webapi(1)
2021-01-29 07:16
标签:效果 北京 web 开发者 执行 text title ref w3c标准 第02阶段.前端基本功.前端基础.入门语法 重点 ? 概念: 文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。 DOM的设计是以对象管理组织(OMG)的规约为基础的,因此可以用于任何编程语言。Dom技术使得用户页面可以动态地变化,如可以动态地显示或隐藏一个元素,改变它们的属性,增加一个元素等,Dom技术使得页面的交互性大大地增强。 通俗理解: 把页面上的内容转换成对象的形式,通过操作对象,达到操作页面上标签和标签属性的一组方法 概念: document对象代表在浏览器中加载的页面 什么是元素? ? html中的标签在DOM中称为元素 为什么要获取页面上的元素呢? ? 因为:我们想要操作页面上的元素,首先需要获取到对应的元素,然后才能进行后续操作 语法: document.getElementById(‘id名‘); 作用: 在整个文档中查找id名为传入的值的元素,如果没有返回null 语法: document.getElementsByTagName(‘标签名‘); 作用: 在整个文档中查找所有标签名为传入的值的元素,将这些所有符合条件元素的存放到一个伪数组中返回出来,如果没有就返回一个空的伪数组 用户点击页面上的某个元素,或者表单上的某个文本框获得焦点等等,这些都是事件 因为作为一个网页开发者,我们要实现当用户点击某个元素时,我们要去实现对应的需求,所以我们要学习事件 语法: 事件源.on + 事件名 = 事件处理函数 element.onclick = function(){} a标签是超链接标签,在开发网页中,尽量多的使用a标签有利于网页的SEO,所以我们在做动态效果时,要经常给a标签注册点击事件 那么给a标签注册事件,到底要注意什么问题呢? 因为: 我们学习DOM就是为了通过访问元素的属性或者方法,来动态的改变元素的状态,比如,用js修改a标签href属性的值 案例: 点击按钮,切换图片 作用: 给双标签的元素设置内容/获取双标签里面的内容 不同点: innerText 只是用于获取文本或设置文本 innerHTML 不仅可以用于设置/获取文本,还可以识别html 相同点: 如果是赋值的话,都会覆盖元素内本身的内容 注意: 这两个是用于双标签的属性 ? 美女相册 由于id名具有唯一性,部分浏览器支持直接使用id名访问元素,但不是标准方式,生产环境下(上线了)不推荐使用。 在IE和Opera中, getElementsByName() 方法还会返回那些id为指定值的元素。 语法: document.getElementsByName(‘name属性的值‘) 作用: 在整个文档中查找所有name属性值为传入的值的元素,将这些所有符合条件元素的存放到一个伪数组中返回出来,如果没有就返回一个空的伪数组 语法: document.getElementsByClassName(‘类名‘) 作用: 在整个文档中查找所有class属性值为传入的值的元素,将这些所有符合条件元素的存放到一个伪数组中返回出来,如果没有就返回一个空的伪数组 语法: document.querySelector(‘选择器‘); 作用: 在整个文档中查找所有符合选择器值的元素,但是只返回其中的第一个元素,如果没有返回null 注意: 如果想要所有符合选择器值的元素,请使用 querySelectorAll方法 querySelectorAll返回的是一个伪数组,如果没有则返回空的伪数组 webapi(1) 标签:效果 北京 web 开发者 执行 text title ref w3c标准 原文地址:https://www.cnblogs.com/f2ehe/p/11863364.html
typora-copy-images-to: media
基础语法
学习目标
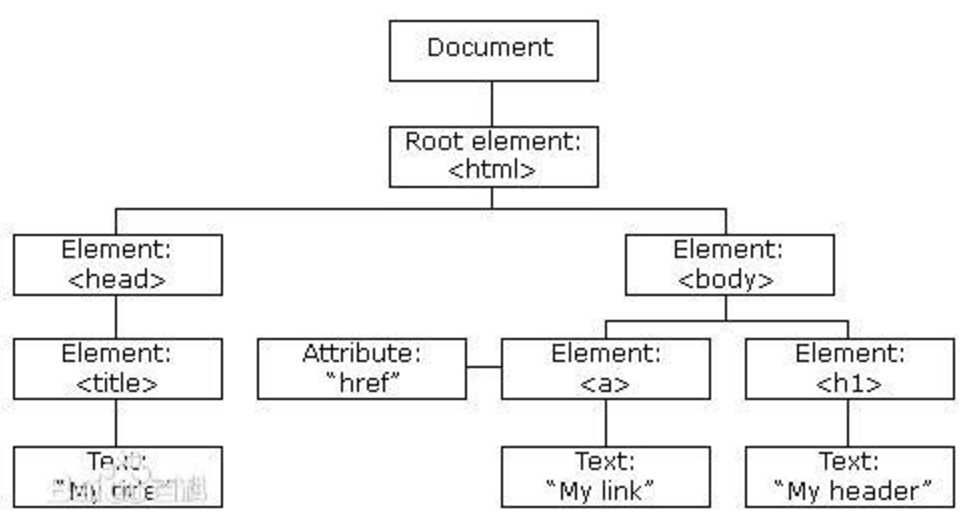
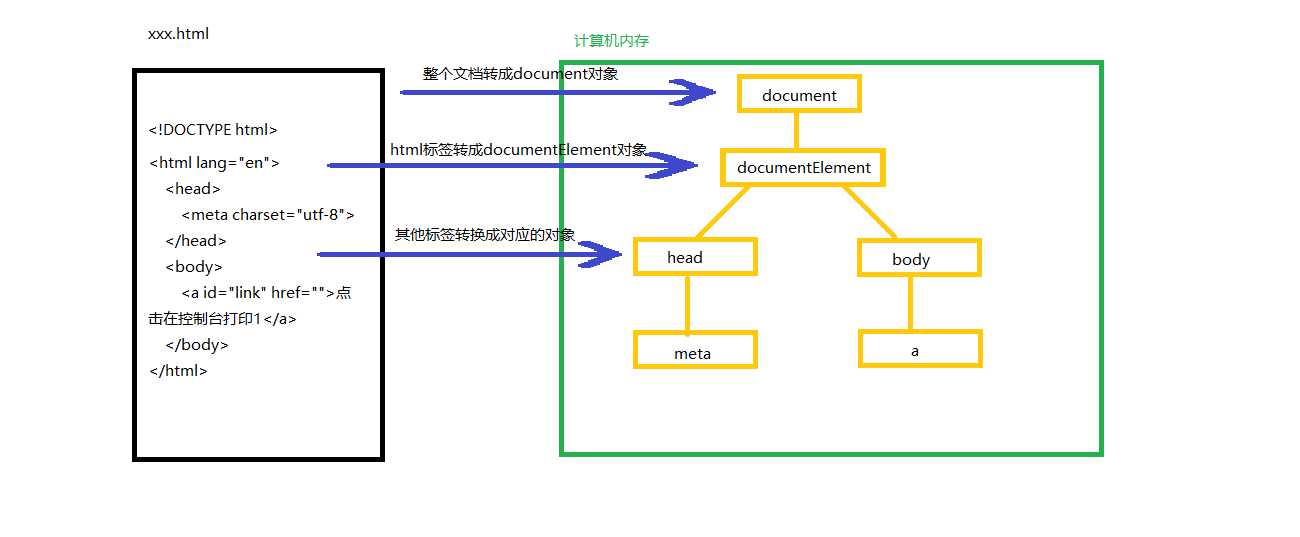
1.认识DOM

2. DOM 中常用的操作
3. document对象

4.获取页面中的元素
4.1 根据id获取元素
//html
//js
//在整个文档中查找id为box的元素
var div = document.getElementById('box');
console.log(div); //返回的是对应的元素
4.2 根据标签名获取元素
//html
小结:
5.事件
5.1 什么是事件?

5.2 为什么要学习事件?

5.3 如何实现这种需求呢?
5.3.1 事件的三要素
5.3.2 如何注册事件
//html
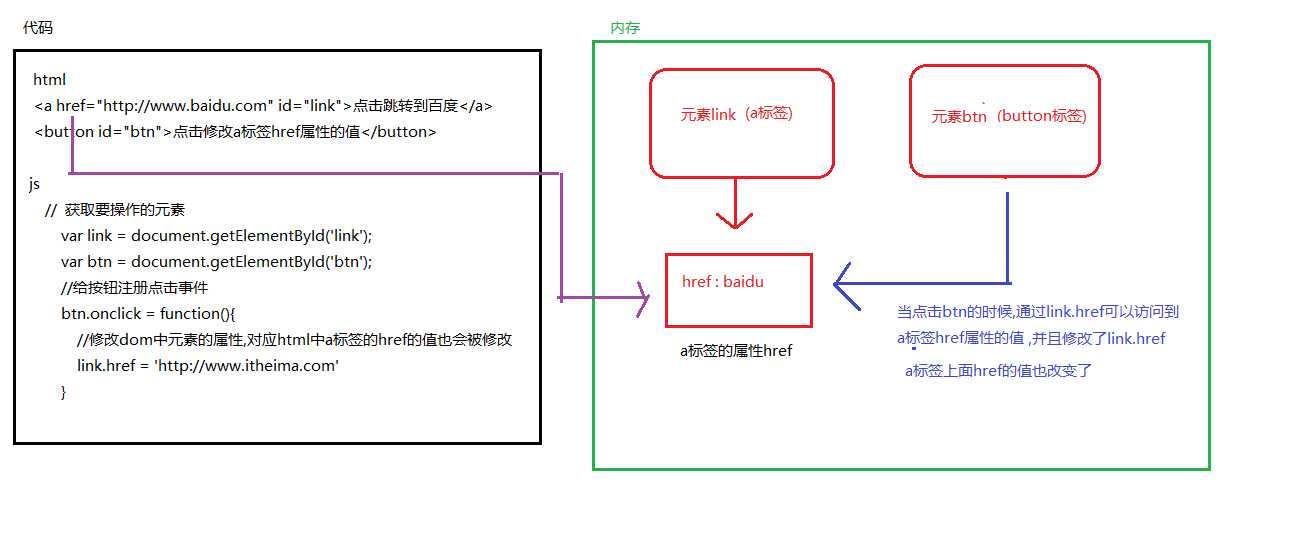
5.4 给a标签注册事件时,需要注意的问题
//html
点击在控制台打印数字1
//js
var link = document.getElementById('link');
link.onclick = function(){
console.log(1);
}
//当我们执行了以上代码之后,我们发现在控制台并没有看到数字1.
//原因: 因为a标签是超链接标签,超链接标签默认是用来做页面跳转的,虽然我们没有在href属性中书写正确的url地址,但是当我们点击a标签时,页面也会重新刷新。所以当我们点击a标签时,触发了事件处理函数,并且执行了console.log(1)这行代码,但是当这行代码执行完毕之后,很快a标签的默认行为导致浏览器重新刷新了一遍,由于执行的速度非常快,所以我们肉眼根本看不到控制台上输出的1.
//所以为了解决这个问题,我们需要阻止a标签默认行为执行
link.onclick = function(){
console.log(1);
return false; //在事件处理函数中的最后一行写return false,就会阻止a标签默认行为的执行
}
6. DOM中常用的非表单元素属性
6.1 为什么要学习DOM中常用的非表单元素属性?

6.2 常用的非表单元素属性有哪些?
6.3 获取属性的值/设置属性的值
//html
 var img = document.getElementById('img');
console.log(img.title) // 获取属性的值
img.title = '动态修改' //设置属性的值
img.src = 'http://www.mamicode.com/2.jpg' //这行代码执行之后,会展示2.jpg的图片
var img = document.getElementById('img');
console.log(img.title) // 获取属性的值
img.title = '动态修改' //设置属性的值
img.src = 'http://www.mamicode.com/2.jpg' //这行代码执行之后,会展示2.jpg的图片6.4 innerText 和 innerHTML
7. 课后综合练习
8. 扩展内容@
8.1 定义id属性的元素,不获取直接使用
//html
//js
box.onclick = function(){
console.log(1);
}8.2 获取页面元素的其他方式
8.2.1 根据name属性获取元素 (有兼容问题,不同的浏览器实现不同)
//html
//js
var inputs = document.getElementsByName('hobby');
//返回一个伪数组
for (var i = 0; i 8.2.2 根据类名获取元素 (有兼容问题,ie9+支持)
//html
//js
var mains = document.getElementsByClassName('main');
//返回一个伪数组
for (var i = 0; i 8.2.3 根据选择器获取元素 (有兼容问题,ie8+支持)
//html
8.3 DOM中元素可以使用的获取元素的方法
element.getElementsByTagName('标签名')
element.getElementsByClassName('类名')
element.querySelector('选择器')
element.querySelectorAll('选择器')
//以上这些方法也可以使用获取到的DOM对象调用
//使用document调用这些方法是在整个页面中查找
//使用获取到的DOM对象调用这些方法,是在当前DOM对象的里面查找
//html
8.4 innerText 和 innerHTML的兼容问题