发布WebGL的过程
2021-01-28 05:16
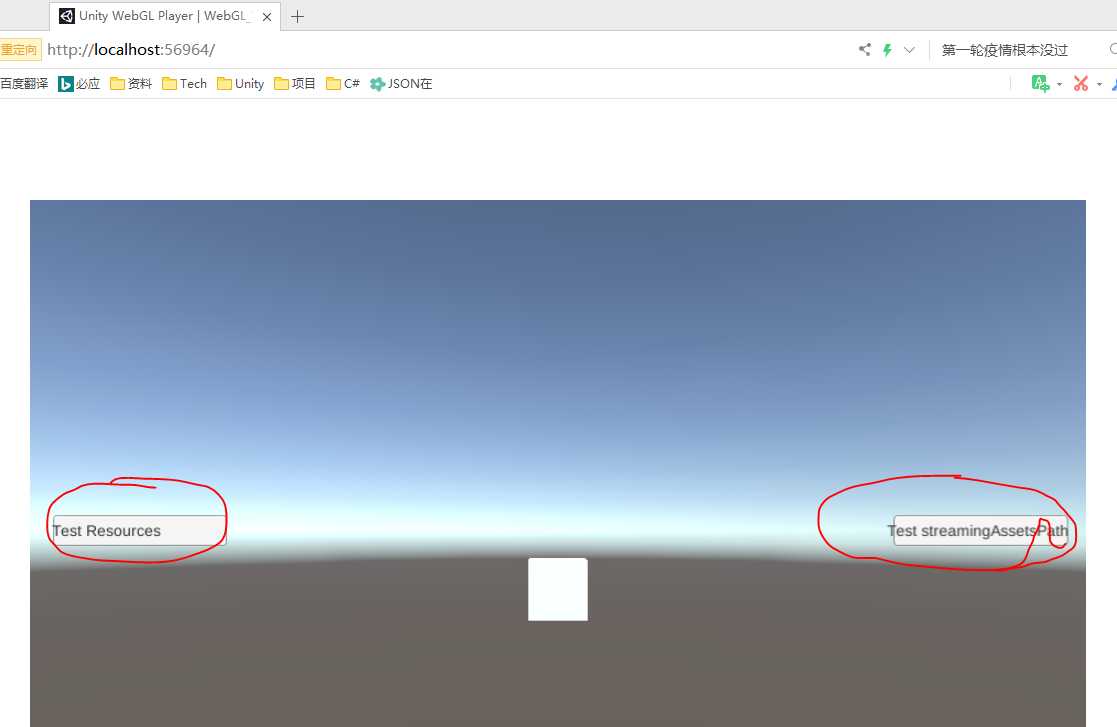
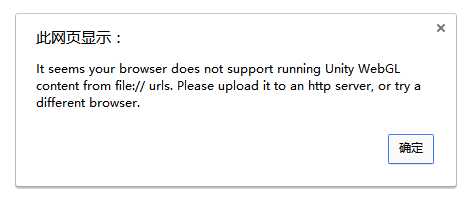
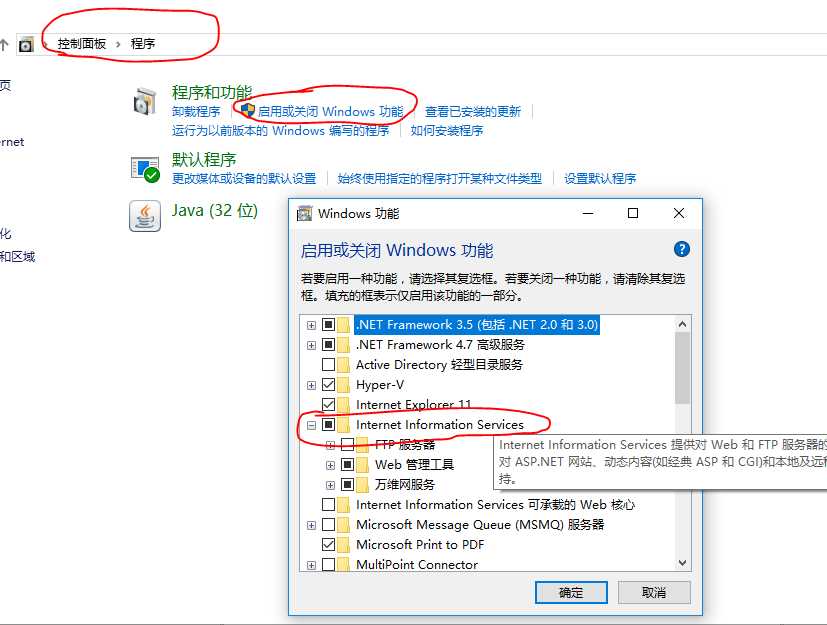
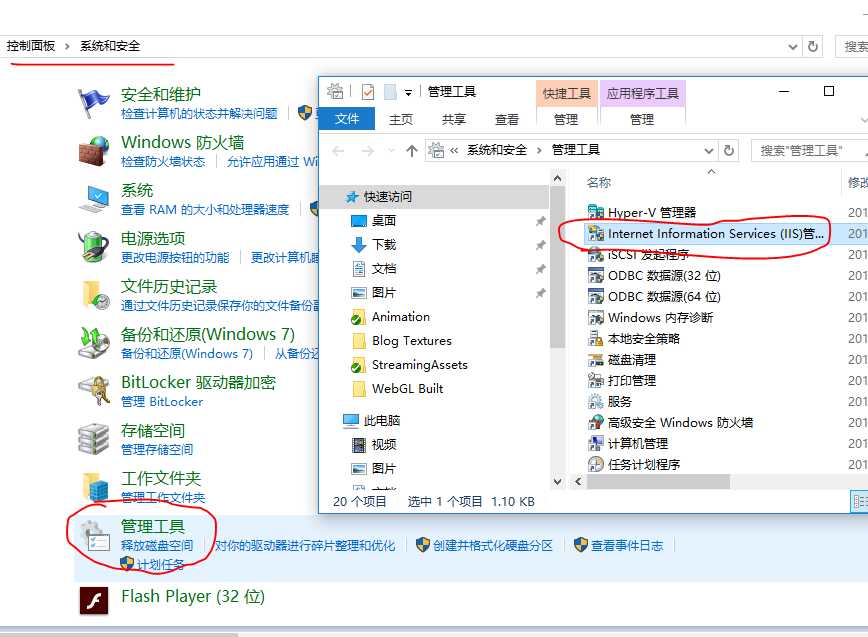
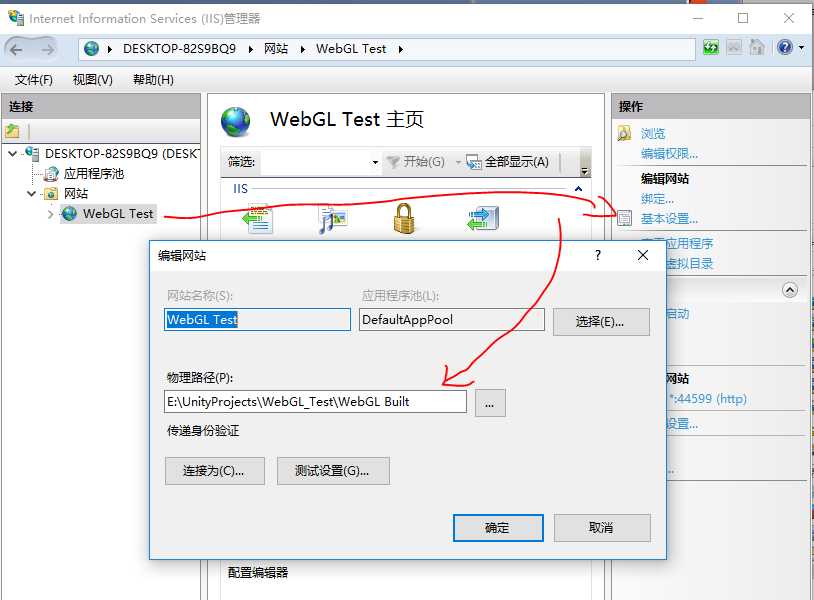
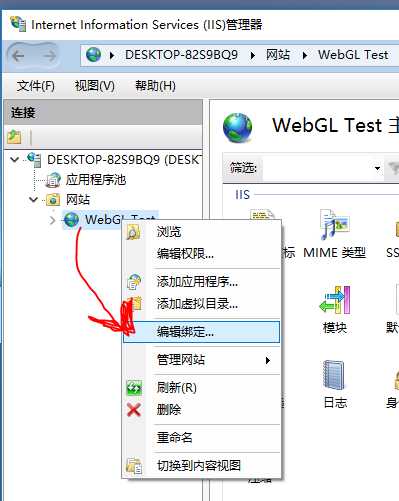
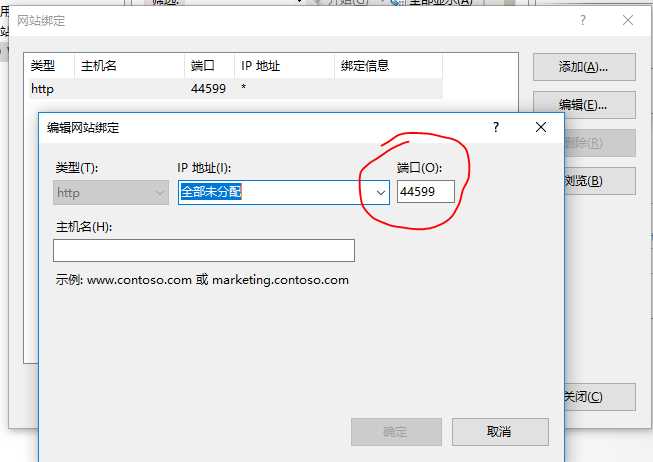
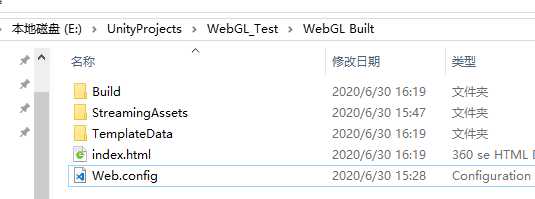
标签:中文输入 本地服务器 ebs 不能 管理工具 streaming debug 目录 端口 今天测试了一下发布 WebGL 的过程, 通过 Unity3D 创建, 相当麻烦, 它不仅对API有限制, 对测试Debug有限制, 也对服务器有要求, 并且现在的浏览器都很注重安全策略, 这些都增加了复杂度... 流程大概如下: 1. 做个简单场景, 放到 BuildSettings 里面去 2. 如果有代码, 检查是不是有不能使用的API或是引用不能用的命名空间, 比如 System.Threading 这些, 即使引用了打包也不报错, 然后发布之后运行抛异常, 它就不动了. 3. Build 出来的工程不能直接拖到浏览器运行, 360 / Firefox / Google Chrome 试过了都不让运行, 安全策略的问题 4. 打开IIS服务, 创建本地服务器, 把生成的WebGL的工程拖进去, 绑定端口 5. 添加Web.config文件, 添加各种文件流支持, 要不然浏览器会报Unexpected Token错误 6. 使用各种浏览器直接 localhost:端口 打开都没有问题 最简单的工程坑还是挺多, 按顺序看下来: 2.1 WebGL多线程不能用, 所以Threading有关都不能用. 2.2 部署在服务器上, 所以文件读写都不能用, StreamingAssets的地址在本地变成了 [ /http:/localhost:61281/StreamingAssets ] , 所以只能老实用WebRequest来进行下载了 2.3 Resources文件夹下的东西还是能正常读取, 它的资源应该是会在加载时就全部下载了, 所以很大的话基本没有用户体验了, 不过小工程还是能用 5.1 没有Web.config的话似乎任何传输都不正确, 就是资源跨域之类的问题了 其实还有很多问题, 中文输入法跟随啊, Shader啊....... 先从搭建IIS开始: 必须用服务器, 先打开本地的IIS服务, win10比win7快了至少10倍: 启动完成后继续打开管理工具, 可以设置IIS了: 在设置中设置本地硬盘映射, 直接设置到WebGL的输出目录: 添加一个绑定端口, 免得多个地址冲突: 设置好了之后, 需要在根目录添加 Web.config 文件支持资源类型文件传输: 这样就能在本地浏览器打开了, 放在 Resources 中的 Txt 资源文件可以正常读取: 放在 StreamingAssets 下的 Txt 文件不能通过IO读取, 使用 UnityWebRequest 进行获取, 读取地址经过 System.Uri 加工: 发布WebGL的过程 标签:中文输入 本地服务器 ebs 不能 管理工具 streaming debug 目录 端口 原文地址:https://www.cnblogs.com/tiancaiwrk/p/13214680.html






xml version="1.0" encoding="UTF-8"?>
configuration>
system.webServer>
staticContent>
remove fileExtension=".mem" />
remove fileExtension=".data" />
remove fileExtension=".unity3d" />
remove fileExtension=".jsbr" />
remove fileExtension=".membr" />
remove fileExtension=".databr" />
remove fileExtension=".unity3dbr" />
remove fileExtension=".jsgz" />
remove fileExtension=".memgz" />
remove fileExtension=".datagz" />
remove fileExtension=".unity3dgz" />
remove fileExtension=".json" />
remove fileExtension=".unityweb" />
mimeMap fileExtension=".mem" mimeType="application/octet-stream" />
mimeMap fileExtension=".data" mimeType="application/octet-stream" />
mimeMap fileExtension=".unity3d" mimeType="application/octet-stream" />
mimeMap fileExtension=".jsbr" mimeType="application/octet-stream" />
mimeMap fileExtension=".membr" mimeType="application/octet-stream" />
mimeMap fileExtension=".databr" mimeType="application/octet-stream" />
mimeMap fileExtension=".unity3dbr" mimeType="application/octet-stream" />
mimeMap fileExtension=".jsgz" mimeType="application/x-javascript; charset=UTF-8" />
mimeMap fileExtension=".memgz" mimeType="application/octet-stream" />
mimeMap fileExtension=".datagz" mimeType="application/octet-stream" />
mimeMap fileExtension=".unity3dgz" mimeType="application/octet-stream" />
mimeMap fileExtension=".json" mimeType="application/json; charset=UTF-8" />
mimeMap fileExtension=".unityweb" mimeType="application/octet-stream" />
staticContent>
system.webServer>
configuration>
text2.text = Resources.Load
private void Start()
{
StartCoroutine(GetData(Application.streamingAssetsPath + "/Test.txt", (_handle) =>
{
text1.text = _handle.text; // Test streamingAssetsPath
}));
}
IEnumerator GetData(string loadPath, System.Action