webapi(4)
2021-01-29 13:13
标签:注册 项目 str 规范 api tar 匿名 ESS eve 第02阶段.前端基本功.webAPI 重点 掌握注册事件的其他方式 掌握移除事件的方法 掌握事件对象的常用的属性和方法 知道事件的三个阶段 ? ? 刚开始我们给元素注册事件的方式,是通过on+事件名的方式,如下面的示例代码 后来,W3C DOM 规范中提供了注册事件监听的另外一种方式 : addEventListener 那么为什么要使用addEventListener呢? 优点: 语法: element.addEventListener(‘事件名‘, 事件处理函数, useCapture); on + 事件名 = null; removeEventListener() 注意: 如果在代码中使用addEventListener注册的事件,后面的逻辑中要移除对应的事件,那么在注册时,事件处理函数就不能使用匿名函数的方式 当用户触发了我们注册的事件之后,我们在开发中需要获取用户触发事件的一些信息,比如鼠标的坐标,键盘的按键等... 那么我们在代码中如何获取这些信息呢? 当用户触发我们注册的事件之后,浏览器会创建一个事件对象,这个事件对象就包含了触发事件时的一些信息,比如时间戳,鼠标坐标,事件目标等等.然后浏览器会将这个事件对象,传递给事件处理函数,那么我们只需要在事件处理函数中申明一个形参,接收一下即可.如下面的示例代码所示: keyCode 返回键盘按键对应的数字 onkeypress 按下时触发 区分大小写 event.preventDefault() 组织默认行为 我们第一天学习给a标签注册点击事件的时候,要在事件处理函数的最后一行写return false ,来阻止a标签的默认行为. 但是如果使用addEventListener注册事件的话,return false 是无效的. 所以我们需要使用 event.preventDefault()来阻止a标签的默认行为 ,如下面的代码 ? event.stopPropagation() 阻止事件传递 案例: 小天使跟着鼠标飞 按下按键,显示对应的键盘数字 ? 事件对象需要被分派到事件目标。但是在分派开始之前,必须首先确定事件对象的传播路径,传播路径是事件通过的当前事件目标的有序列表,该传播路径反映文档的分层树结构. 列表中的最后一项是事件目标,并且列表中的前面的项目被称为目标的祖先,其中前面的项目作为目标的父项目.一旦确定了传播路径,事件对象就会经过一个或多个事件阶段。 共有三个事件阶段:捕获阶段,目标阶段和冒泡阶段。 事件对象通过目标的祖先从窗口传播到目标的父项。这个阶段也被称为捕获阶段 事件对象到达事件目标。这个阶段也被称为目标阶段。 事件对象以相反的顺序通过目标的祖先传播,从目标的父项开始,以窗口结束。这个阶段也被称为冒泡阶段 本来是要注册给自己的事件,注册给了父元素.事件触发后的事情,委托给父元素执行 代码简洁 节省内存 ? 事件冒泡 如果要在ie8中注册多个相同的事件,使用attachEvent这个方法 语法: element.attachEvent(‘on + 事件名‘, 事件处理函数); ? 注意: ? 如果在ie8中使用onclick注册事件,那么浏览器不会把事件对象,传递到事件处理函数中, 而是把事件对象绑定到了window的event属性上面. 兼容性的写法: ? ? IE8及以前不支持 ie8及以前不支持target,使用srcElement代替 ? 事件流 webapi(4) 标签:注册 项目 str 规范 api tar 匿名 ESS eve 原文地址:https://www.cnblogs.com/f2ehe/p/11863524.html
typora-copy-images-to: media
基础语法
学习目标
1. 注册事件的其他方式
回顾:
//html
//js
var box = document.getElementById('box');
box.onclick = function(){
//code...
}
listener。listener 的触发阶段。(即可以选择捕获或者冒泡)。
//html
//js
var box = document.getElementById('box');
box.addEventListener('click', function(){
//code...
}, false);2. 移除事件的方式
2.1 on+事件名 的移除方式
//html
//js
var box = document.getElementById('box');
box.onclick = function(){} //注册点击事件
box.onclick = null; //移除点击事件2.2 addEventListener的移除方式
//html
//js
var box = document.getElementById('box');
box.addEventListener('click', boxClick, false); //注册的代码,注册时不能使用匿名函数
box.removeEventListener('click', boxClick, false); //移除的代码
function boxClick (){
//code...
}小结:
3.事件对象
//html
//js
var box = document.getElementById('box');
box.onclick = function(event){
console.log(event) // 事件对象
}3.1 事件对象的常用属性
3.2 事件对象的常用方法
//html
点击在控制台打印1
//js
var link = document.getElementById('link');
link.addEventListener('click', function(){
console.log(1);
// return false; //无效
e.preventDefault(); //有效
},false)
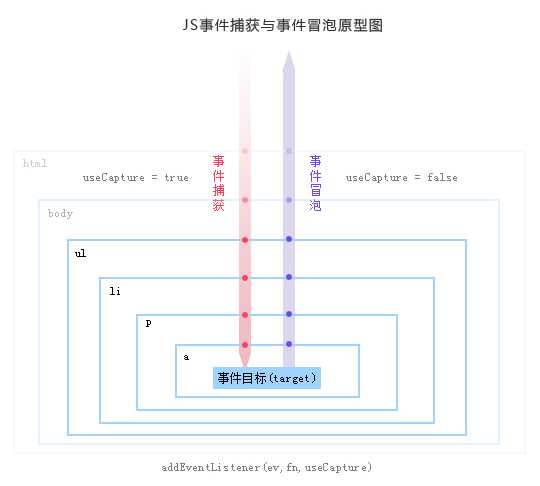
4. 事件流
捕获阶段:
目标阶段:
冒泡阶段:

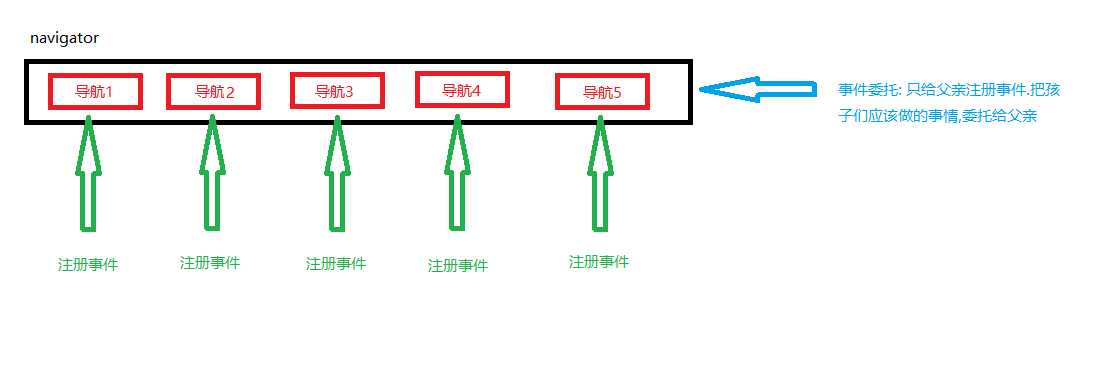
5.事件委托
5.1 什么是事件委托 :

5.2 事件委托的好处 :
5.3 事件委托的原理 :
6. 扩展内容@
6.1 addEventListener 在早期的ie8浏览器中不支持
//html
点击在控制台打印1
//js
var link = document.getElementById('link');
link.attachEvent('onclick',function(){
console.log(1);
return false; //阻止a标签的默认行为
});
6.2 事件对象的兼容性问题
//html
点击在控制台打印1
//js
var link = document.getElementById('link');
link.onclick= function(e){
e = e || window.event; //兼容性的写法
}
6.3 pageX,pageY兼容问题
6.4 target兼容问题
//html
点击在控制台打印1
//js
var link = document.getElementById('link');
link.onclick= function(e){
e = e || window.event; //兼容性的写法
console.log(e.target); // 在ie8中是undefined
console.log(e.srcElement); //兼容性写法, 返回目标元素
return false;
}7.深度阅读@