弹幕网站很复杂?教你10分钟在华为云鲲鹏弹性云服务器上部署好!
2021-01-27 17:16
标签:html+css margin 按钮 安装 访问 rzsz 云服务 生成 计算方法 直播相信大家都不陌生了吧,大家经常会到游戏、淘宝等各种明星大神的直播间观看。而一谈到直播,肯定会看到满屏幕飘来飘去的弹幕。作为程序员首先想到的问题是,这些弹幕网站开发困难吗?我想说,真的 so easy!B站UP主-神奇的老黄今天就从零代码开始,教大家10分钟快速开发一个可以发送弹幕的网站。还等什么呢,动起来吧~~ 首先是让弹幕的随机高度出现,这个计算方法是:最大高度=屏幕的高度-发送div的高度-弹幕本身的高度,范围就是 0-最大高度了,弹幕总是从右往左移动,所以出现最右侧的位置计算方法是:最右侧位置=屏幕的宽度-弹幕本身的宽度;接下来就是设置随机颜色,颜色按照‘#aabbcc’这种格式,利用Math.random()随机数生成;最后是弹幕的发送,首先是获取输入框中的值,然后新创建一个div,并设置随机颜色、位置等属性,调用init() 函数。 总结如下步骤: 1、获取弹幕对象:随机高度、初始化颜色 2、水平期间设置范围:浏览器宽度-弹幕对象的高度 3、移动功能函数:定时器 setInterval 4、实现用户发表弹幕 1、首先页面搭建,就是这些东西是如何摆放的——html+css布局 2、弹幕字体的位置和样色设置——css样式 3、可以输入文字然后点击可以发送弹幕——按钮的点击事件 4、字体可以旋转——css动画 5、弹幕字体可以从右往左滑动——js控制字体对象的style属性 style代码 弹幕滚动div代码 发送弹幕div代码 javascript逻辑代码 首先领取一个月的免费服务器,如果通过我这里注册,还可以领取200元的代金券,可多购买两个月的服务器领取地址,然后系统选择Ubuntu 18.04 server 64bit,设置密码,领取后按照以下步骤初始化: 首先修改一下安全组,点击控制台-弹性云服务器,点击实例名字 点击安全组-更改安全组 添加以下端口配置 在网页上远程登录 也可以通过xshell登录,用户名为root,密码为之前设置的,如果忘了可以选择重置系统 安装nginx 配置nginx 好啦,最后在附上相关素材,以上就是开发一个可以发送弹幕网站的完整过程了,怎么样学会了吗?没学会,那就重新再看一遍吧~~~~ 大家还可以免费学习WEB前端全栈教程,各位小伙伴们一起来学习吧~,传送门--->WEB前端全栈成长计划 点击关注,第一时间了解华为云新鲜技术~ 弹幕网站很复杂?教你10分钟在华为云鲲鹏弹性云服务器上部署好! 标签:html+css margin 按钮 安装 访问 rzsz 云服务 生成 计算方法 原文地址:https://www.cnblogs.com/huaweiyun/p/13219530.html
摘要:从零代码开始,10分钟快速开发一个可以发送弹幕的网站,并将其部署在华为云服务器上;学完本期教程,将知道如何使用Nginx、如何将自己的网站部署到云服务器上。
开发思路
用到的知识点
代码块
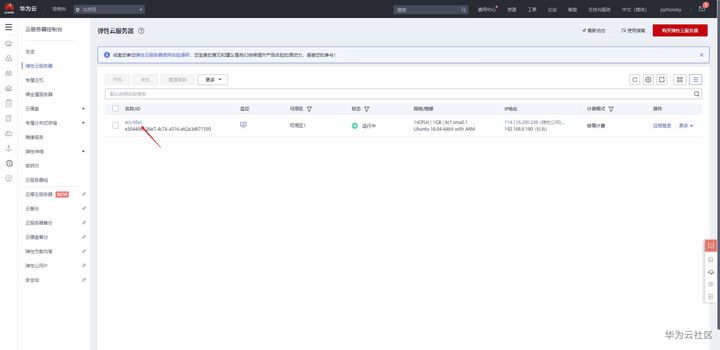
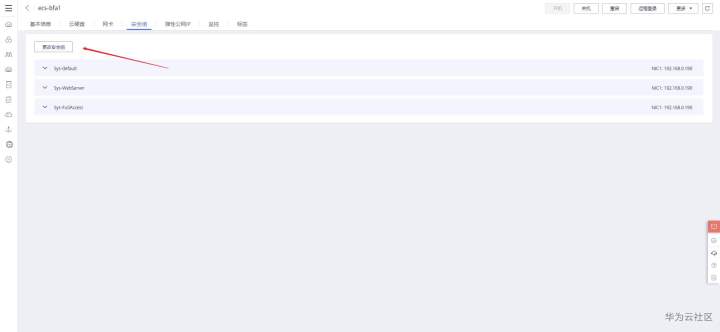
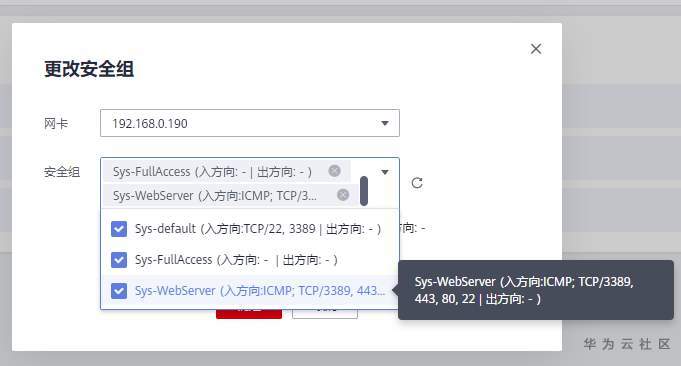
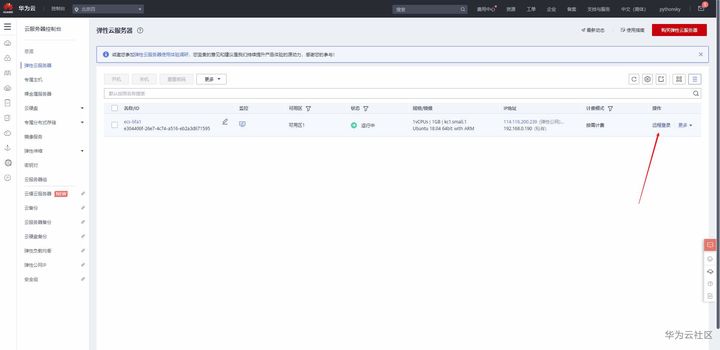
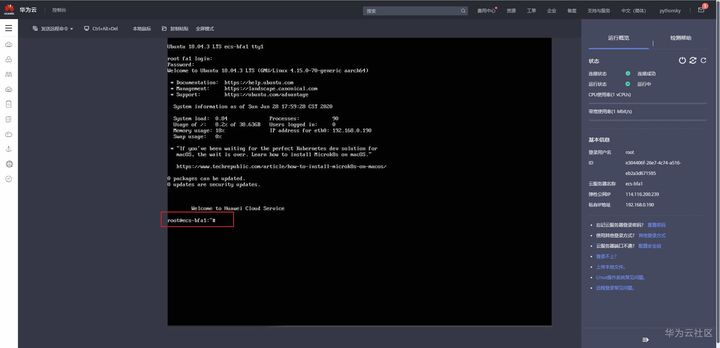
安装部署





更新一下系统
apt-get update
# 安装:
apt-get install nginx
# 安装上传工具
apt install lrzsz
# 上传弹幕的文件
cd /var/www/htm/
rz # 选取弹幕网页文件 index.html,可在附件下载
# 启动:
nginx -c /etc/nginx/nginx.conf
# 访问
访问自己的公网IP即可,老黄的是 http://124.70.138.209/
开发视频
文章标题:弹幕网站很复杂?教你10分钟在华为云鲲鹏弹性云服务器上部署好!
文章链接:http://soscw.com/index.php/essay/47851.html