【SpringBoot】11 Web开发 Part2 模板引擎
2021-01-26 01:16
标签:导航 技术 collect 提示 模板引擎 cal 两种 区别 hello 开发回顾: JavaWeb开发使用JSP技术,所有的页面文件必须是JSP,才能接受数据处理 JSP的好处是,数据交互方便,有JSTL补充 SpringBoot的区别: 我们最终的项目是一个jar包 内嵌了Tomcat,这是不支持JSP的 纯静态页面的数据交互成技术难点了 解决方案: 模板引擎 TemplateEngine 常见的模板引擎: - 初代目:JSP、JSTL、 - Thymeleaf - Freemarker - Velocity 1、在页面中写入模板【表达式】 2、由服务器传输数据,交给模板引擎 3、模板引擎处理数据注入到页面的模板中 4、最后在页面上生成我们想要的效果 【要注意,模板引擎的本质是对文档的Dom对象进行操作】 1、引入Thymeleaf maven坐标 2、默认的模板位置 也就是resources.templates目录下 Thymeleaf会自动渲染这个目录内的所有页面 编写控制器 首先,被渲染的模板页面需要导入Thymeleaf的TL约束 这个约束可以不打,就是会没有提示信息 但是在IDEA的编写过程中是提示这个约束 改变当前元素的文本内容 凡是元素具有的属性,只要在前面加 th: 这个属性的值就可以被模板引擎进行交互 th的值会替换当前元素原有的文本内容 【可以替换原生元素的属性值】 字面意思是【不操作】,用于三元运算的操作取消? 关于OGNL官网的详细介绍 http://commons.apache.org/proper/commons-ognl/ 这种表达式用于获取变量【即对象、属性、值】 可以使用对象引用属性的方式获取值 或者按对象的属性标识符来获取 如果对象是一个Map,则点和括号语法将等效于对其get(…)方法执行调用 数组和List集合的引用 你甚至可以写方法,和参数!? 在对上下文变量求值OGNL表达式时,某些对象可用于表达式以获得更高的灵活性。 这些对象将被引用(根据OGNL标准),从【#】符号开始 除了这些基本对象之外,Thymeleaf还将提供一组实用程序对象, 帮助我们执行表达式中的常见任务。 - 表达对象、属性、值 - 表达对象的属性、 - 配合内置基本对象 - 配合内置工具对象 用于配合th:object表达式使用 官方的实例说明: 父类元素的th属性获取了这个表达式的对象 然后,里面子元素,可以使用*{}表达式直接调用父元素的这个object属性 消息表达式: 用于I18N的国际化 连接表达式: 用于定义链接,使用模板引擎声明URL的好处就是 - 动态注入连接参数 - 不需要写完整协议,从工程名后面开始即可 片段表达式: 用于抽取封装HTML片段,提高可重用性 th:text 是不转义的表达式,我们写入 th:utext 是转义的表达式,我们写入 遍历的属性表达式,prod表示遍历的变量,就是当成对象一样获取数学 不推荐使用这种写法,如果没有获取到,页面将会解析这个表达式出来, 影响美观,泄露数据安全 【SpringBoot】11 Web开发 Part2 模板引擎 标签:导航 技术 collect 提示 模板引擎 cal 两种 区别 hello 原文地址:https://www.cnblogs.com/mindzone/p/12858011.html
模板引擎的核心思想:
SpringBoot 推荐Thymeleaf
dependency>
groupId>org.springframework.bootgroupId>
artifactId>spring-boot-starter-thymeleafartifactId>
dependency>


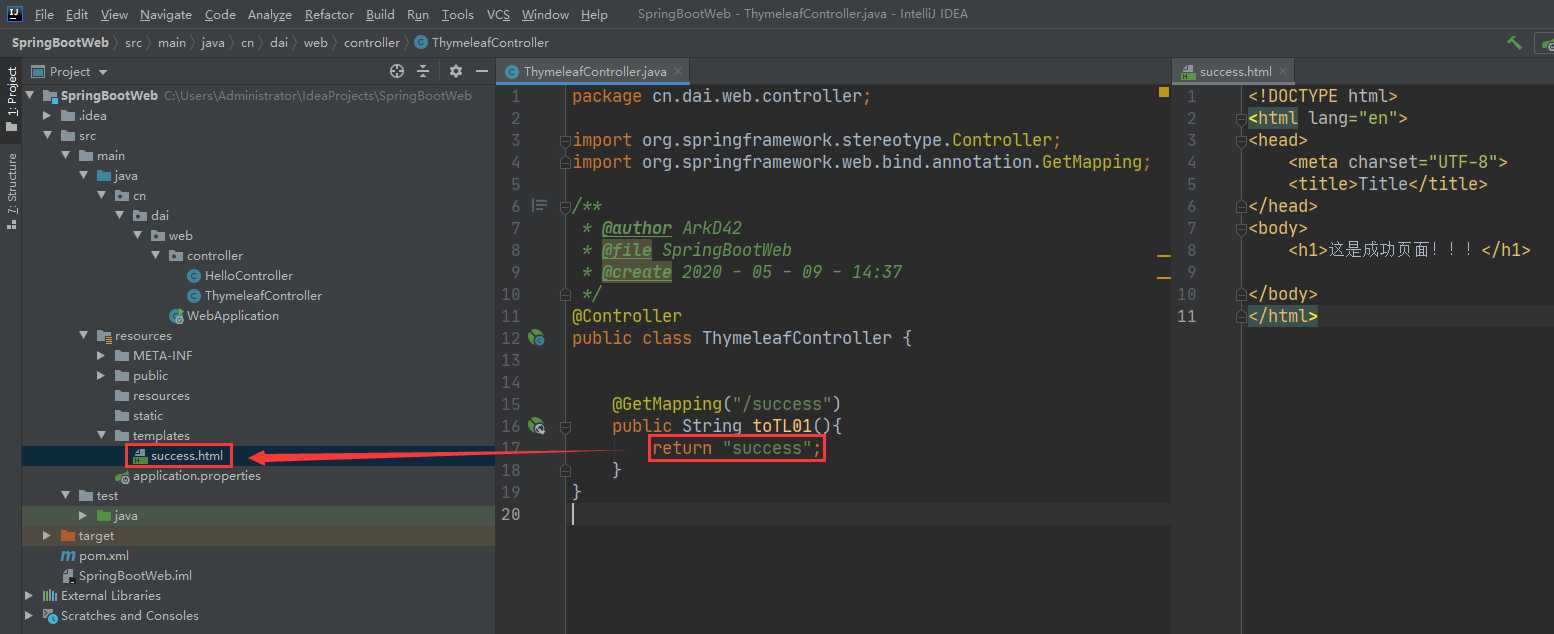
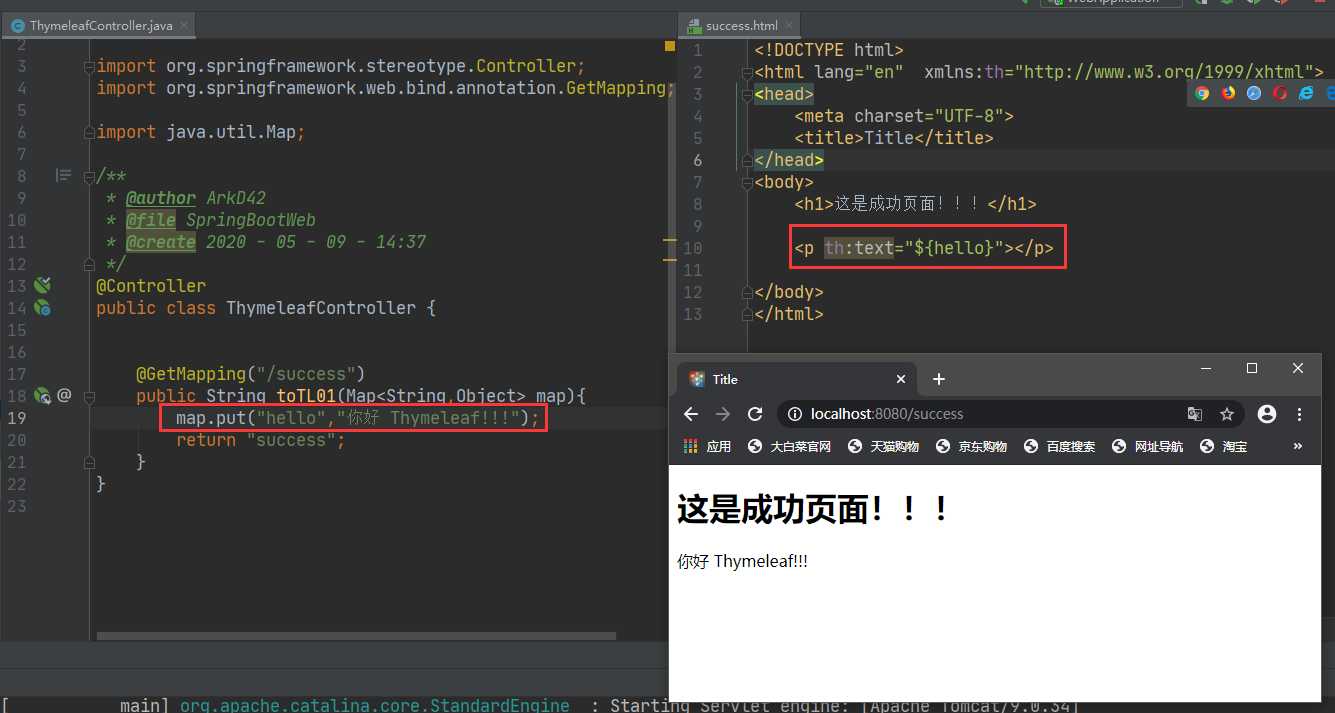
开始测试:

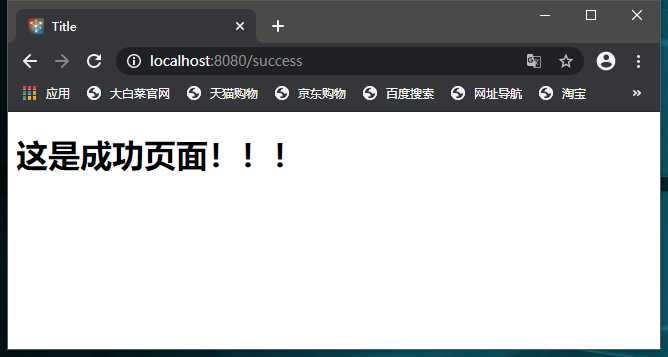
页面访问

传输数据
html lang="en" xml:th="http://www.thymeleaf.org">
html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">

p th:text="${hello}">p>

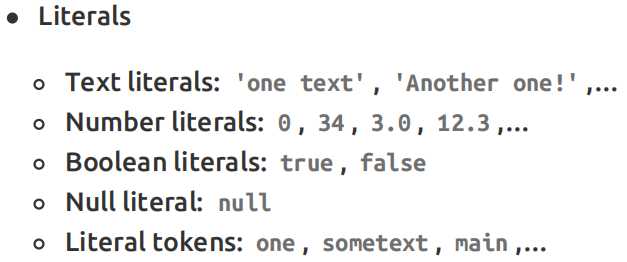
简单的表达式

字面值

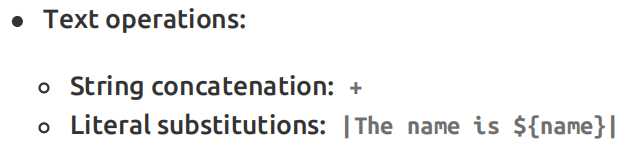
文本运算符

算术运算符

布尔运算符

比较运算符

条件运算与三元运算

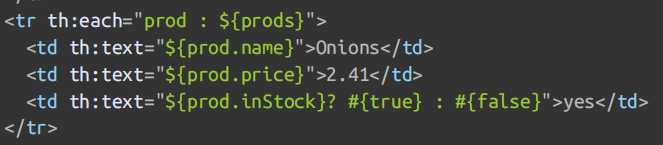
特殊的Token?

上述的这些特性可以被组合与嵌套

OGNL (Object-Graph Navigation Language)
对象图形导航语言
${Value}
/**
Access to properties using the point (.). Equivalent to calling property getters.
*/
${person.father.name}
/**
Access to properties can also be made by using brackets ([]) and writing
the name of the property as a variable or between single quotes.
*/
${person[‘father‘][‘name‘]}/**
If the object is a map, both dot and bracket syntax will be equivalent to
executing a call on its get(...) method.
*/
${countriesByCode.ES}
${personsByName[‘Stephen Zucchini‘].age}/**
Indexed access to arrays or collections is also performed with brackets,
writing the index without quotes.
*/
${personsArray[0].name}
/**
Methods can be called, even with arguments.
*/
${person.createCompleteName()}
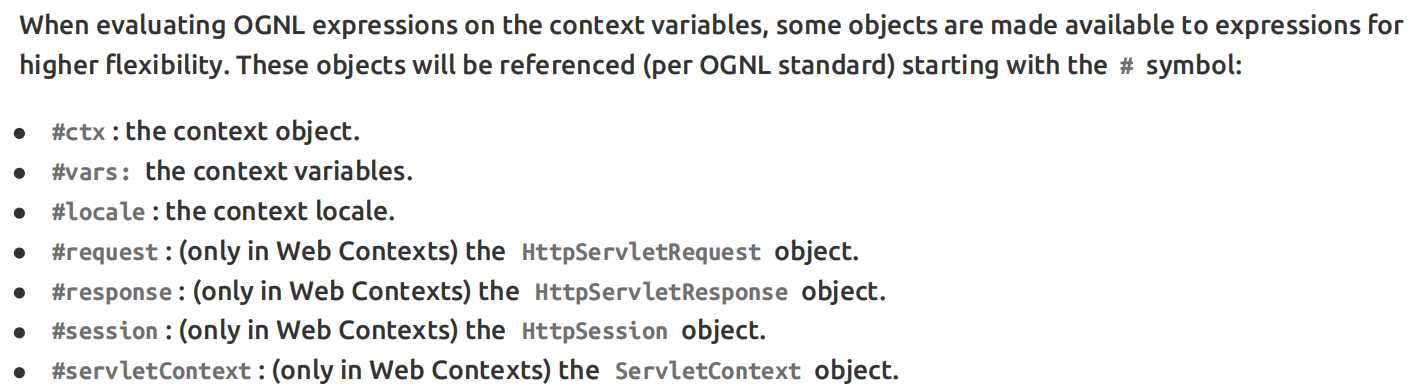
${person.createCompleteNameWithSeparator(‘-‘)}表达式内置的基本对象

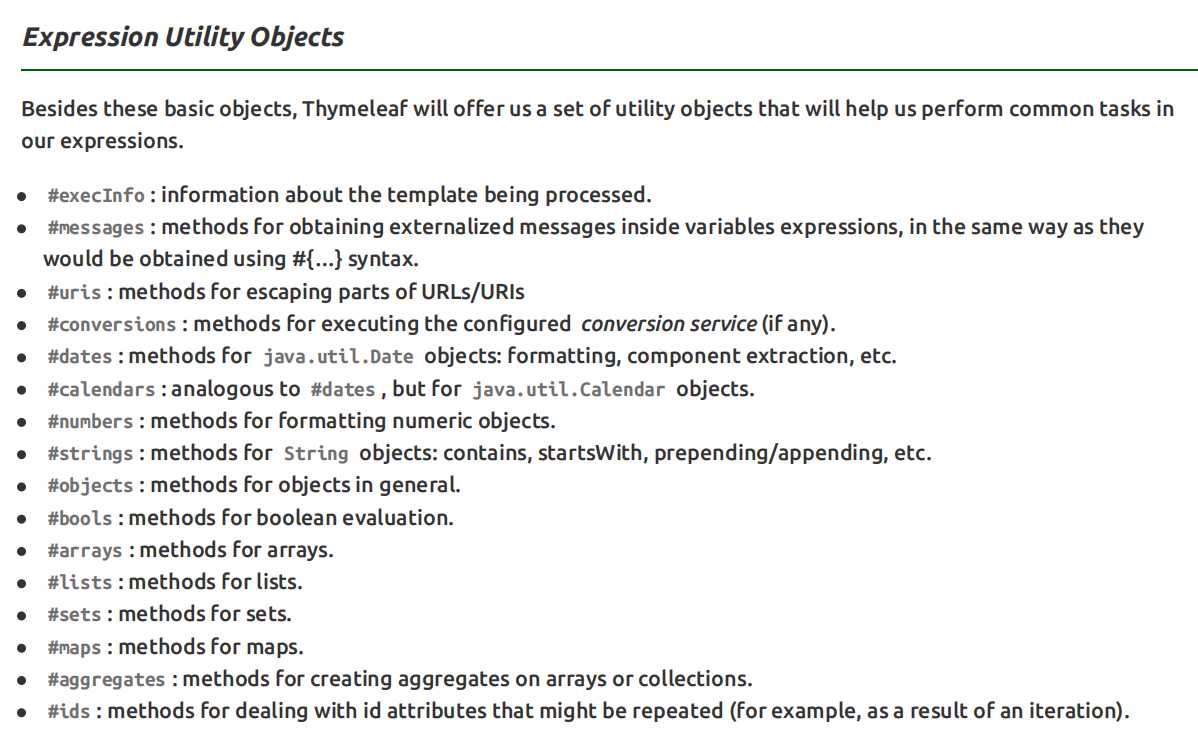
内置的工具对象

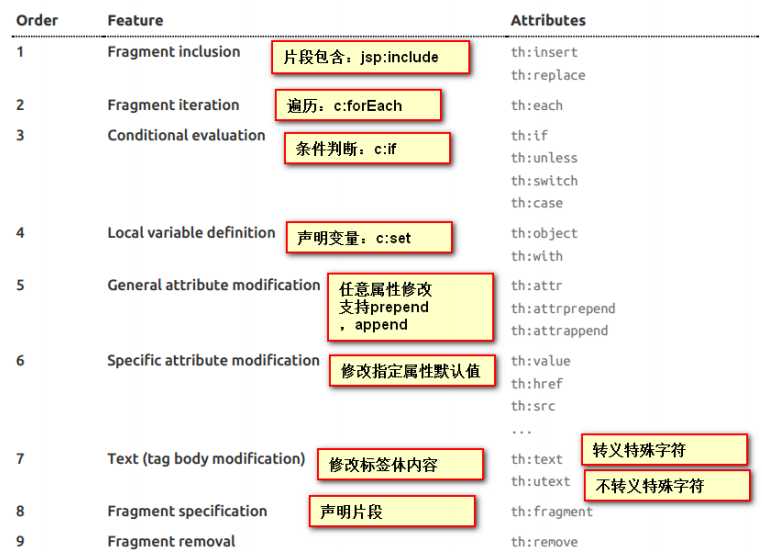
表达式的总结:
变量表达式
${Value}
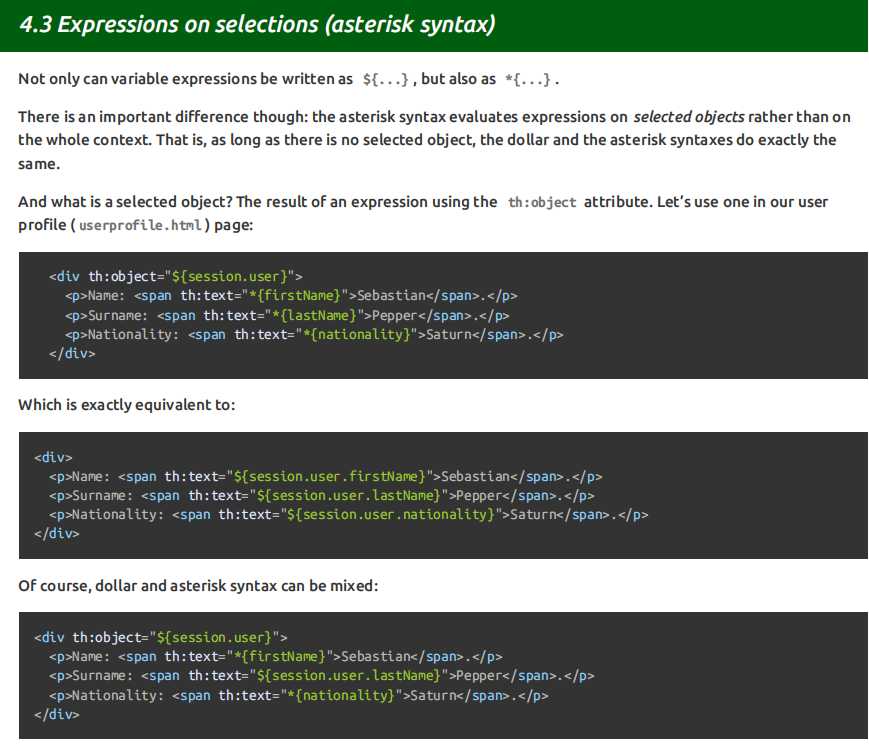
选择变量表达式
*{SelectionValue}

Message Expressions: #{...}
Link URL Expressions: @{...}
Fragment Expressions: ~{...}
th:text & th:utext 的区别?
text
会识别为文档标签
text
会转义当成文本处理

这两种属性的行内写法:
th:text == [[ ${Value} ]]
th:utext == [( ${Value} )]
文章标题:【SpringBoot】11 Web开发 Part2 模板引擎
文章链接:http://soscw.com/index.php/essay/47056.html