使用Duilib开发Windows软件(2)——控件
2021-01-27 00:12
标签:滑动条 ovs alc step 移动 line hand ips dea 先学习xml https://www.w3cschool.cn/xml/xml-xml-tutorialhc4o1t5m.html 所有控件的属性列表,下面的连接是作者提供的文档: https://github.com/netease-im/NIM_PC_UIKit/blob/master/doc/nim_duilib_layout.md 布局控件包括: 其中Box对应原版Duilib的 VListBox对应 详情见文章中提供的属性列表 一些原版Duilib的布局资料 https://blog.csdn.net/zhuhongshu/article/details/38531447 使用Duilib开发Windows软件(2)——控件 标签:滑动条 ovs alc step 移动 line hand ips dea 原文地址:https://www.cnblogs.com/feipeng8848/p/11961919.htmlXML
控件

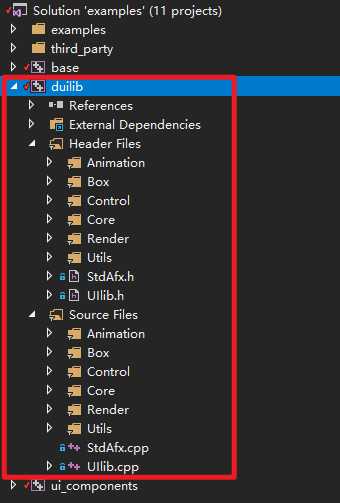
上图是我们下载的NIM_Duilib_Framework工程的结构,红色区域的duilib就是下面要讲的内容。
https://github.com/netease-im/NIM_PC_UIKit/edit/master/doc/duilib%E5%B1%9E%E6%80%A7%E5%88%97%E8%A1%A8.xml
也就是这些:布局类控件
Box、VBox、HBox、TabBox、TileBox、ChildBox、ListBox、HListBox、VListBox;LabelBox、ButtonBox、OptionBox、CheckBoxBox。Container,HBox对应HorizaontalLayout,VBox对应VerticalLayout,TabBox对应TabLayout、TileBox对应TileLayout,ChildBox对应ChildLayout。List。ListBox、HListBox、LabelBox、ButtonBox、OptionBox、CheckBoxBox属于新增布局,原版Duilib不存在。其中LabelBox、ButtonBox、OptionBox、CheckBoxBox布局相当于Label、Button等控件与Box控件的结合体,他们具有原控件的外观和功能,同时也可以作为容器来使用。其他控件
button
···
上一篇:Linux安装Tomcat-Nginx-FastDFS-Redis-Solr-集群——【第十一集补充:修改fastdfs的http.conf文件进行防盗链,重启nginx失败】
下一篇:今天产品提了一个需求,要求用户上传图片进行剪切,上网搜了一下 cropperjs 挺不错,官网api不怎么看得懂,记录一下使用方法
文章标题:使用Duilib开发Windows软件(2)——控件
文章链接:http://soscw.com/index.php/essay/47497.html