ASP.NET CORE MVC用时分析工具MiniProfiler
2021-01-29 03:12
MiniProfiler(https://miniprofiler.com/)是一个轻量级且简单易用的分析工具库,它可以用来分析ASP.NET Core应用。
优点
针对ASP.NET Core MVC应用,使用MiniProfiler的优点是:它会把结果直接放在页面的左下角,随时可以点击查看;这样的话就可以感知出你的程序运行的怎么样;同时这也意味着,在你开发新功能的同时,可以很快速的得到反馈。
安装配置MiniProfiler
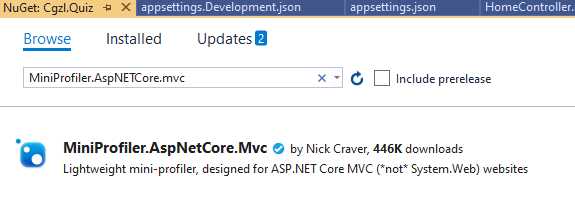
在现有的ASP.NET Core MVC项目里,通过Nuget安装:

接下来,想把MiniProfiler配置好,总共分三步??:
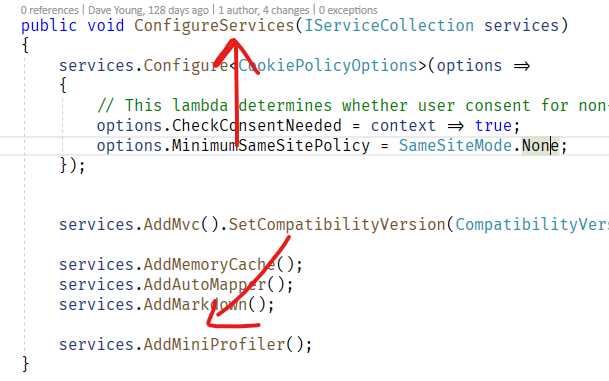
第一步,来到StartUp.cs的ConfigureServices方法里,添加 services.AddMiniProfiler():

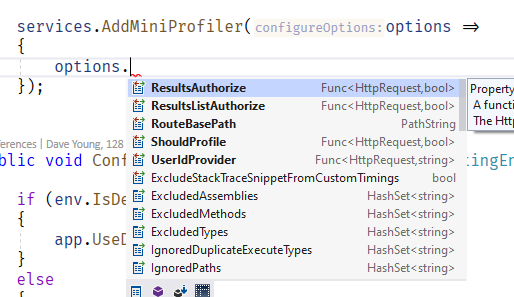
当然这个方法还可以添加一个lambda表达式作为参数,从而做一些自定义的配置:

可以看到可用的配置选项还是很多,具体还需要看官方文档。
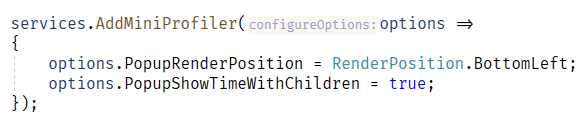
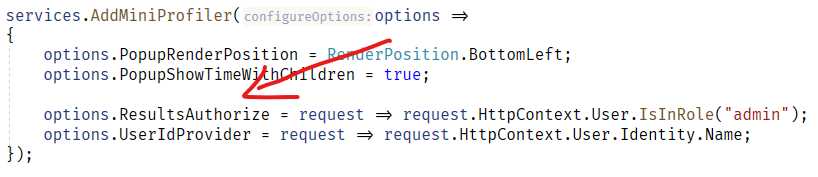
在这个例子里,我就只使用两个选项吧:

第一行是设定弹出窗口的位置是左下角;第二行是在弹出的明细窗口里会显式Time With Children这列。
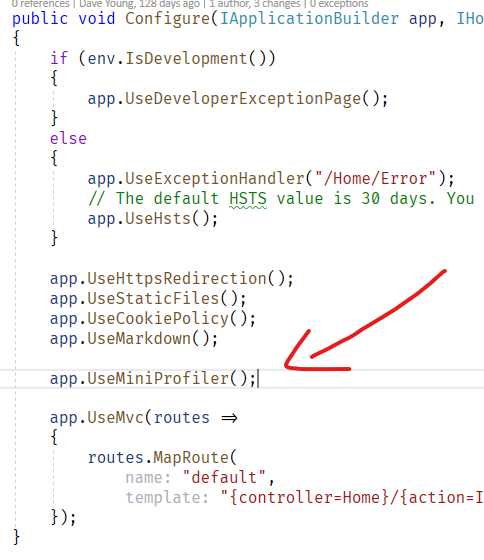
第二步,来到Startup的Configure方法里,添加app.UseMiniProfiler():

最重要的一点是,一定要把它放在UseMvc()方法之前。
这里就是配置中间件在管道中的位置,想必大家都了解。
第三步,就是把MiniProfiler的Tag helper放到页面上:
这里还分两步:
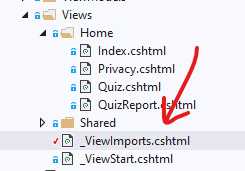
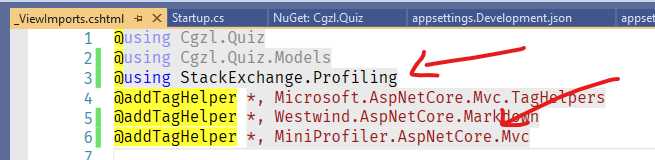
1. 在_ViewImports里面把它的Tag Helper全引入进来:

一共又有两行代码:
@using StackExchange.Profiling
@addTagHelper *, MiniProfiler.AspNetCore.Mvc

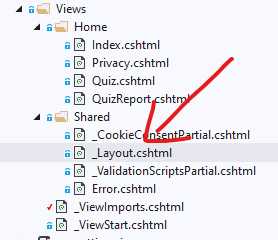
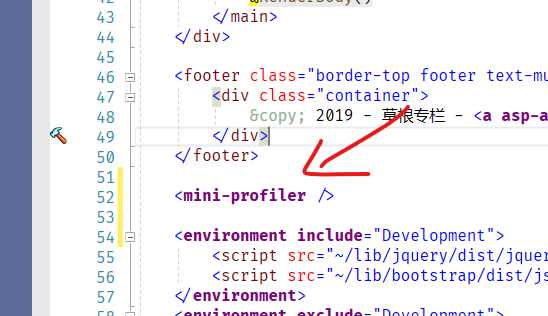
2.最后,需要把MiniProfiler的Tag Helper放在_Layout.cshtml里:

放在这里的话,每个页面就都能看到它了。
其实放在这个页面的什么地方都应该可以,但是由于它会加载一些脚本文件,所以我放在footer下面:

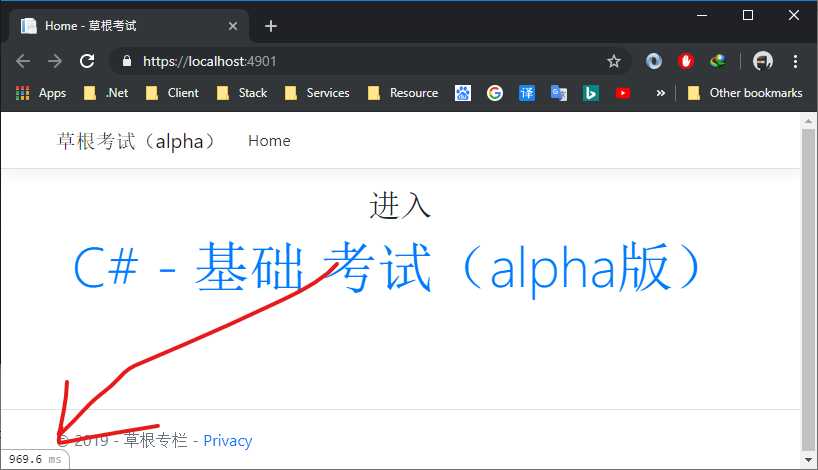
运行应用,可以看到左下角就是MiniProfiler:

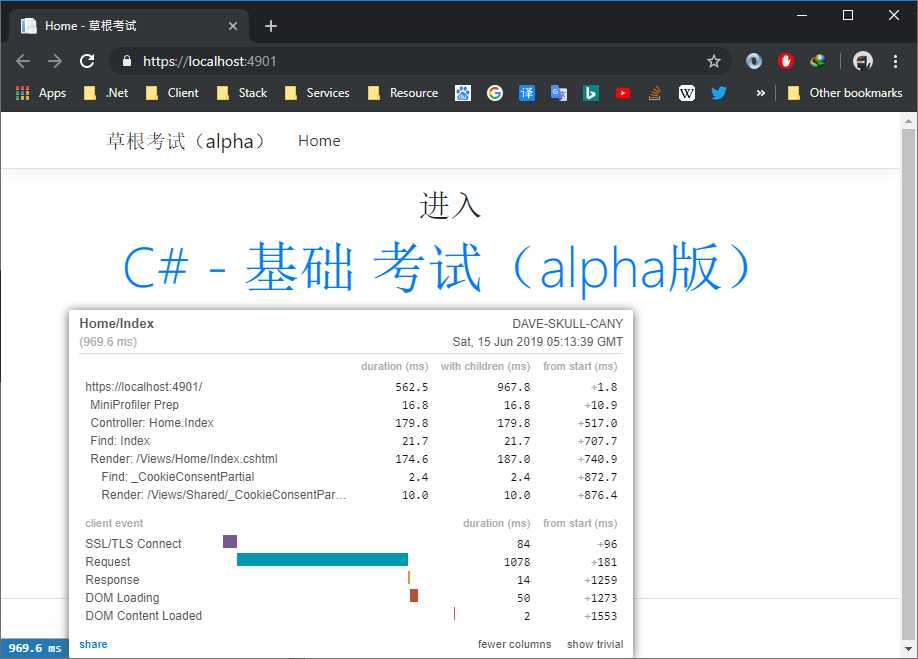
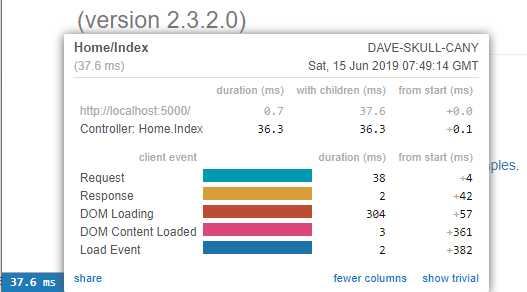
点击它之后会弹出窗口:

这里面有每个步骤具体的耗用时间。
分析局部代码
前面的例子里,我们使用MiniProfiler分析了页面整个流程的时间。而MiniProfiler也可以用来分析一段代码所耗用的时间。看例子:
(注意,如果这段代码不在主Web项目里,你需要在那段代码所在的项目添加MiniProfiler.AspNetCore这个库)
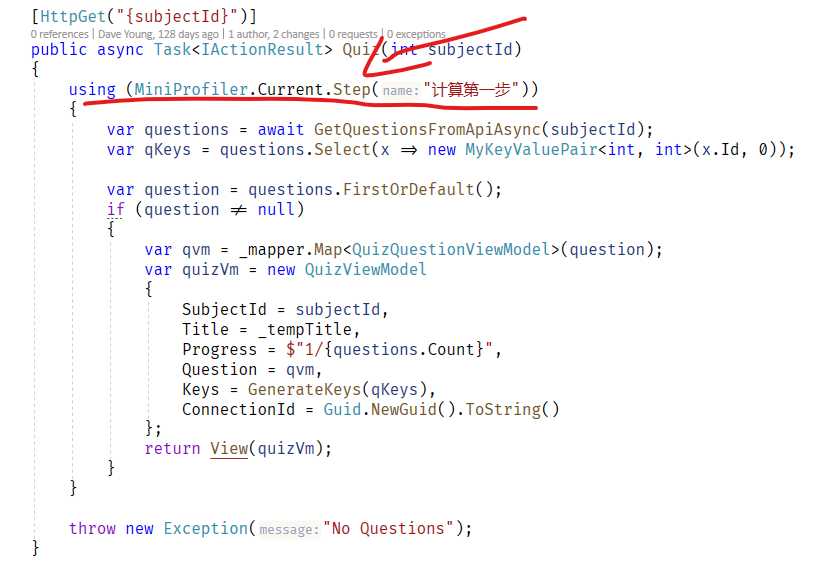
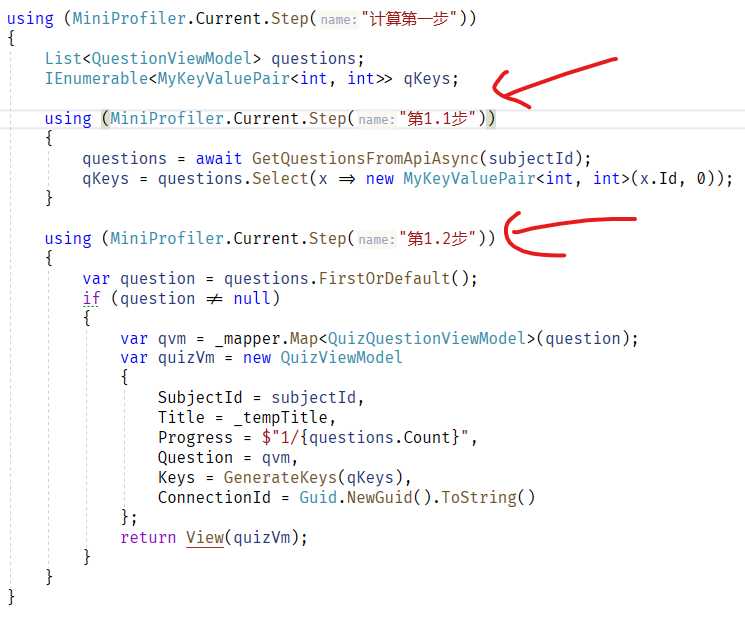
然后这样用就可以了:

这里我们使用了using语句,里面使用了MiniProfiler类的Current属性,在该属性上面有一个Step()方法,它可以用来分析using语句里面的代码,在Step方法里,要提供一个具有描述性的名称来表示该段代码做的是什么动作,这个名称会显示在结果里。
通常,我会嵌套着使用:

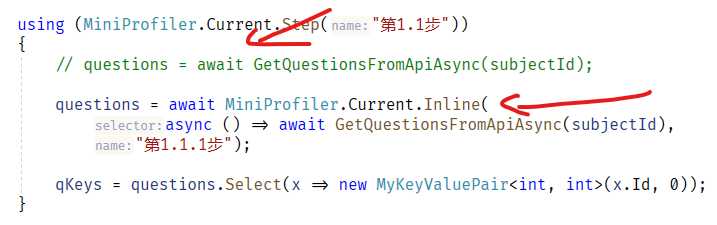
如果你只想分析一句话,那么使用using语句就显得太麻烦了,这种情况下可以使用Inline()方法:

该方法可以保证得到的结果是相同类型的。
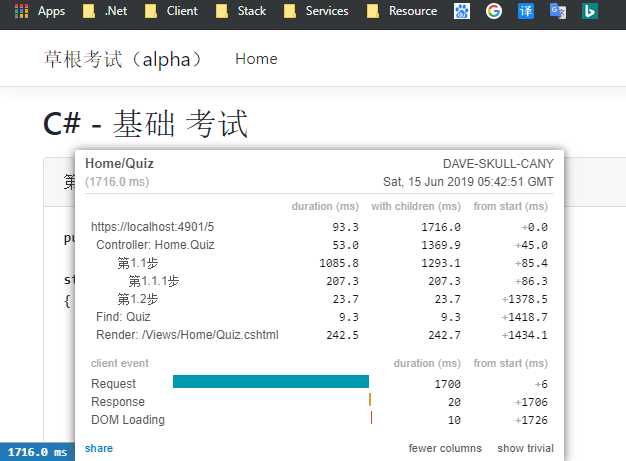
运行程序,点击左下角的按钮:

可以看到刚才那几块代码的分析结果按照其嵌套解构展示出来了。
自定义分析 CustomTiming
有时候,分析一些例如请求外部动作的时候,上面讲的做法可能不太灵光,这里我们就可以使用CustomTiming()方法。
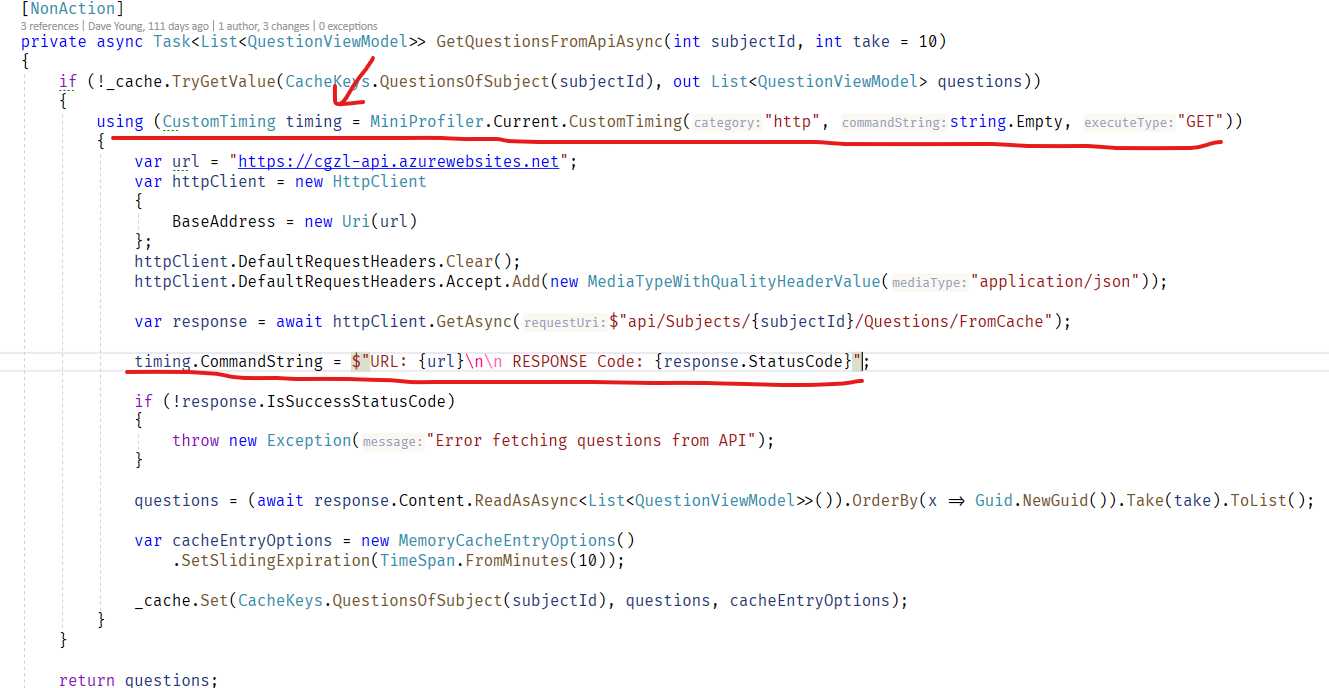
直接看例子:

这个例子里,我们使用了MiniProfiler.Current.CustomTiming()方法。方法第一个参数是一个用于分类的字符串,由于我这个例子是http请求,所以第一个参数我写的是http;第二个参数是命令字符串,暂时留空,第三个参数是执行类型,这里我是用的是HTTPGet,所以就写了GET。
然后在response返回之后,我再把命令字符串给补上。这里就需要引用一下CustomTiming()方法返回的对象,所以在using语句里我添加了一个变量timing。在response返回后,我设置了timing变量的命令字符串为URL和返回的状态码,因为我感觉这样写才可以更准确的表明这次动作。而状态码只有response返回之后才有,所以在using语句里调用CustomTiming()方法时,我暂时把第二个命令设置为空字符串。
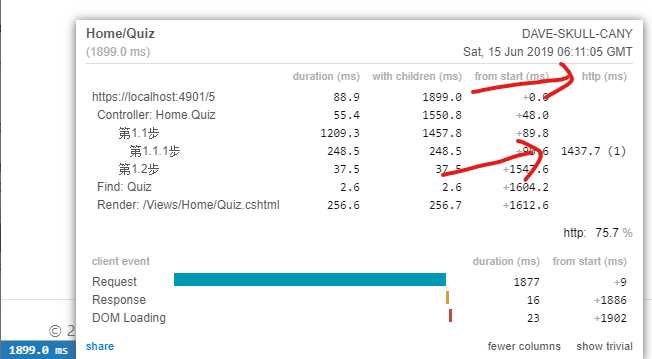
运行程序,可以看到弹出窗口的右侧出现了http这一列:

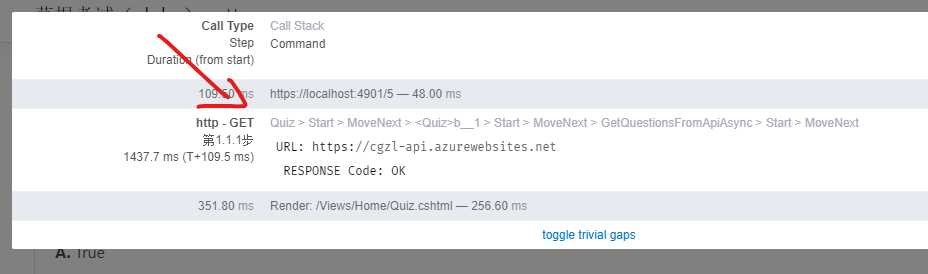
点击这个1437.7(1),会再弹出一个窗口:

可以看到这就是我们使用CustomTiming分析的那段代码,URL和返回码都显示了出来。
如果需要分析所有的HttpClient的请求,那么你可以在Http管道里放一个DelegatingHandler,具体说就是创建一个类,继承于DelegatingHandler,只需要重写一个叫做SendAsync的方法,把分析的代码写在这个方法里即可,最后需要在HttpClientFactory里面进行配置。这部分代码我先不写,以后再说。
而如果不是HttpClient的请求,那么你可以自己写一个Wrapper或通过装饰者设计模式来实现。。。
在WebApi项目里使用MiniProfiler并且分析 Entity Framework Core
我换了一个ASP.NET Core Web API的解决方案,它用到了Entity Framework Core。
基本配置和上面是一样的,只不过不需要使用TagHelper了。
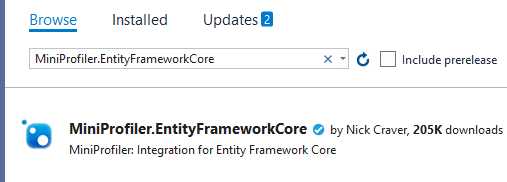
需要安装MiniProfiler.EntityFrameworkCore,注意不管使用EFCore的项目在哪,你还是需要把这个库安装在主Web项目里:

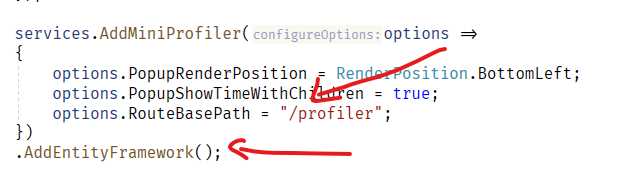
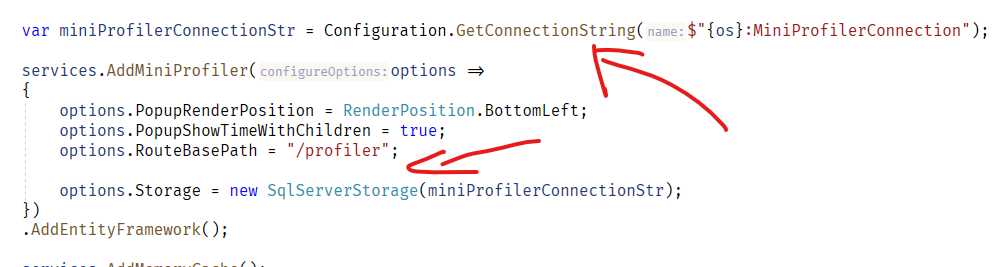
首先添加一个配置选项,用于访问分析结果;然后在之前的配置后边加上AddEntityFramework()即可:

运行程序,这时一共有三个查看分析结果相关的URL地址:
- /profiler/results-index
- /profiler/results
- /profiler/results-list
先看results-index:

什么也没有,这时因为我还没有调用任何API,接下来就调用一个API,然后再查看该页面:

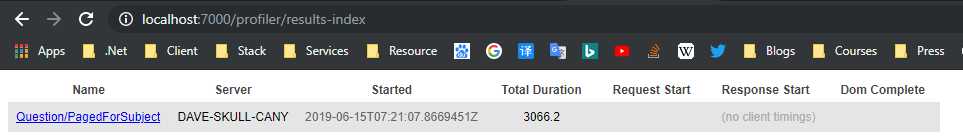
这个页面自动刷新了,出现了刚才调用API的结果。可以看到总时间为3066毫秒。
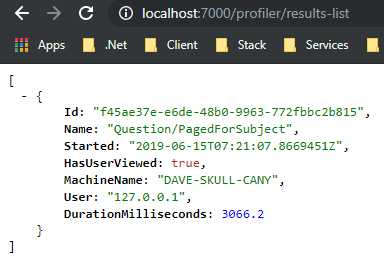
再看result-list页面:

其实就是分析结果的json数据。
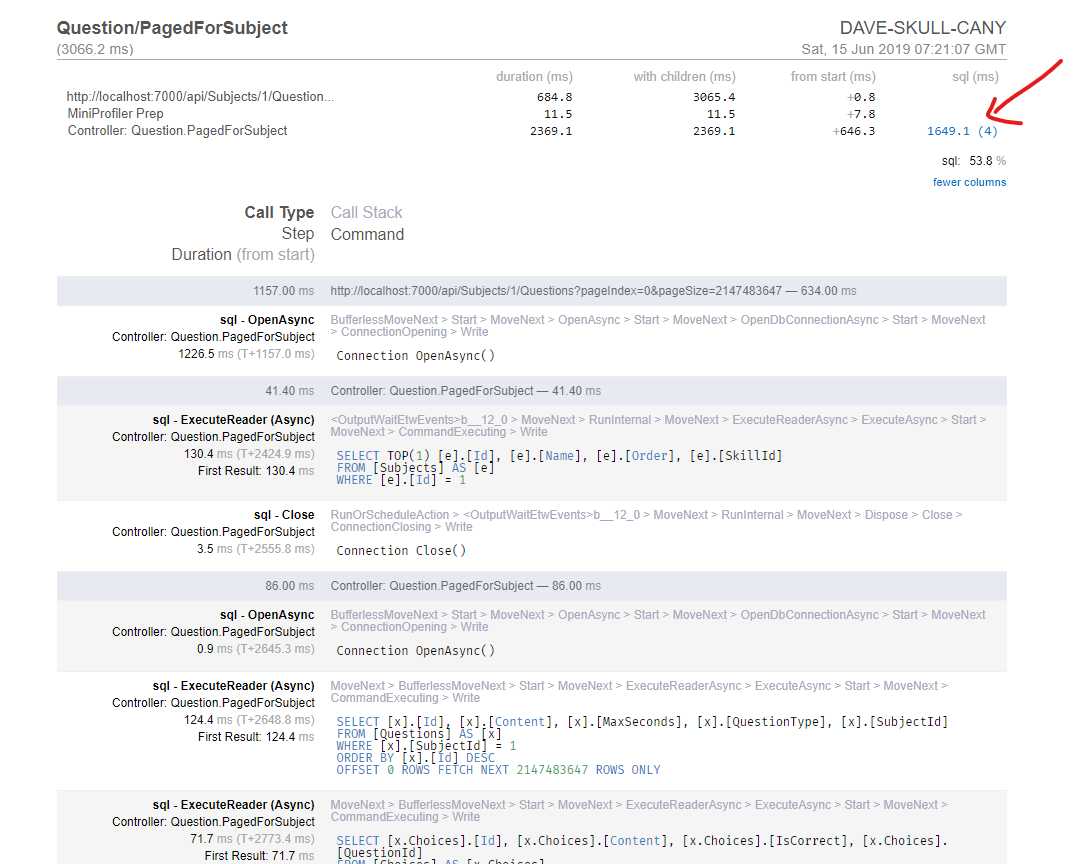
最后从result-index页面点击链接进入这次API调用的详细结果页面,也就是result页面:

最上面列表的最后一列括号外的数据是执行SQL语句的总耗时,而括号里面是指一共执行了4个语句。
下面那一大片就是整个过程中每步的分析结果明细,这里包含了四个SQL语句,但是截图不全。
对分析结果进行访问控制
你肯定不想让任何人都看到MiniProfiler的分析结果,这就需要你对其进行访问权限控制。
在Startup.cs的ConfigureServices方法里,再添加两个配置:

ResultsAuthorize的参数是一个Func,参数是HttpRequest,返回类型为bool,在这里你就可以写一个函数来判断用户的身份。返回true就代表用户有权限。
UserIdProvider,它的参数也是一个Func,用来为当前请求的用户返回他的ID或用户名(唯一的)。这个项目里我可以使用User.Identity.Name。
当用户没登录的时候:

左下角不显示分析结果按钮了。
登录一个admin角色的用户以后:

左下角出现了结果,并且只是当前用户操作的分析结果。
把分析结果存到数据库
你可能需要把分析结果持久话,例如存到数据库里。
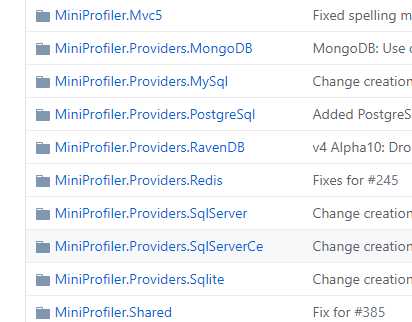
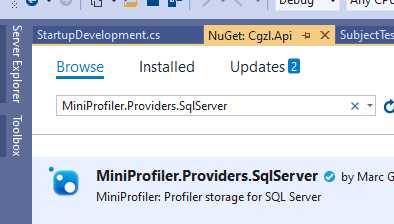
这时你需要安装一个MiniProfiler的存储提供商:

我这里使用的是SqlServer,所以安装SqlServer那个:

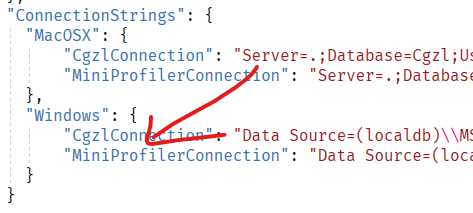
通常这种数据是放在一个单独的数据库里,所以添加一个数据库连接字符串:

再来到Startup的ConfigureServices里,获取ConnectionString,然后设置Storage选项即可:

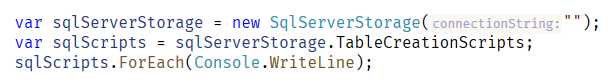
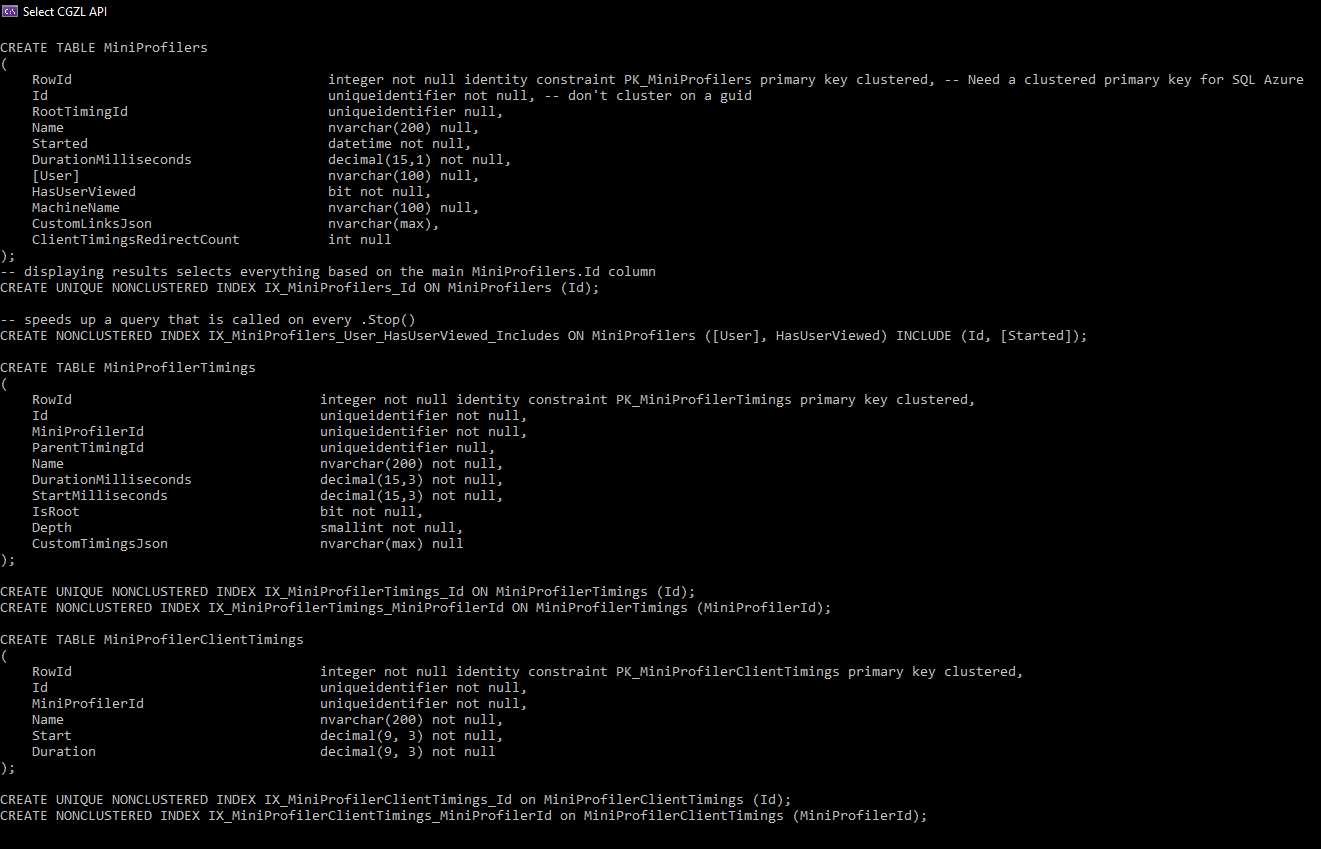
最后,还需要创建MiniProfiler所使用的数据库表,这些创建表的SQL语句存在于SqlServerStorage对象的TableCreationScripts里,你可以在程序的某个地方贴上如下代码:

然后把SQL语句复制下来并执行,从而生成表??:

执行完以后,表如下:

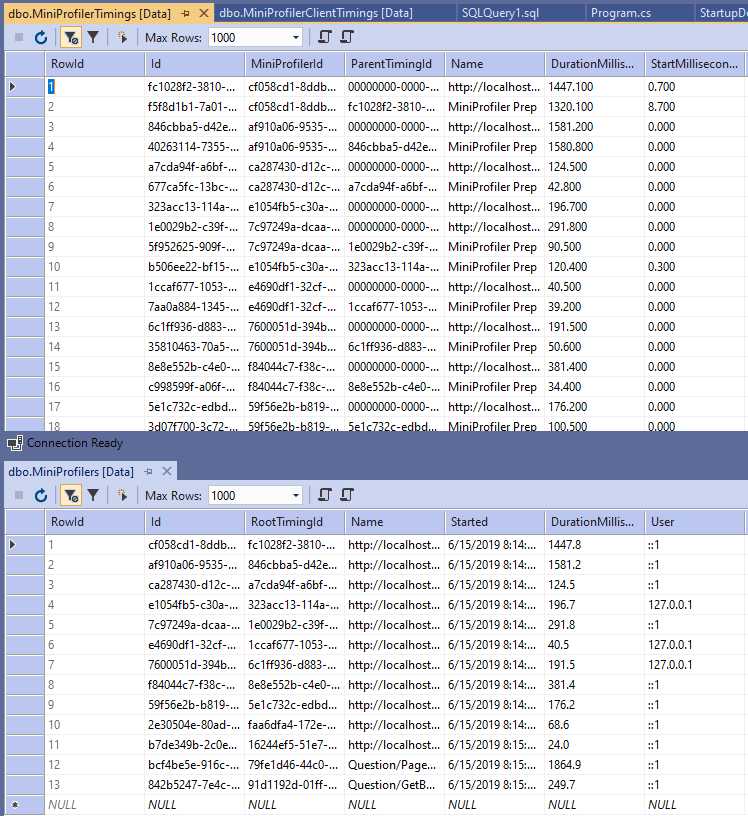
运行程序,调用API,在数据库里面查看数据:

肯定是有数据了,具体就不细看了。
就讲到这,谢谢大家。
ASP.NET CORE MVC用时分析工具MiniProfiler
标签:创建 tag addm bapi 按钮 还需 res 控制 tab
原文地址:https://www.cnblogs.com/Zhengxue/p/13206769.html
文章标题:ASP.NET CORE MVC用时分析工具MiniProfiler
文章链接:http://soscw.com/index.php/essay/48491.html