云编程,这是我见过最优雅的Web云端集成开发IDE-Cloud Studio
2021-01-27 14:14
Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能使用。这是目前笔者用过最优雅的WebIDE,特别是喜欢使用VSCode的小伙伴一定也会爱上他,Cloud Studio在团队人数低于或等于5人的情况下所有功能完全免费开放使用,因此非常适合小型团队或者个人用于云端编程,一起来看一看吧!

Cloud Studio 包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。
坐标
https://cloudstudio.net

应用场景
Cloud Studio 适用于以下几个场景:
- 快速启动项目
使用 Cloud Studio 的预置环境,您可以直接创建对应类型的工作空间,快速启动项目进入开发状态,而无需进行繁琐的环境配置。
- 实时调试网页
Cloud Studio 内置预览插件,可以实时显示网页应用。当您的代码发生改变之后,预览窗口会自动刷新,这样您就可以在 Cloud Studio 内实时开发调试网页了。
- 远程访问云服务器
Cloud Studio 支持您连接自己的云服务器,这样就可以在编辑器中查看云服务器上的文件,进行在线开发部署工作。
相关特性
- 开发在云端
Cloud Studio 让您打开浏览器就能编写并运行代码。它还支持连接到自己的云主机,生成在线预览链接,让你获得和原生 IDE 一样的云端开发体验。

- 网络+浏览器
打开浏览器,就能写代码,无需下载安装,随时随地打开浏览器就能写代码,拥有和本地 IDE 一样流畅的编辑体验。

- 多环境可选,或连接到云主机
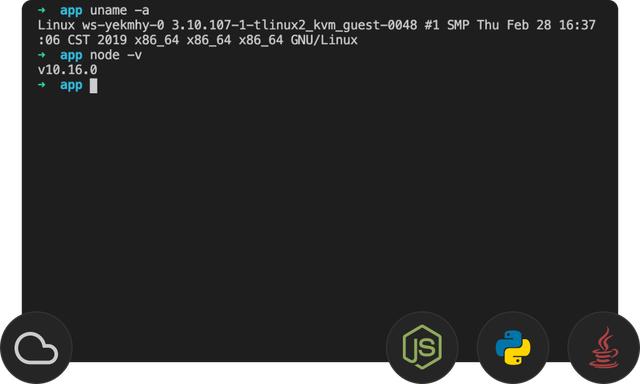
Cloud Studio 内置 Node.js、Java、Python 等常见环境,为您省去复杂的配置工作,直接进入开发状态。或者您也可以将其连接到自己的云主机,来管理云主机中的资源。

- 生成在线预览链接
在 Cloud Studio 中快速生成预览链接,无论是分享给别人来展示项目,还是将其作为调试接口,都极为方便。

- 兼容 VSCode 插件
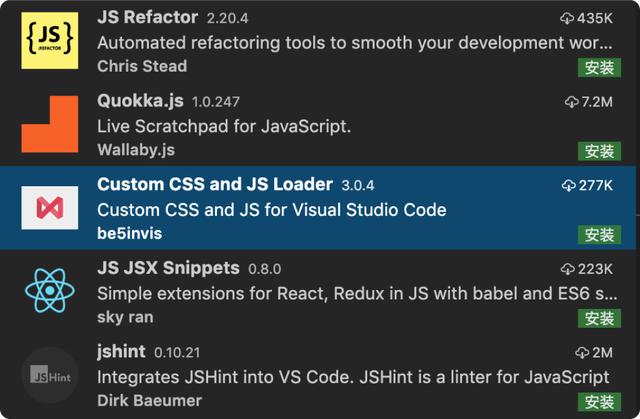
默认的配置无法满足需求?还可以在线安装 VSCode 的插件来增强使用体验。目前 Cloud Studio 兼容绝大多数 VSCode 插件,Cloud Studio已经预装了一些常用插件。这也是笔者爱上Cloud Studio 的原因,因为笔者最常用的开发工具就是VSCode!

开始使用
关于注册部分就不介绍了,感兴趣的小伙伴自行注册登录,下面直接进入正题:
由于默认添加了一个示例项目,那么我们直接查看示例项目:
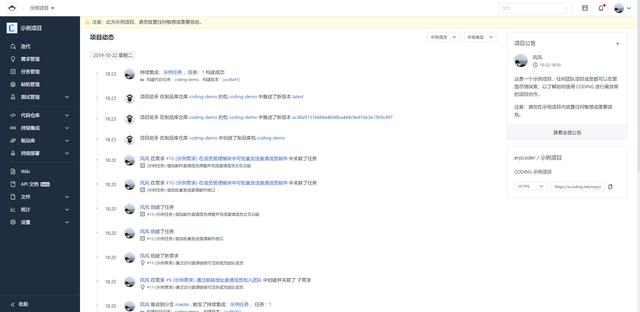
- 1、示例项目中我们可以看到有很多丰富的功能:
包括版本迭代、需求管理、任务管理、缺陷管理、测试管理、代码仓库、持续集成、制品库、Wiki、API文档、文件、统计、设置等。

- 2、点击截图中的按钮进入到IDE

- 3、打开后创建一个工作空间
一个工作空间是一个虚拟计算单元,它包含独立的存储、计算资源以及开发环境。Cloud Studio 是以工作空间来组织的。
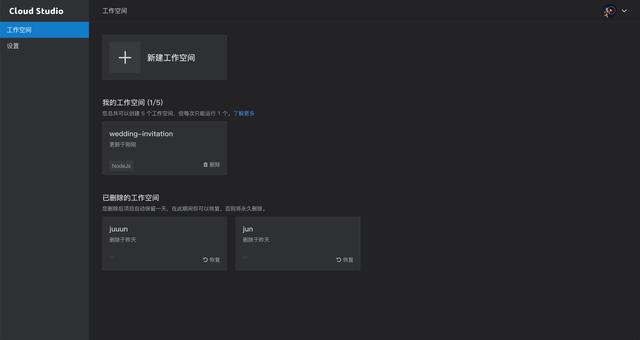
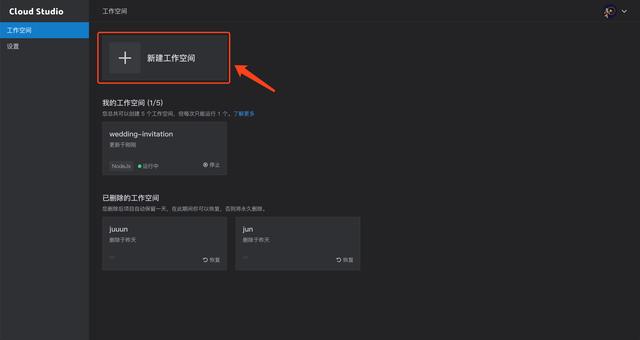
(1)进入 Cloud Studio 控制台,单击【新建工作空间】,进入工作空间创建页面。

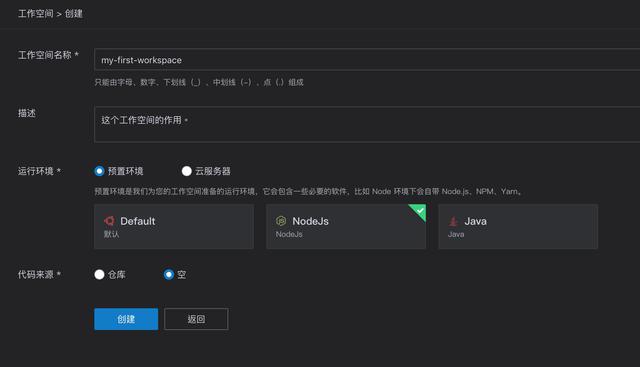
(2)填写相关信息
创建工作空间需要填写工作空间名、描述,并选择运行环境和代码来源。

工作空间还可以进行管理,如运行、停止、删除和恢复
- 4、工作空间还提供了Git版本控制功能
工作空间支持从代码仓库创建,不过在此之前需要将工作空间的 SSH Key 添加至对应代码托管平台的个人公钥列表。具体如何操作可查看相关文档。

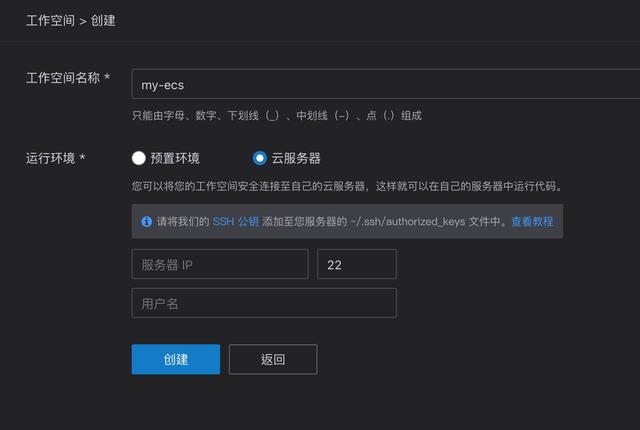
- 5、连接到云主机
除了预置环境,还可以将工作空间连接至自己的云服务器,这样就可以通过 Cloud Studio 在自己的云服务器中安装软件或运行程序。
前提条件:
- 有一台正在运行中且可以使用 SSH 连接的云服务器。
- 云服务器在支持列表中,请参阅支持连接的云服务器有哪些。
- 该云服务器的 SSH 连接端口没被防火墙拦截。
- 提前将 Cloud Studio 公钥添加至云服务器 ~/.ssh/authorized_keys 文件中。

- 6、在线调试网页应用
工作空间内置预览插件,可以边修改代码边实时预览。下面我们以创建一个 React 应用,并实时开发调试为例,来简单介绍一下如何使用 Cloud Studio 进行在线调试
(1)创建工作空间
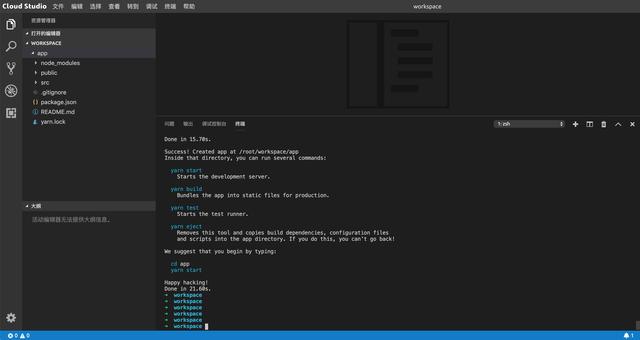
接下来,我们来创建一个 React 应用。为了方便,我们使用 create-react-app 脚手架来创建一个 React 应用。选择上方菜单栏【终端】>【新建终端】,打开终端。执行 yarn create react-app app 来初始化一个 React 项目,它会在当前目录下创建一个 app 文件夹,这就是我们应用的代码。

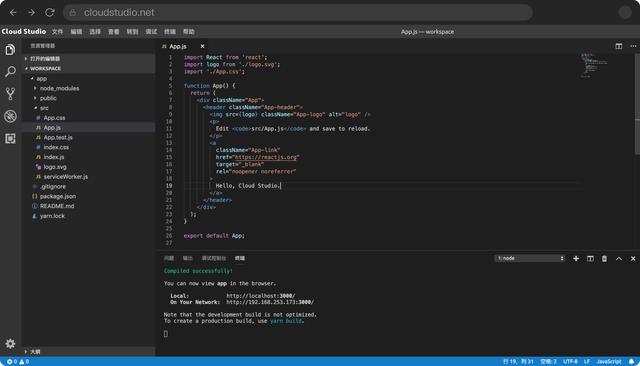
(2)启动应用
上述过程同时也会安装好所需的依赖,所以我们现在只需要在终端执行 cd app 进入 app。执行 yarn start 就可以启动应用了。此时终端显示应用启动成功,并运行在 http:localhost:3000。

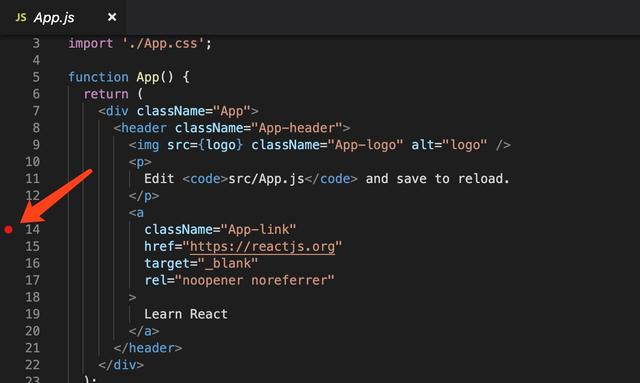
(3)添加调试配置
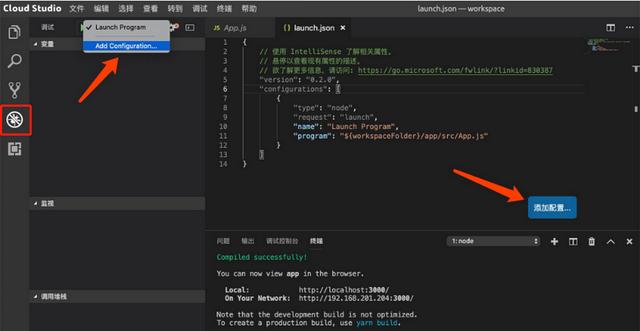
将左侧面板切换到调试,单击调试面板中的 【Add Configuration】,会打开 launch.json 文件,此时再单击蓝色的【添加配置】。

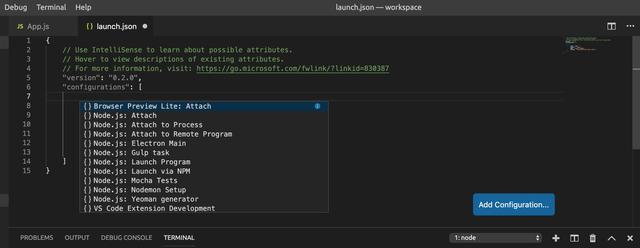
在下拉列表中选择 Browser Preview Lite: Attach,此时会在配置文件中添加 browser-preview-lite 的配置,按 Cmd+S(Windows 下是 Ctrl+S)保存该文件。

(4)实时开发调试
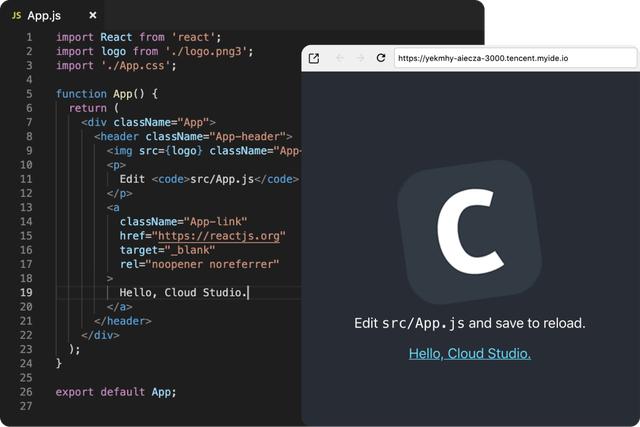
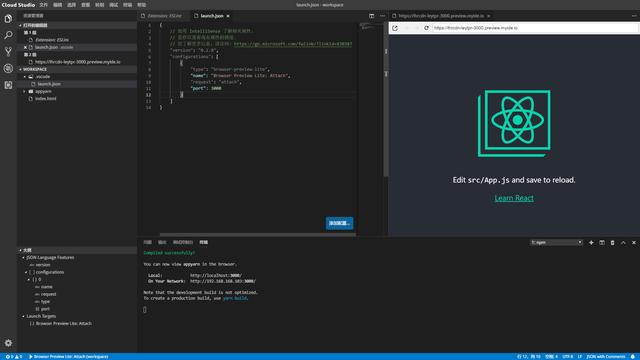
此时调试面板会自动选择 Browser Preview Lite: Attach,点击顶部的绿色按钮,开始调试。这样,代码会运行到断点处,并且会在代码右侧显示一个页面实时预览标签页。我们修改 App.js 的代码并保存,可以看到这个预览页面也会实时刷新。下图在笔者浏览器全屏时候的效果

总结
Cloud Studio简直是个人开发者或者小型团队的福音,免去的某些复杂的开发环境的搭建,而且不需要下载任何开发工具,一切编程都在云端,内置丰富的项目管理功能,名副其实的极客云端IDE!Enjoy it!

文章标题:云编程,这是我见过最优雅的Web云端集成开发IDE-Cloud Studio
文章链接:http://soscw.com/index.php/essay/47785.html