CSS布局之弹性布局
2021-01-28 17:15
标签:垂直 起点 tps 超过 containe 为什么 dir tween auto 弹性布局由 在 在 通过 尽管flex看起来像二维布局,但其实是个一维布局, 尽管 CSS布局之弹性布局 标签:垂直 起点 tps 超过 containe 为什么 dir tween auto 原文地址:https://www.cnblogs.com/juetan/p/13210400.htmlFlex(弹性布局),是一种响应式布局,能自动伸缩盒模型达到自适应的效果。
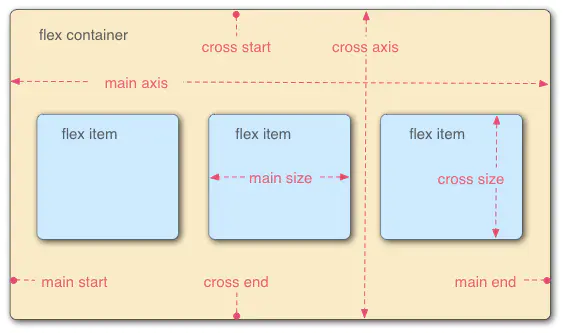
弹性容器(flex container)和弹性项目(flex item)组成。弹性容器中,水平方向称为主轴(main axis)(起点main start,终点main end);垂直方向称为纵轴(cross axis)(起点cross start,终点cross end)。弹性项目中,元素的宽度称为main size,高度称为cross size。弹性容器
display: flex属性,可将元素声明块级弹性容器;通过dsplay: inline-fex,可将元素声明为行内弹性容器。
flex-direction指定主轴(main cross)的方向,即元素排列的方向。// 需先声明为flex布局
flex-direction: row | row-reverse | column | column-reverse
// 属性解释:
row: 水平方向,从左往右
row-reverse: 水平方向,从右往左
column: 垂直方向,从上往下
column-reverse: 垂直方向,从下往上
flex-wrap属性,指定弹性项目的换行方式,即弹性项目超过一行时如何换行。flex-wrap: no-wrap | wrap | wrap-reverse
// 属性解释:
no-wrap: 不换行(默认)
wrap: 正常换行
wrap-reverse: 换行,第一行在下方,从下往上换行
flex-flow属性,为flex-direction和flex-wrap的合并属性。// 第一个为flex-direction,第二个为flex-wrap
flex-fow:
justify-content属性,指定弹性内容在主轴上的排列方式。justify-content: flex-start | flex-center | flex-end | space-between | space-around
// 属性解释:
flex-start: 从主轴起点(main start)到主轴终点(main end)
center: 居中
flex-end: 从主轴终点(main end)到主轴起点(main start)
space-between: 项目周围的空间相等,但空隙会折叠
space-between: 项目周围的空间相等,但空隙不折叠
align-items属性,指定弹性项目在纵轴上的对齐方向。align-items: flex-start | center | flex-end | base-line | stretch
// 属性解释:
flex-start: 项目对齐纵轴的起点(cross start)
center: 居中
flex-end: 项目对齐纵轴的终点(cross end)
baseline: 基于基线对齐
stretch: 拉伸(默认),从起点(cross start)到终点(croos end)
align-content属性,指定当主轴(main axis)随项目换行时,多条主轴线如何对齐。align-content: flex-start | center | flex-end | space-between | space-around | stretch
// 属性解释:
flex-start: 从纵轴起点(cross start)到终点(cross end)
center: 居中
flex-end: 从纵轴终点(cross end)到纵轴起点(cross start)
space-between: 项目周围的空间相等,但空隙会折叠
space-between: 项目周围的空间相等,但空隙不折叠
stretch: 拉伸(默认),拉伸项目以布满纵轴长度
纵轴(cross axis)没有换行(wrap)的行为,自然就没有justify-items属性。弹性项目
弹性容器已经有设置弹性项目的各种布局行为,但总有个别弹性项目需要自定义布局方式。
order属性,指定弹性项目的排列序号,数值越小越靠前。order:
flex-grow属性,指定弹性项目在有空余空间的放大比例。// 默认为0:表示即使有剩余空间也不放大
flex-grow:
flex-shrink属性,指定弹性项目在空间不够时的缩小比例。// 默认为1:表示空间不够时项目将缩小
flex-shrink:
flex-basis属性,指定弹性项目的基本长度。flex-basis:
flex属性,为flex-grow、flex-shrink和flex-basis的合并属性。flex: flex-grow,flex-shrink,flex-basis
// 补充:
默认: 0,1,auto
auto: 1,1,auto
none: 0,0,auto
align-self属性,指定弹性项目在纵轴上的对齐方式,将覆盖掉弹性容器的align-items属性。align-self: auto flex-start | center | flex-end | base-line | stretch
// 属性解释:
auto: 自动
flex-start: 项目对齐纵轴的起点(cross start)
center: 居中
flex-end: 项目对齐纵轴的终点(cross end)
baseline: 基于基线对齐
stretch: 拉伸(默认),从起点(cross start)到终点(croos end)
下一篇:常见的HTTP状态码