webpack性能优化- lzy loading(懒加载和预加载)
2021-01-28 14:13
阅读:784
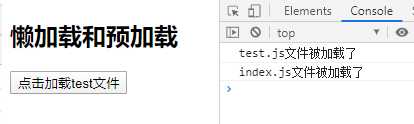
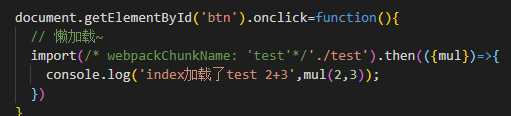
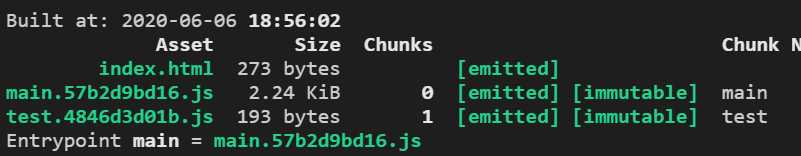
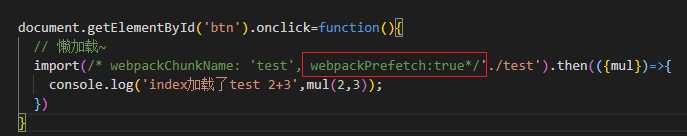
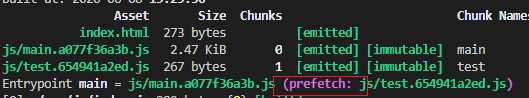
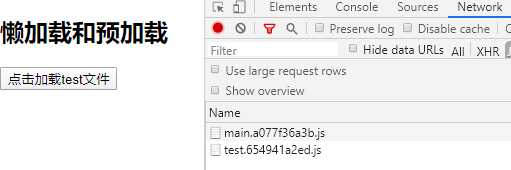
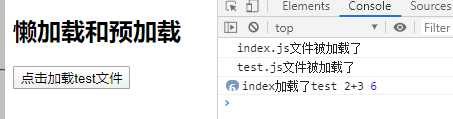
标签:webpack height png idt alt ref 性能 dex index 构建后: 页面一加载,只有index.js 执行了 点击按钮后才会加载 test.js 构建后 点击按钮之前就已经全部加载了,重复点击按钮后,不会再加载 test.js webpack性能优化- lzy loading(懒加载和预加载) 标签:webpack height png idt alt ref 性能 dex index 原文地址:https://www.cnblogs.com/cl1998/p/13210781.html










文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:webpack性能优化- lzy loading(懒加载和预加载)
文章链接:http://soscw.com/index.php/essay/48256.html
文章标题:webpack性能优化- lzy loading(懒加载和预加载)
文章链接:http://soscw.com/index.php/essay/48256.html
评论
亲,登录后才可以留言!