js Table 表格选中一行变色并获取该行值
2021-01-26 08:14
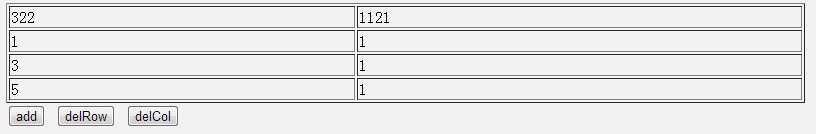
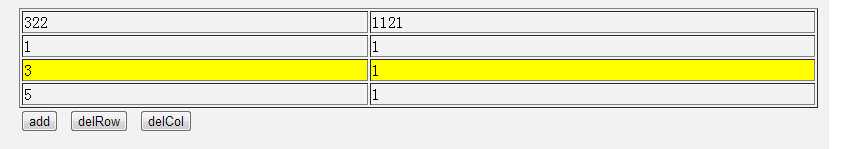
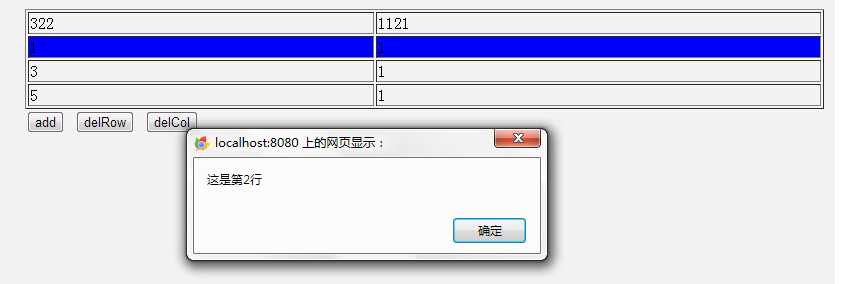
标签:class 对象 img html语言 鼠标 vbo name 区别 表格 1、原始样式: 2、鼠标滑过时: 3、鼠标选中点击某一行 1、先写html语言,当然还是应用的前几天相同的代码,可是多了一点点... 看出区别在哪了么,对就是在table上多了onclick、onmouseover和onmouseout等事件,并且事件传递的參数时table对象本身 2、javascript实现对应的效果 这里的编码有一个最关键点: event.srcElement.tagName和event.srcElement.parentElement在这里的应用; event是触发时间的源对象,而srcElement则就是选中对象,而parentElement则是选中对象的父层对象;以当前的样例来简单解释的话,就是说,鼠标放上table,从而激活了时间getrow(this),当鼠标放在任一单元格之上时,它的srcElement都是 td,并且它的parentElement也就是tr一行了,则找到一行的对象了,对它的操作就回到最主要的那些開始了啊 多选的话改动一些就行 js Table 表格选中一行变色并获取该行值 标签:class 对象 img html语言 鼠标 vbo name 区别 表格 原文地址:https://www.cnblogs.com/netlock/p/13232357.html


"100%" height="100px" border="1px" id="tad" onmouseover="getrow(this)" onmouseout="backrow(this)" onclick="selectRow(this)">
"button" onclick="b()" value="add">
"button" onclick="c()" value="delRow">
"button" onclick="d()" value="delCol">
1
1
3
1
5
1
function getrow(obj){
if(event.srcElement.tagName=="TD"){
curRow=event.srcElement.parentElement;
curRow.style.background="yellow";
}
}
function backrow(obj){
if(event.srcElement.tagName=="TD"){
curRow=event.srcElement.parentElement;
curRow.style.background="#f2f2f2";
}
}
function selectRow(obj){
if(event.srcElement.tagName=="TD"){
curRow=event.srcElement.parentElement;
curRow.style.background="blue";
alert("这是第"+(curRow.rowIndex+1)+"行");
}
}
function selectRow(obj) {
if (event.srcElement.tagName == "TD") {
curRow = event.srcElement.parentElement;
if (curRow.style.background == "blue") {
curRow.style.background = "#f9f9f9";
}
else {
curRow.style.background = "blue";
}
}
}
delte: function () {
if (confirm("你确定要删除吗?")) {
var index = 1;
$(‘#lsvbody tr‘).each(function (i, r) {
if (r.style.background == "blue") {
index = 0;
$(this).remove();
//根据条件删除数组的的对象
for (var i = 0; i ) {
if (lsvData[i].id == r.id) {
lsvData.splice(i, 1);
}
}
}
});
if (index==1) {
alert("请选择一行!");
}
}
},
文章标题:js Table 表格选中一行变色并获取该行值
文章链接:http://soscw.com/index.php/essay/47185.html