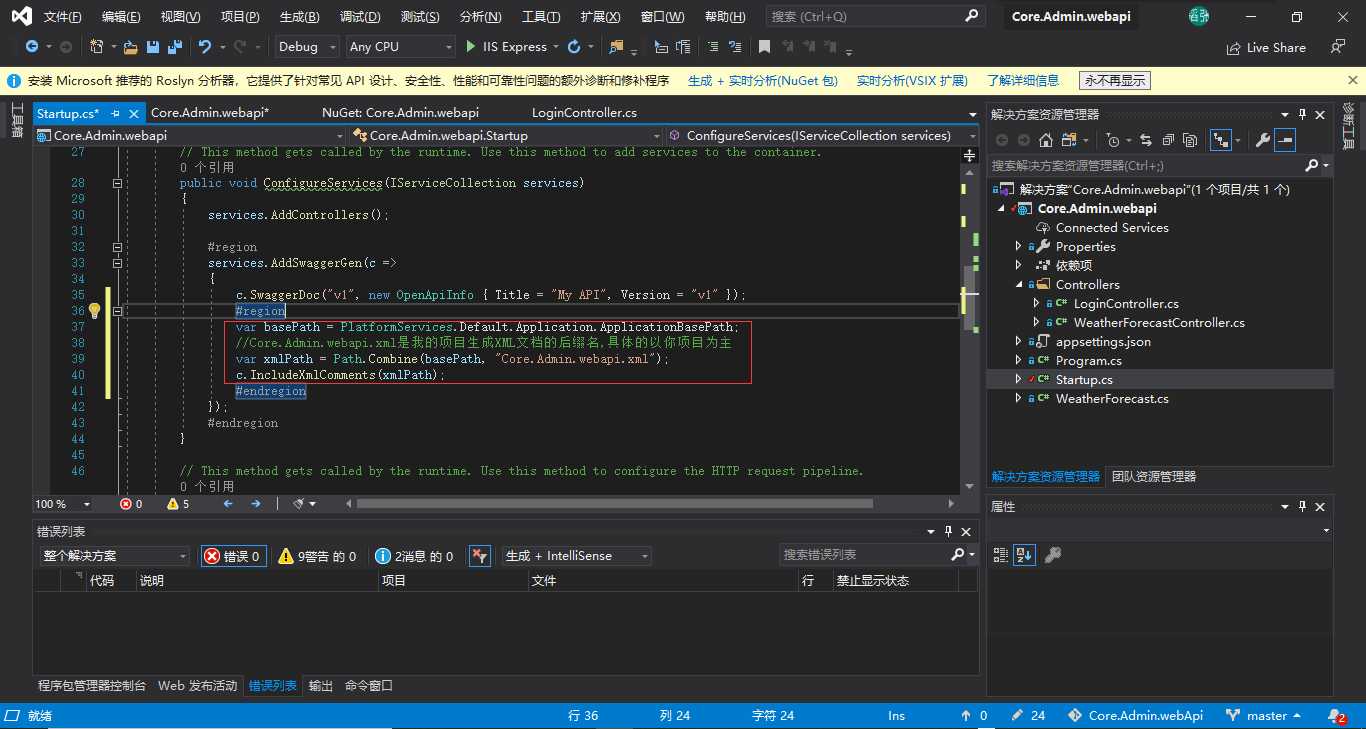
var basePath = PlatformServices.Default.Application.ApplicationBasePath;
//Core.Admin.webapi.xml是我的项目生成XML文档的后缀名,具体的以你项目为主
var xmlPath = Path.Combine(basePath, "Core.Admin.webapi.xml");
c.IncludeXmlComments(xmlPath);



https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/getting-started-with-swashbuckle?view=aspnetcore-3.1&tabs=visual-studio
文章标题:.Net Core3.1下使用Swagger搭建web api项目
文章链接:http://soscw.com/index.php/essay/47030.html