node.js安装及环境变量配置
2021-01-27 20:16
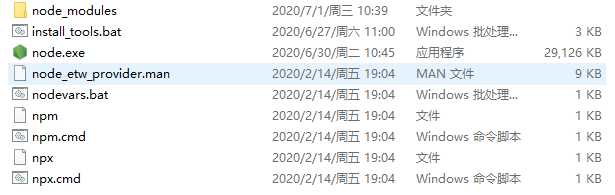
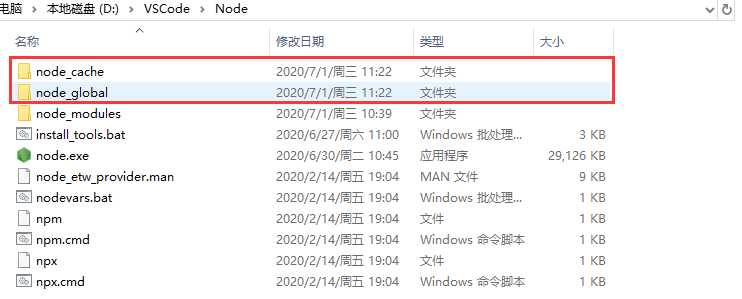
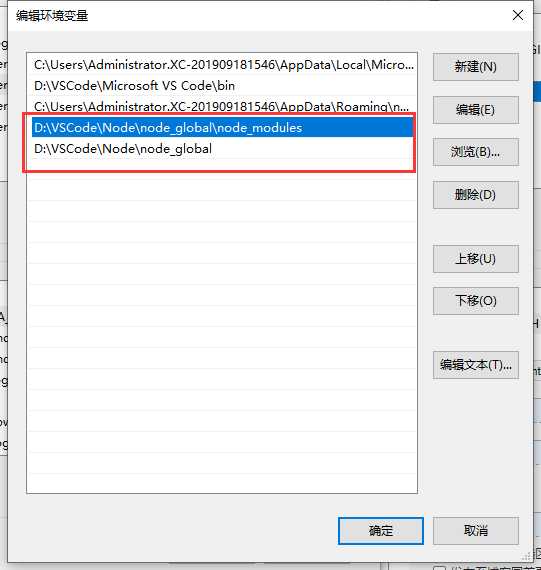
标签:目录 info 选择 点击 esc glob conf com 全局 http://nodejs.cn/download/ 1.打开NodeJs文件目录,如下图: 2.在NodeJs文件目录下建立”node_global“及”node_cache“两个文件夹 3.启动cmd,依次输入: npm config set prefix "F:\Program Files\node-v8.11.1-win-x64\node_global" npm config set cache "F:\Program Files\node-v8.11.1-win-x64\node_cache" 4.此时在cmd输入: 出现D:\VSCode\Node\node_global\node_modules 则说明配置成功. 2.选中Path,点击编辑,新建两个路径(node.js安装目录下面的node_global和node_global\node_modules)如图: 3.重启CMD并输入:node -v (出现版本号说明配置成功) 1.在cmd命令行依次输入 2.重启cmd,输入 node.js安装及环境变量配置 标签:目录 info 选择 点击 esc glob conf com 全局 原文地址:https://www.cnblogs.com/jingmo0319/p/13218338.html一.下载node.js,安装
二.配置node与npm


npm root -g 三.配置环境变量
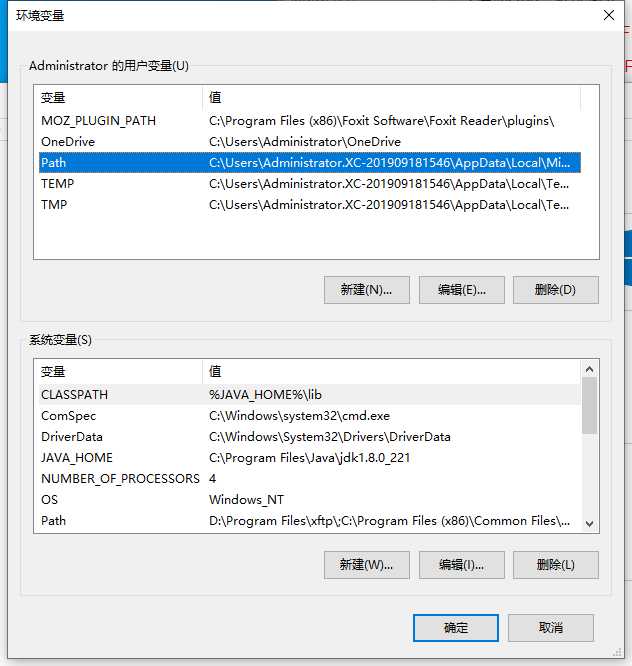
1.右键‘我的电脑’依次选择‘属性’- ->‘高级系统设置’- ->‘环境变量’:

四.验证
全局安装VUE及VUE-cli
npm i vue -g
npm i vue-cli -gvue -V (出现版本号说明配置成功)