javaScript中cookie的使用
2021-01-29 05:14
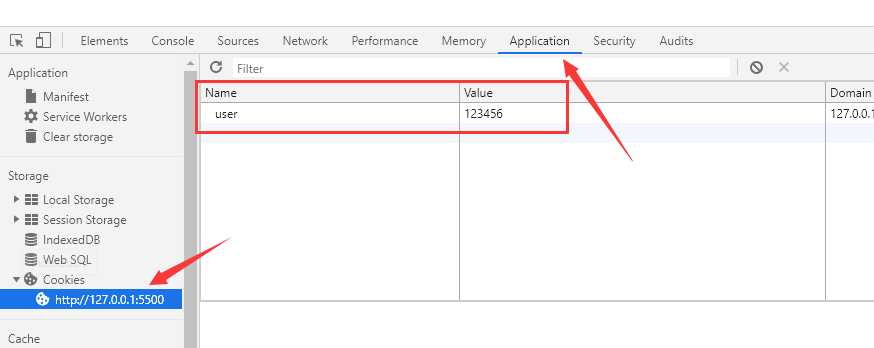
标签:tar 安全 存储 注入 提交 数字 读取 col OLE 什么是cookie? cookie 是本地计算机的临时存储。 作用:在浏览器中进行数据的存储,用户名、密码(比如:保存页面信息,自动登录等)。 特点: cookie需要在服务器环境下运行; cookie的容量在4kb左右,限制为每个域名50个cookie个数(IE),不同浏览器容量和个数不同; cookie以字符串类型存储,不同域名存储的数据是无法共享; cookie默认是临时存储的,当浏览器关闭时,自动销毁; cookie可以被禁用也可以删除,且安全性不高。 可以对cookie值进行加密(MD5); 使用f12查看当前页面存储的cookie 注意: 在打开网址时或者提交表单时自动裹挟着cookie数据发送到服务器,并且服务端程序可以 继续裹挟着新的cookie内容存储在你的电脑的cookie中。 格式:document.cookie = “名称=值;expires=” + 时间;(时间必须是一个字符串)。 上面代码表示:设置cookie在当前时间的一个小时后过期,第一次运行先存入a为3的值,然后把cookie的值从字符串转为数值型,再进行累加,每次设置生存期都要把data对象转为字符串类型(toUTCString)。 在生存期内的cookie,关闭页面不会销毁,生存期结束,关闭页面销毁cookie; XSS攻击:XSS攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序(百度百科)。 XSS攻击需要具备的条件: 1. 必须是同一个域当中页面的表单提交,必须有文本内容提交 2. 提交的内容需要被放置在页面中,例如评论等内容 3. 在提交的文本中出现script标签,并且这个标签没有被替代,直接放入在页面中 4. 这个页面可以被所有用户查看到 5. 这个script标签具备一定的盗窃cookie特征 解决办法 提交页面时将script标签过滤再提交; 但可以通过插入图片的超链接,点击是执行JavaScript脚本; 遇到这种时就需要将JavaScript脚本替换 关于cookie安全还要其他攻击方式这里只简单介绍一下cookie,深入了解请上网查询资料。 javaScript中cookie的使用 标签:tar 安全 存储 注入 提交 数字 读取 col OLE 原文地址:https://www.cnblogs.com/cpfblogs/p/12833472.html
document.cookie = "user=123456";
console.log(document.cookie); //user=123456

1 var date=new Date();
2 date.setHours(date.getHours()+1);//设置1小时的生存期
3 // document.cookie="a=3"; //先存入a=3,只运行第一次
4 console.log(document.cookie);
5 var a=Number(document.cookie.split("=")[1]);
6 a++;
7 document.cookie="a="+a+";expires="+date.toUTCString();
var obj={
user:"xietian",
age:30,
sex:"男"
}
function setCookie(obj,date){
for(var prop in obj){
document.cookie=prop+"="+obj[prop]+(date ? ";expires="+date.toUTCString() : "");
}
}
var date=new Date();
date.setFullYear(2021);
setCookie(obj,date);
var o=getCookie();
console.log(o);
function getCookie(){
return document.cookie.split("; ").reduce((value,item)=>{
var arr=item.split("=");
value[arr[0]]=isNaN(arr[1]) ? arr[1] : Number(arr[1]);//数字(年龄)需要转为数值型
return value;
},{});
}
文章标题:javaScript中cookie的使用
文章链接:http://soscw.com/index.php/essay/48534.html