H5C3-JS
2021-01-28 11:17
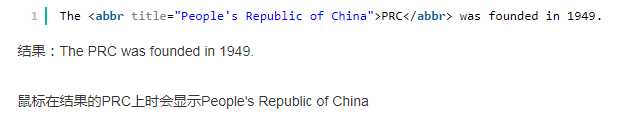
标签:转换 bsp ima hover :hover 取整 字母 col 默认 第三题: 第四题: 第六题: :before过时语法,仅用来支持ie8,现在伪元素都用::before 第七题: 标签用来表示一个缩写词或者首字母缩略词,如"WWW"或者"NATO"。 H5C3-JS 标签:转换 bsp ima hover :hover 取整 字母 col 默认 原文地址:https://www.cnblogs.com/zhangjiabing/p/13212055.html第一题:
console.log(([])?true:fasle);// => console.log((true)?true:false);
console.log([]==false?true:false); // => console.log(0==0?true:false);
console.log(({}==false)?true:false); // => console.log((NaN==0)?true:false);
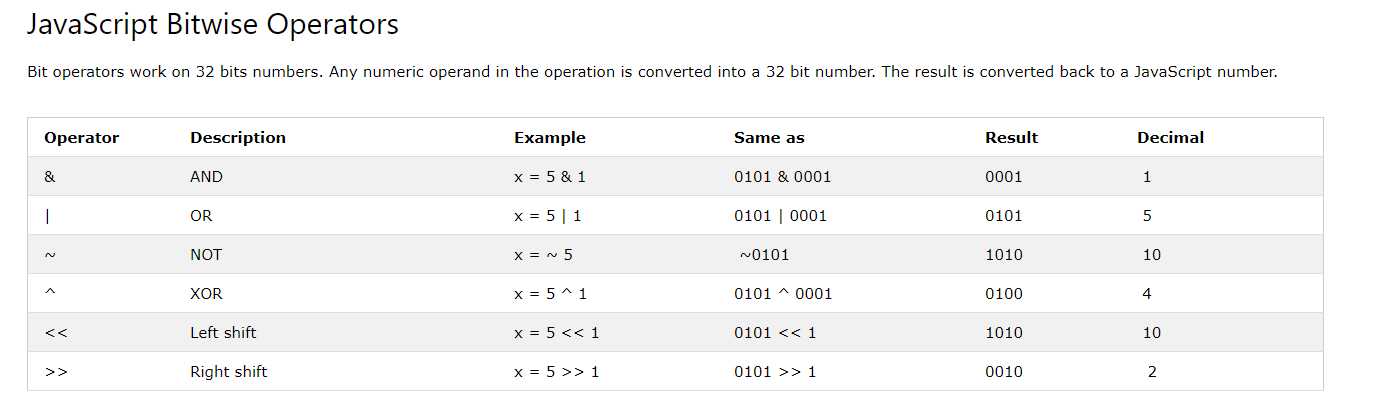
第二题:


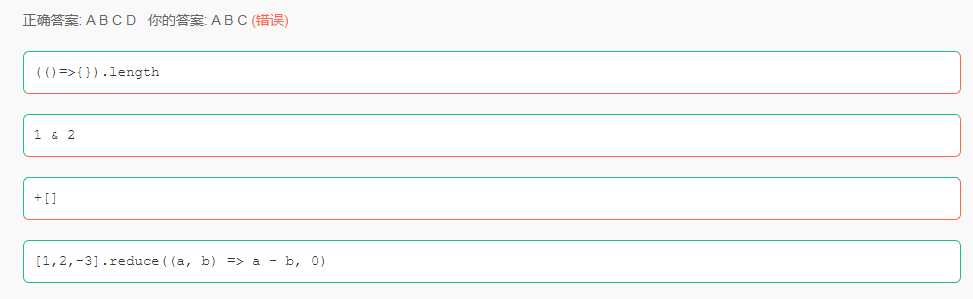
第五题:

现在普遍使用伪类来定义
a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: (915)#00FF00}/* 已访问的链接 */ a:hover {color: #FF00FF} /* 当有鼠标悬停在链接上 */ a:active {color: (916)#0000FF} /* 被选择的链接 */
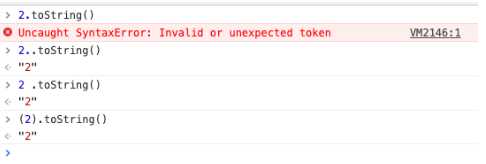
第九题;
上一篇:汇总HTTP响应代码参数
下一篇:采购信息记录批导BAPI