用js制作论坛发贴
2021-01-27 14:16
标签:jquery jquer float png src ack com htm jpg
需求说明 1.html js(jquery-1.12.4.js) css 图片img 用js制作论坛发贴 标签:jquery jquer float png src ack com htm jpg 原文地址:https://www.cnblogs.com/304979850w/p/13220829.html

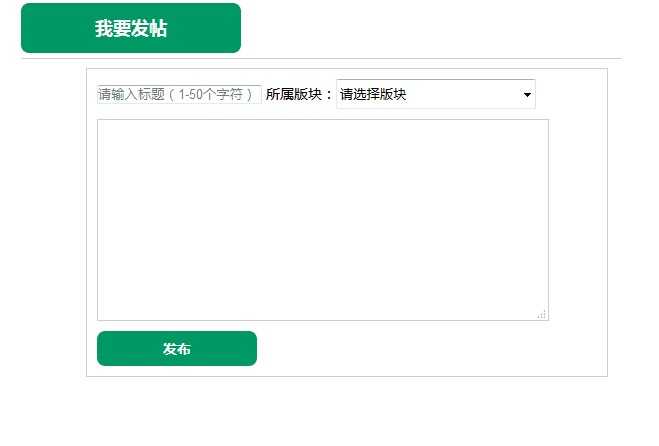
单击我要发贴,弹出发贴界面
在标题框中输入标题,选择所属版块,输入帖子内容
单击“发布”按钮,新发布的帖子显示在列表的第一个,新帖子显示头像、标题、版块和发布时间
使用数组保存发帖者的头像
使用函数floor( )和random( )随机获取发帖者的头像
使用appendChild ( )把头像、标题、版块、时间插入到页面中
设置value值为空来清空当前输入框中的内容
使用style属性隐藏发新贴界面DOCTYPE html>
html>
head lang="en">
meta charset="UTF-8">
title>课工场论坛列表title>
link href="css/style.css" rel="stylesheet">
head>
body>
div class="bbs">
header>span>我要发帖span>header>
section>
ul>ul>
section>
div class="post">
input class="title" placeholder="请输入标题(1-50个字符)">
所属版块:select>option>请选择版块option>option>电子书籍option>option>新课来了option>option>新手报到option>option>职业规划option>select>
textarea class="content">textarea>
input class="btn" value="发布">
div>
div>
script src="js/jquery-1.12.4.js">script>
script src="js/luntan.js">script>
body>
html>
$(document).ready(function(){
$(".bbs header span").click(function(){
$(".bbs .post").show();
});
var tou=new Array("tou01.jpg","tou02.jpg","tou03.jpg","tou04.jpg");
$(".post .btn").click(function(){
var $newLi=$("li>li>"); //创建一个新的li节点元素
var iNum=Math.floor(Math.random()*4); //随机获取头像
var $touImg=$("div>img src=img/"+tou[iNum]+">div>"); //创建头像节点
var $title=$("h1>"+$(".title").val()+"h1>"); //设置标题节点
var newP=$("p>p>"); //创建一个新的p节点元素
var myDate=new Date();
var currentDate=myDate.getFullYear()+"-"+parseInt(myDate.getMonth()+1)+"-"+myDate.getDate()+" "+myDate.getHours()+":"+myDate.getMinutes();
$(newP).append("span>版块:"+$(".post select").val()+"span>"); //在p节点中插入版块;
$(newP).append("span>发表时间:"+currentDate+"span>"); //在p节点中插入发布时间;
$($newLi).append($touImg); //插入头像
$($newLi).append($title); //插入标题
$($newLi).append(newP); //插入版块、时间内容
$(".bbs section ul").prepend($newLi);
$(".post .content").val("");
$(".post .title").val("");
$(".post").hide();
});
})
*{margin: 0; padding: 0; font-family: "Arial", "微软雅黑";}
ul,li{list-style: none;}
.bbs{margin: 0 auto; width: 600px; position: relative;}
header{padding: 5px 0; border-bottom: 1px solid #cecece;}
header span{display:inline-block; width: 220px; height: 50px; color: #fff; background: #009966; font-size: 18px; font-weight: bold; text-align: center;line-height: 50px; border-radius: 8px; cursor: pointer;}
.post{position: absolute; background: #ffffff; border: 1px #999999 solid; width: 500px; left: 65px; top:70px; padding: 10px; font-size: 14px; z-index: 999999; display: none;}
.post .title{width: 450px; height:30px; line-height: 30px; display: block; border: 1px #aaaaaa solid; margin-bottom: 10px;}
.post select{width: 200px; height: 30px;}
.post .content{width: 450px; height: 200px; display: block; margin: 10px 0;border: 1px #aaaaaa solid;}
.post .btn{width: 160px; height: 35px; color: #fff; background: #009966; border: none; font-size: 14px; font-weight: bold; text-align: center; line-height: 35px; border-radius: 8px; cursor: pointer;}
.bbs section ul li{padding: 10px 0; border-bottom: 1px #999999 dashed;
overflow: hidden;}
.bbs section ul li div{float: left; width: 60px; margin-right: 10px;}
.bbs section ul li div img{ border-radius:50%; width: 60px;}
.bbs section ul li h1{float: left; width: 520px; font-size: 16px; line-height: 35px;}
.bbs section ul li p{color: #666666; line-height: 25px; font-size: 12px; }
.bbs section ul li p span{padding-right:20px;}



