使用JavaScript完成表格隔行换色
2021-01-29 01:13
阅读:599
YPE html>
标签:删除 事件 imageview 最好 一个 htm view 加载完成 描述
表格隔行换色
需求分析
? 我们商品分类的信息太多,如果每一行都显示同一个颜色的话会让人看的眼花,为了提高用户体验,减少用户看错的情况,需要对表格进行隔行换色
技术分析
table对象
集合
cells[]:返回包含表格中所有单元格的一个数组。
rows[]:返回包含表格中所有行的一个数组。
tBodies[]:返回包含表格中所有tbody 的一个数组。
步骤分析
- 确定事件: 文档加载完成 onload
2. 事件要触发函数: init()
3. 函数:操作页面的元素
要操作表格中每一行
动态的修改行的背景颜色
代码实现
Title
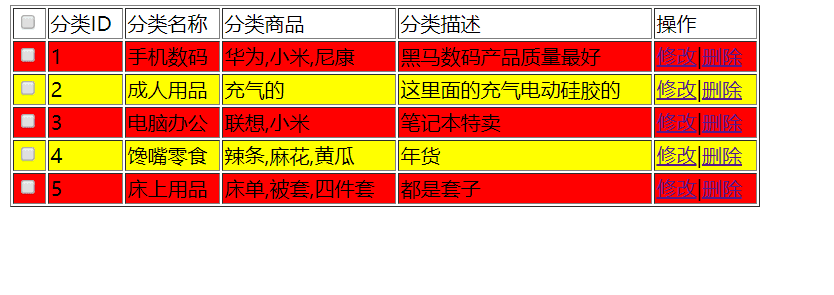
分类ID
分类名称
分类商品
分类描述
操作
1
手机数码
华为,小米,尼康
黑马数码产品质量最好
修改|删除
2
成人用品
充气的
这里面的充气电动硅胶的
修改|删除
3
电脑办公
联想,小米
笔记本特卖
修改|删除
4
馋嘴零食
辣条,麻花,黄瓜
年货
修改|删除
5
床上用品
床单,被套,四件套
都是套子
修改|删除

使用JavaScript完成表格隔行换色
标签:删除 事件 imageview 最好 一个 htm view 加载完成 描述
原文地址:https://www.cnblogs.com/zllk/p/12833977.html
上一篇:多线程总结 --- AQS
下一篇:JAVA学习-初级
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:使用JavaScript完成表格隔行换色
文章链接:http://soscw.com/index.php/essay/48472.html
文章标题:使用JavaScript完成表格隔行换色
文章链接:http://soscw.com/index.php/essay/48472.html
评论
亲,登录后才可以留言!