WPF 营销管理平台
2021-01-27 00:15
标签:summary his style 规范 als blog 功能 name 后端 利用空闲时间计划开发一款开源的营销商城平台,项目写的不够规范,有需要可以看看 前端: 账号密码随便输入 IOC由痕迹大佬提供 博客https://www.cnblogs.com/zh7791/ 视频教学地址 https://space.bilibili.com/32497462 目前只做了几个功能 代码梳理: 内容展示区域 主要代码 我采用的是 定义一个静态属性 然后通过点击左边的按钮 通过IOC找到不同的UserControl 然后给静态属性赋值 实现功能切换 功能切换实现 代码已经上传至github https://github.com/YC946586/YC.Marketing WPF 营销管理平台 标签:summary his style 规范 als blog 功能 name 后端 原文地址:https://www.cnblogs.com/Yangrx/p/11958919.html
项目介绍:
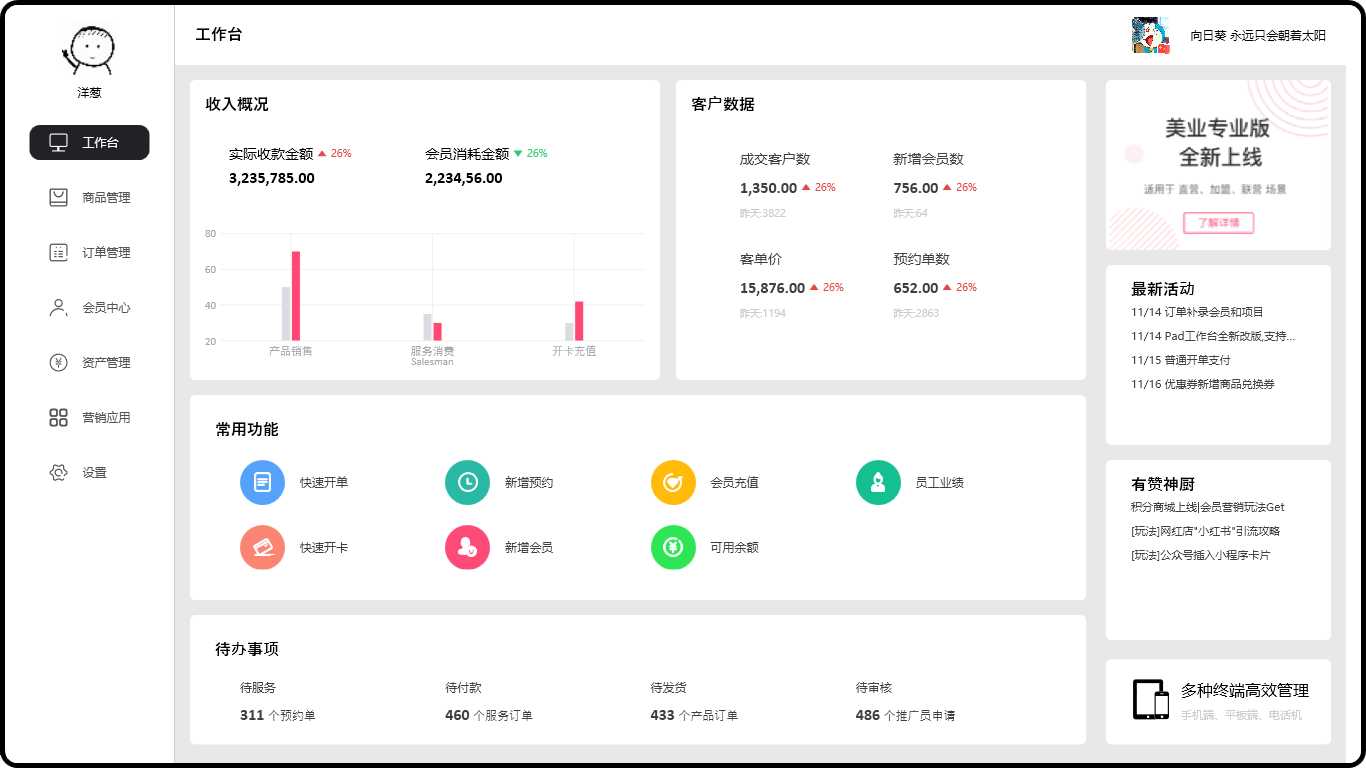
前端使用 WPF,采用MVVM模式 后端数据库采用的sqlite 依靠本地化运行 后期可能会采用WebApi 因为WPF都是自学的 所以 代码方面写的可能不够规范 有问题 可以指出 大家互相学习



///
上一篇:C# 简单的定时器使用
下一篇:c#判断服务器是否在线