通过修改workbench.desktop.main.css改变VSCode系统界面字体大小
2021-01-28 02:14
标签:alt com nta 文件 行高 搜索 其它 enc 参考 vscode的css样式表在 标签栏字体: 系统界面和左侧: 其它待研究 怕麻烦的话可以整体修改,参考https://blog.csdn.net/chenbetter1996/article/details/85166528 通过修改workbench.desktop.main.css改变VSCode系统界面字体大小 标签:alt com nta 文件 行高 搜索 其它 enc 参考 原文地址:https://www.cnblogs.com/jlom/p/13216334.htmlvscode安装目录/resources/app/out/vs/workbench/workbench.desktop.main.css
该文件被删掉了多余的空格,但是依然可以通过搜索一些关键字来定位一些组件的样式
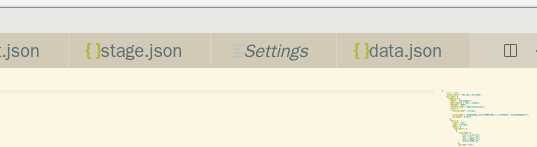
搜索monaco-workbench .part.editor>.content .editor-group-container>.title .title-label,一共有5个位置,其中一个后面有font-size,改其值,上图是18px
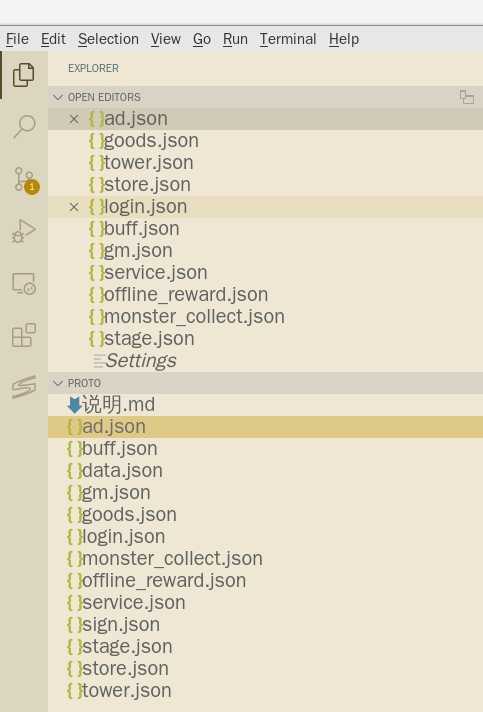
搜索.monaco-workbench .part>.content,一共有4个位置,其中一个有font-size,改其值,上图是18px
只是这样会放大行高,浪费一些空间
上一篇:文本渲染 | text-rendering (Scalable Vector Graphics) - CSS 中文开发手册 - Break易站
下一篇:文本竖排组合 | text-combine-upright (Writing Modes) - CSS 中文开发手册 - Break易站
文章标题:通过修改workbench.desktop.main.css改变VSCode系统界面字体大小
文章链接:http://soscw.com/index.php/essay/48024.html