Asp.Net Core下使用swagger生成api文档
2021-01-27 00:13
标签:name oss and set oid add returns 自定义 ONBUILD 目录 .Net Core中有两个集成NSwag的包,分别为 新建asp.net core项目,此处略过; 方式一:通过vs图形界面安装; 启动应用。 转到: 在 Startup.ConfigureServices 方法中,传递给 AddSwaggerDocument 方法的配置操作会添加诸如作者、许可证和说明的信息: Swagger UI 显示版本的信息: 若要启用 XML 注释,请执行以下步骤: https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/getting-started-with-nswag?view=aspnetcore-3.0&tabs=visual-studio *以上讲解知识入门级的,能大体使用起来,能满足一般性需求; Asp.Net Core下使用swagger生成api文档 标签:name oss and set oid add returns 自定义 ONBUILD 原文地址:https://www.cnblogs.com/willingtolove/p/11963794.html
Swashbuckle和NSwag。两者的配置大同小异。这里以NSwag为例。一、前期准备
1、初始化asp.net core 测试项目
新建apicontroller,并编写测试代码; [Route("api/[controller]")]
[ApiController]
public class UserApiController : ControllerBase
{
/// public class User
{
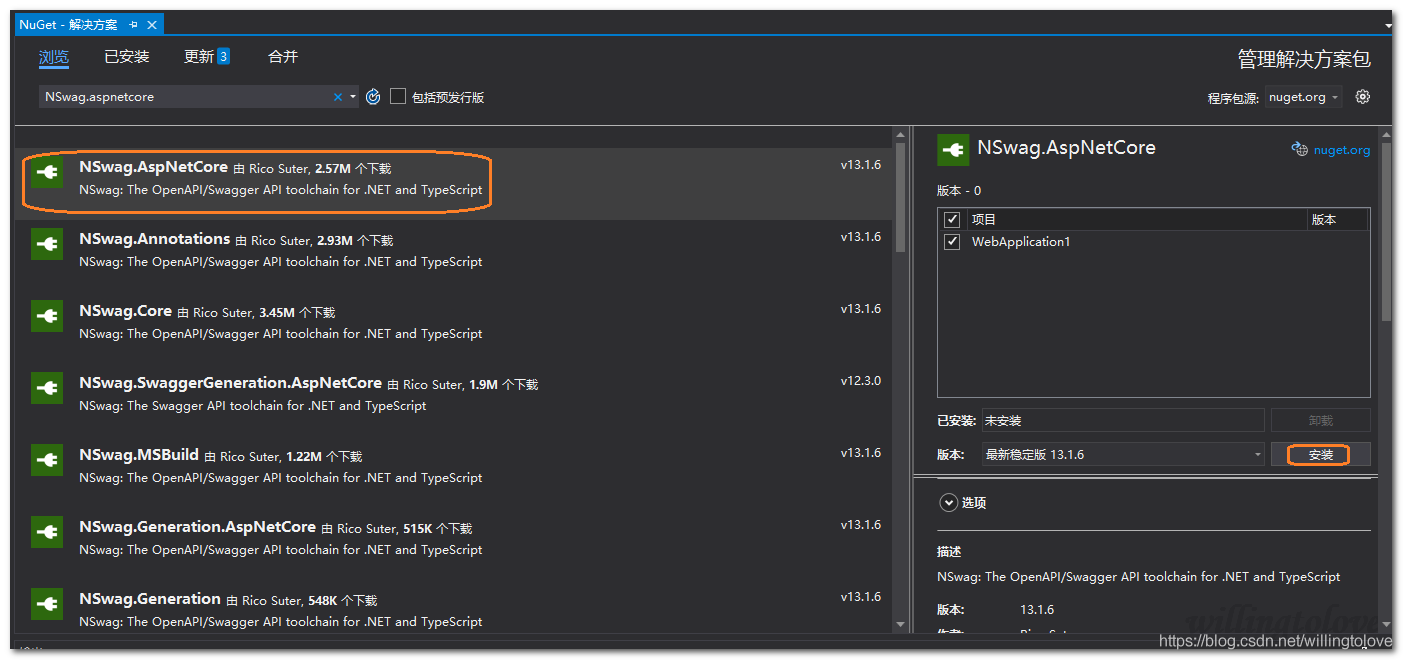
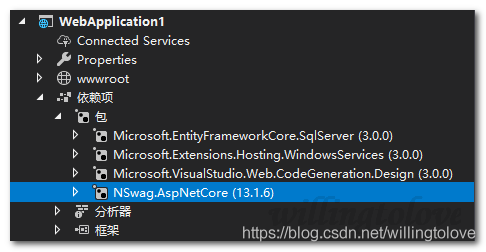
/// 2、使用nuget安装 NSwag.AspNetCore

方式二:通过nuget 命令安装:Install-Package NSwag.AspNetCore
二、配置Swagger
1、添加并配置 Swagger 中间件
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
// Register the Swagger services
services.AddSwaggerDocument()
}
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles();
// Register the Swagger generator and the Swagger UI middlewares
app.UseOpenApi();
app.UseSwaggerUi3();
app.UseMvc();
}
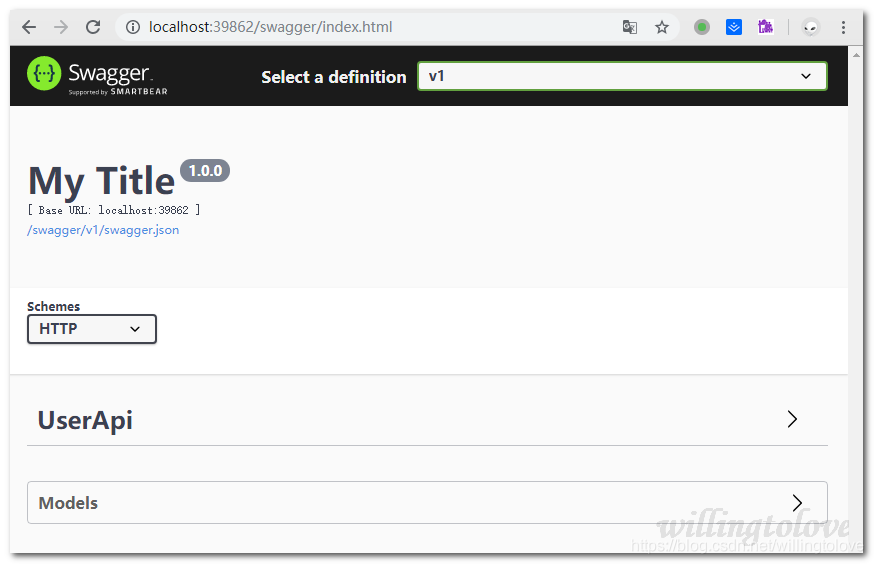
http://localhost:
http://localhost:
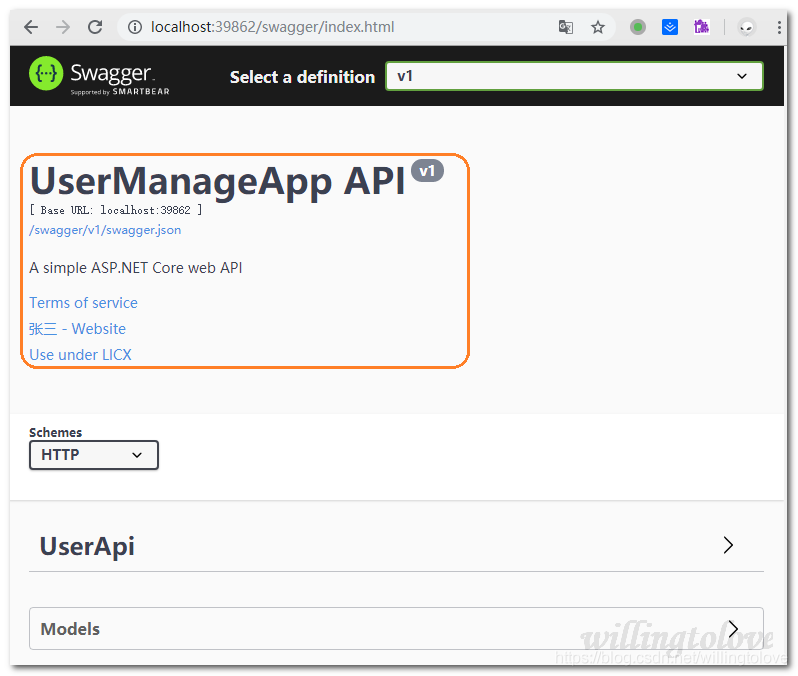
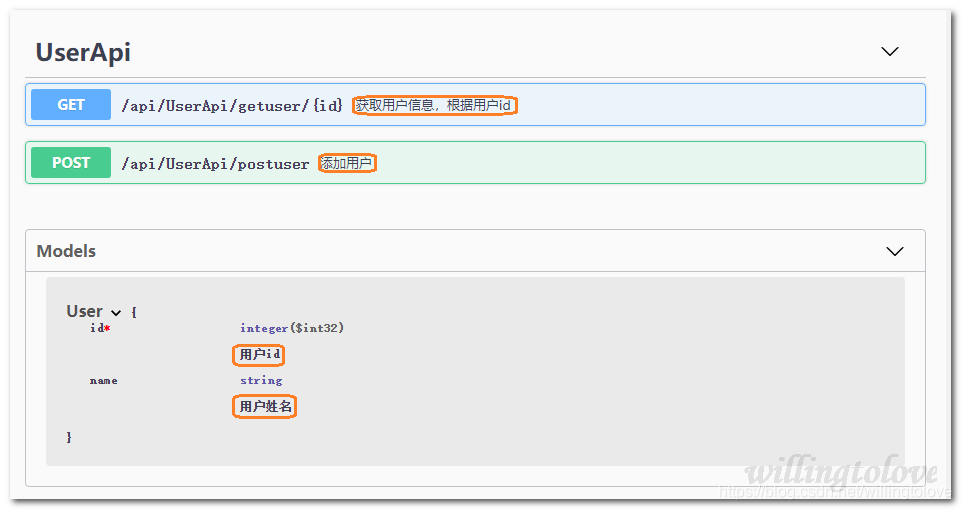
2、自定义 API 文档
API 信息和说明
public void ConfigureServices(IServiceCollection services)
{
//services.AddControllers();
services.AddControllersWithViews();
services.AddSwaggerDocument(config =>
{
config.PostProcess = document =>
{
document.Info.Version = "v1";
document.Info.Title = "UserManageApp API";
document.Info.Description = "A simple ASP.NET Core web API";
document.Info.TermsOfService = "None";
document.Info.Contact = new NSwag.OpenApiContact
{
Name = "张三",
Email = string.Empty,
Url = "https://example.com"
};
document.Info.License = new NSwag.OpenApiLicense
{
Name = "Use under LICX",
Url = "https://example.com/license"
};
};
});
}
XML 注释
以windows先使用vs为例:

三、参考
文章标题:Asp.Net Core下使用swagger生成api文档
文章链接:http://soscw.com/index.php/essay/47505.html