标签:default box lock 图标 arch 层叠 repeat-x static inpu
目录
- 一、选择器
- 1.1、单一选择器
- 1.2、复合选择器
- 1.3、继承 层叠 优先级
- 二、标签样式
- 2.1、背景(background)
- 2.2、字体(font)
- 2.3、文本(text)
- 2.4、链接(link)
- 2.5、列表(ul)
- 2.6、表格(table)
- 2.7、边框(border)
- 三、布局
- 3.1、盒子模型
- 3.1.1、介绍
- 3.1.2、margin
- 3.1.3、padding
- 3.2、浮动(float)
- 3.2.1、定义
- 3.2.2、属性值
- 3.2.3、特性
- 3.2.4、清除浮动
- 3.3、定位(Position)
- 3.3.1、定义
- 3.3.2、分类
- 3.3.3、定位堆叠顺序
- 3.4、显示
- 3.4.1、visibility
- 3.4.2、display
- 3.4.3、Overflow
- 四、CSS使用技巧
- 4.1、精灵图使用
- 4.2、字体图标使用
- 4.3、CSS三角制作
- 4.4、表单轮廓和防止拖拽
- 4.5、鼠标样式
- 4.6、图片和文字对齐方式
- 4.7、溢出文字隐藏
- 4.8、CSS初始化
一、选择器
1.1、单一选择器
(1)、id选择器
语法:HTML元素以id属性来设置id选择器,以 "#" 来定义。
例如:#para1 {}
(2)、类选择选择器
语法:HTML元素以class属性来设置类选择器,以 "." 来定义。
例如:.center {}
(3)、标签选择器
语法:HTML元素以元素名称来设置标签选择器。
例如:h1 {}
(4)、通配符选择器
语法:与文档中的任何元素匹配,以 "*" 来定义。
例如:* {}
1.2、复合选择器
(1)、后代选择器
语法:父级 某层子级 {属性:属性值}
例:div p {} 选择div下所有层的p标签
(2)、子代择选择器
语法:父级>子级 {属性:属性值}
例:div>p {} 选择div的下一级p标签
(3)、交集选择器
语法:标签类名 {属性:属性值}
例:p.one {} 选择即是p标签又是.one类
(4)、并集选择器
语法:选择器1, 选择器2, 选择器3 {属性:属性值}
例:p, .one, #two {} 选择p标签和.one类和#two类
(5)、链接伪类选择器
? 顺序尽量颠倒,按照 lvha 的顺序
| a:link |
未访问的链接 |
| a:visited |
已访问的链接 |
| a:hover |
鼠标悬停链接上 |
| a:active |
鼠标点击链接时 |
1.3、继承 层叠 优先级
(1)、优先级
|
表达式或示例 |
说明 |
权重 |
| !important |
div{color:#f00 !important;} |
|
无穷 |
| 嵌入式央视 |
style = "" |
|
1000 |
| ID选择器 |
#aaa |
|
100 |
| 类选择器 |
.aaa |
|
10 |
| 标签选择器 |
h1 |
元素的tagName |
1 |
| 属性选择器 |
[title] |
详见这里 |
10 |
| 相邻选择器 |
selecter + selecter |
拆分为两个选择器再计算 |
|
| 兄长选择器 |
selecter ~ selecter |
拆分为两个选择器再计算 |
|
| 亲子选择器 |
selecter > selecter |
拆分为两个选择器再计算 |
|
| 后代选择器 |
selecter selecter |
拆分为两个选择器再计算 |
|
| 通配符选择器 |
* |
|
0 |
| 各种伪类选择器 |
如:link, :visited, :hover, :active, :target, :root, :not等 |
10 |
|
| 各种伪元素 |
如::first-letter,::first-line,::after,::before,::selection |
1 |
|
(2)、层叠
? 优先级就近原则,同权重情况下样式定义最近者为准;
(3)、继承
- 字体系列属性:font-family,font-weight,font-size,font-style。
- 文本系列属性:text-indent,text-align,line-height,word-spacing,letter-spacing,text-transform,color。
- 元素可见性:visibility
- 列表布局属性:list-style(list-style-type、list-style-image)
- 光标属性:cursor
二、标签样式
2.1、背景(background)
| Property |
描述 |
属性值 |
| background |
简写属性。 |
|
| background-attachment |
背景图像是否固定或者随着页面滚动。 |
fixed、scroll、inherit |
| background-color |
设置元素的背景颜色。 |
|
| background-image |
把图像设置为背景。 |
|
| background-position |
设置背景图像的起始位置。 |
|
| background-repeat |
设置背景图像是否及如何重复。 |
repeat-x/y、no-repeat |
2.2、字体(font)
| Property |
描述 |
属性值 |
| font |
在一个声明中设置所有的字体属性 |
|
| font-family |
指定文本的字体系列 |
|
| font-size |
指定文本的字体大小 |
|
| font-style |
指定文本的字体样式 |
|
| font-weight |
指定字体的粗细。 |
|
2.3、文本(text)
| Property |
描述 |
属性值 |
| color |
设置文本颜色 |
|
| line-height |
设置行高 |
|
| text-align |
对齐元素中的文本 |
|
| text-decoration |
向文本添加修饰 |
|
| text-indent |
缩进元素中文本的首行 |
|
| text-shadow |
设置文本阴影 |
|
2.4、链接(link)
| Property |
描述 |
| a:link |
未访问链接 |
| a:visited |
已访问链接 |
| a:hover |
鼠标移动到链接上 |
| a:active |
鼠标点击时 |
2.5、列表(ul)
2.6、表格(table)
2.7、边框(border)
| Property |
描述 |
属性值 |
| border-style |
边框样式 |
dotted、dashed、solid、double... |
| border-width |
边框宽度 |
|
| border-color |
边框颜色 |
|
三、布局
3.1、盒子模型
3.1.1、介绍
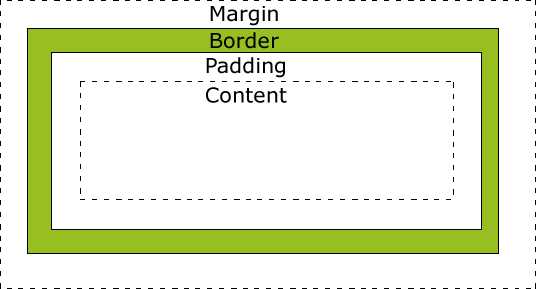
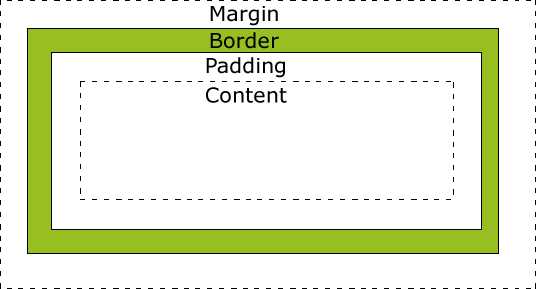
? 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。

不同部分的说明:
-
Margin(外边距) - 清除边框外的区域,外边距是透明的。
-
Border(边框) - 围绕在内边距和内容外的边框。
-
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
-
Content(内容) - 盒子的内容,显示文本和图像。
3.1.2、margin
(1)、属性值
| 值 |
说明 |
| auto |
设置浏览器边距。 这样做的结果会依赖于浏览器 |
| length |
定义一个固定的margin(使用像素,pt,em等) |
| % |
定义一个使用百分比的边距 |
(2)、简写
margin属性可以有一到四个值。
- margin:25px 50px 75px 100px:上、右、下、左的边距。
- margin:25px 50px 75px:上、左右、下的边距。
- margin:25px 50px:上下、左右的边距。
- margin:25px:4个边距
3.1.3、padding
(1)、属性值
| 值 |
说明 |
| length |
定义一个固定的填充(像素, pt, em,等) |
| % |
使用百分比值定义一个填充 |
(2)、简写
? 和margin属性一样书写。
3.2、浮动(float)
3.2.1、定义
3.2.2、属性值
| 属性 |
描述 |
值 |
| clear |
指定不允许元素周围有浮动元素。 |
left right both none inherit |
| float |
指定一个盒子(元素)是否可以浮动。 |
left right none inherit |
3.2.3、特性
- 脱离标准普通流控制,浮动到指定位置,浮动的盒子不在保留预先的位置
- 浮动元素会在一行显示并且顶部对齐
- 浮动元素具有行内块元素特性
3.2.4、清除浮动
方式一:额外标签(隔墙法)
方式二:父级添加overflow
.box {
/* 清除浮动 */
overflow: hidden;
}
方式三:父级添加:after伪类元素
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE6、7 专有 */
*zoom: 1;
}
方式四:父级添加双伪元素
.clearfix:before,.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
3.3、定位(Position)
3.3.1、定义
3.3.2、分类
(1)、static
? HTML 元素的默认值,即没有定位,遵循正常的文档流对象。静态定位的元素不会受到 top, bottom, left, right影响。
(2)、relative
? 相对定位元素的定位是相对其正常位置。移动相对定位元素,原本所占的空间不会改变。
(3)、absolute
? 绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于,定位使元素的位置与文档流无关,因此不占据空间。
(4)、fixed
? 元素的位置相对于浏览器窗口是固定位置。即使窗口是滚动的它也不会移动,Fixed定位使元素的位置与文档流无关,因此不占据空间。
(5)、sticky
? 粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
3.3.3、定位堆叠顺序
z-indent = 1;
3.4、显示
3.4.1、visibility
语法: visibility : inherit | visible | collapse | hidden
参数:
- inherit:继承上一个父对象的可见性
- visible:对象可视
- hidden:对象隐藏
注意:hidden隐藏某个元素,元素仍需占用与未隐藏之前一样的空间。
3.4.2、display
语法:display : none | inline | block | inline-block | ...
参数:
- none: 隐藏对象。
- inline: 指定对象为内联元素。
- block: 指定对象为块元素。
- inline-block: 指定对象为内联块元素。(CSS2)
注意:与visibility属性的hidden值不同,其不为被隐藏的对象保留其物理空间
3.4.3、Overflow
? CSS overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条。
| 值 |
描述 |
| visible |
默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden |
内容会被修剪,并且其余内容是不可见的。 |
| scroll |
内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto |
如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit |
规定应该从父元素继承 overflow 属性的值。 |
四、CSS使用技巧
4.1、精灵图使用
(1)、原理
(2)、示例
.box1 {
width: 60px;
height: 60px;
margin: 100px auto;
background: url(images/sprites.png) no-repeat -182px 0;
}
4.2、字体图标使用
(1)、原理
(2)、示例
/* 字体声明 */
@font-face {
font-family: ‘icomoon‘;
src: url(‘fonts/icomoon.eot?p4ssmb‘);
src: url(‘fonts/icomoon.eot?p4ssmb#iefix‘) format(‘embedded-opentype‘),url(‘fonts/icomoon.ttf?p4ssmb‘) format(‘truetype‘),url(‘fonts/icomoon.woff?p4ssmb‘) format(‘woff‘),url(‘fonts/icomoon.svg?p4ssmb#icomoon‘) format(‘svg‘);
font-weight: normal;
font-style: normal;
font-display: block;
}
span {
font-family: ‘icomoon‘;
font-size: 100px;
color:pink;
}
4.3、CSS三角制作
(1)、原理
(2)、示例
.box2 {
width: 0;
height: 0;
border: 50px solid transparent;
border-left-color: pink;
}
4.4、表单轮廓和防止拖拽
(1)、示例
input, textarea {
/* 取消表单轮廓 */
outline: none;
}
textarea {
/* 防止拖拽文本域 */
resize: none;
}
4.5、鼠标样式
(1)、示例
- 我是默认的小白鼠标样式
- 我是鼠标小手样式
- 我是鼠标移动样式
- 我是鼠标文本样式
- 我是鼠标禁止样式
4.6、图片和文字对齐方式
(1)、示例
img {
vertical-align: middle;
}
| baseline |
默认。元素放置在父元素的基线上。 |
| sub |
垂直对齐文本的下标。 |
| super |
垂直对齐文本的上标 |
| top |
把元素的顶端与行中最高元素的顶端对齐 |
| text-top |
把元素的顶端与父元素字体的顶端对齐 |
| middle |
把此元素放置在父元素的中部。 |
| bottom |
把元素的顶端与行中最低的元素的顶端对齐。 |
| text-bottom |
把元素的底端与父元素字体的底端对齐。 |
| length |
|
| % |
使用 "line-height" 属性的百分比值来排列此元素。允许使用负值。 |
| inherit |
规定应该从父元素继承 vertical-align 属性的值。 |
4.7、溢出文字隐藏
(1)、单行
div {
width: 150px;
height: 80px;
background-color: pink;
margin: 100px auto;
white-space: nowrap;/* normal:换行显示。nowrap:单行显示 */
overflow: hidden;
text-overflow: ellipsis;/* 3. 文字溢出的时候用省略号来显示 */
}
(2)、多行
div {
width: 150px;
height: 65px;
background-color: pink;
margin: 100px auto;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;/* 弹性伸缩盒子模型显示 */
-webkit-line-clamp: 3;/* 限制在一个块元素显示的文本的行数 */
-webkit-box-orient: vertical;/* 设置或检索伸缩盒对象的子元素的排列方式 */
}
4.8、CSS初始化
/* 把我们所有标签的内外边距清零 */
* {
margin: 0;
padding: 0
}
/* em 和 i 斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉li 的小圆点 */
li {
list-style: none
}
img {
/* border 0 照顾低版本浏览器 如果 图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当我们鼠标经过button 按钮的时候,鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* "\5B8B\4F53" 就是宋体的意思 这样浏览器兼容性比较好 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}
body {
/* CSS3 抗锯齿形 让文字显示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}
01-CSS基础知识
标签:default box lock 图标 arch 层叠 repeat-x static inpu
原文地址:https://www.cnblogs.com/ciyelc/p/13205957.html