vue-cli3搭建的vue项目中使用jquery
2021-01-26 08:16
标签:pac alt 方式 configure pack 文章 win log loading 装包:npm install jquery --save 方式一 全局使用 1)main.js中引入 2)更改vue.config.js 3)重要!!!.eslintrc.js中添加节点,否则编译会报错 方式二 组件中使用(直接引用即可) 此外:jquery要使用的话最早要在 mounted中 参考文章: https://blog.csdn.net/qq_35430000/article/details/80960423 https://www.cnblogs.com/JahanGu/p/12667784.html vue-cli3搭建的vue项目中使用jquery 标签:pac alt 方式 configure pack 文章 win log loading 原文地址:https://www.cnblogs.com/yejunm3/p/13232055.html// jquery
import $ from ‘jquery‘
Vue.prototype.$ = $;
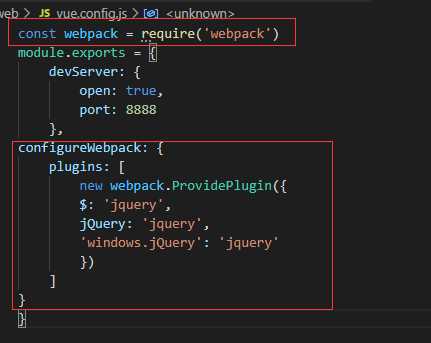
const webpack = require(‘webpack‘)
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: ‘jquery‘,
jQuery: ‘jquery‘,
‘windows.jQuery‘: ‘jquery‘
})
]
}

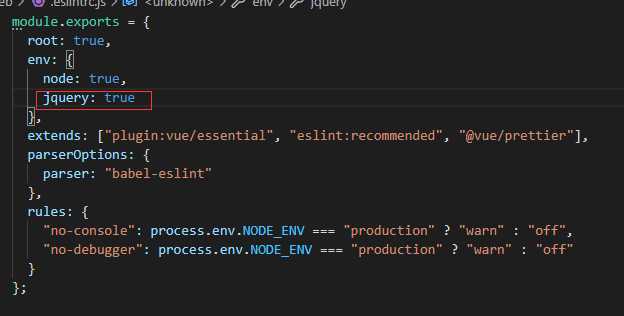
jquery: true

import $ from ‘jquery‘
文章标题:vue-cli3搭建的vue项目中使用jquery
文章链接:http://soscw.com/index.php/essay/47196.html