css3盒子模型中的box-sizing属性的使用_box sizing常用的3种属性
2021-01-26 02:13
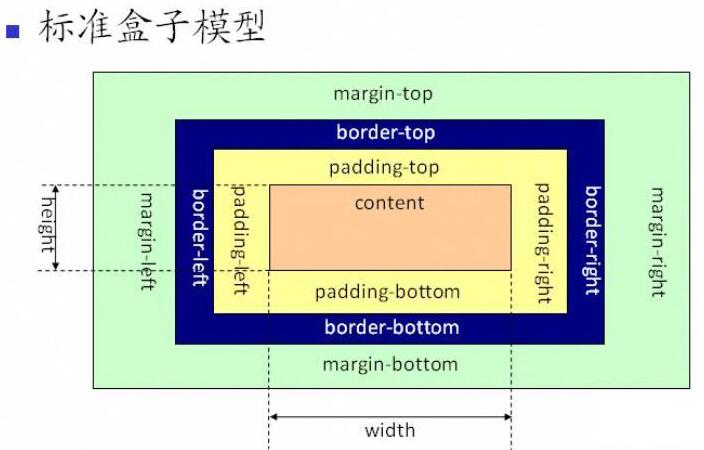
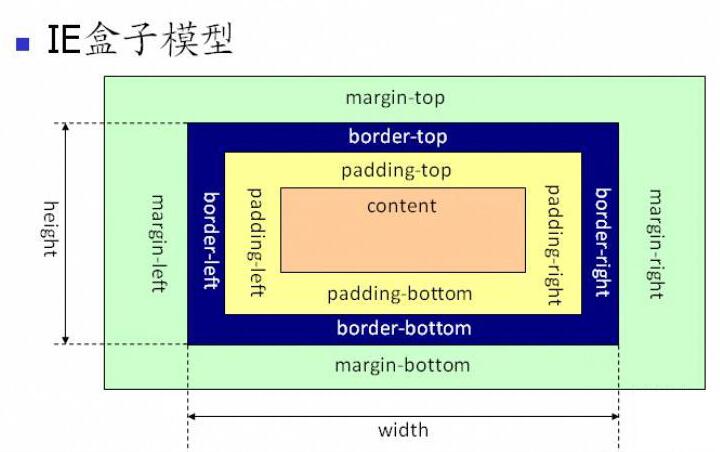
标签:pad log 大全 com alt target border 继承 属性 box-sizing属性用来定义元素的width和height所表示的区域,该属性一般有三种值:content-box、border-box、inherit。其中inherit表示box-sizing的值应该从父元素继承。content-box和border-box的主要区别就是元素的width和height的值包不包括border、padding这两个属性的值。 资源网站搜索大全 https://55wd.com content-box也叫标准盒子模型,是默认值。它的width组成仅仅只有content区域(不包括padding区域和border区域) 举个例子,如果该元素的宽度为100px,那么这表示该元素的内容区域宽度为100px,再如果padding为10px,border的宽度为10px,那么它的实际宽度为width+(padding-left)+(padding-right)+(border-left-width)+(border-right-width)=100px+10px+10px+10px+10px=140px; 下图是标准盒子模型的示意图: border-box也叫IE盒子模型,它的width组成由content区域、padding区域、border区域 举个例子,如果这个元素的宽度为100px,那么它的实际宽度就是100px,再如果它的padding为10px,border的宽度为10px,那么该元素的内容区域宽度为width-(padding-left)-(padding-right)-(width-left-width)-(width-right-width)=100px-10px-10px-10px-10px=60px; 下图是IE盒子模型的示意图: css3盒子模型中的box-sizing属性的使用_box sizing常用的3种属性 标签:pad log 大全 com alt target border 继承 属性 原文地址:https://www.cnblogs.com/ypppt/p/13233230.html一、content-box

二、border-box

上一篇:网页后缀html、htm、shtml、shtm有什么区别?
下一篇:计数器样式 | @counter-style (Counter Styles) - CSS 中文开发手册 - Break易站
文章标题:css3盒子模型中的box-sizing属性的使用_box sizing常用的3种属性
文章链接:http://soscw.com/index.php/essay/47065.html