webapi(3)
2021-01-29 13:14
标签:java name 结果 ons 结构 new 字符 value info 第02阶段.前端基本功.webAPI 重点 掌握创建元素的三种方式 掌握节点的常用属性和方法 ? ? 根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点(文档,标签,文本,属性,注释) 当浏览器加载文档的时候,会将文档中每一个节点,以树状的结构组织起来,我们将这种结构称为之节点树或DOM树 previousElementSibling 返回上一个兄弟元素 ? appendChild() 往节点的内容后面添加一个子节点 语法: 父节点.appendChild(子节点) insertBefore() 往节点里面添加一个子节点,这个子节点的位置在参考子节点之前 语法: node.insertBefore(要插入的节点, 参考子节点) ? removeChild() 移除某个子节点 语法: node.removeChild(要被删除的节点); 返回被移除的节点 ? replaceChild() 替换节点使用其他节点替换掉自己的某个子节点 语法: element.replaceChild(替换的节点, 被替换的子节点); ? cloneNode() 克隆节点 语法: element.cloneNode([true]) ; 参数是boolean值,不传参数默认是false,为浅拷贝.传true,则是深拷贝 ? p元素 p元素 ? 案例: 选水果 语法: element.innerHTML = ‘标签字符串‘ 这是动态增加的p标签 这是动态增加的p标签 语法: document.write(‘标签字符串‘) 语法: document.createElement(‘标签名‘) innerHTML 会覆盖原来元素里面的内容,并且会将新的元素直接渲染到页面上,但是不推荐用来创建表格(常用) document.write() 也会直接渲染到页面上,并且在事件中执行的话,会覆盖原来页面的内容(慎用) docuement.createElement() 只是在内存中创建出来一个元素,但是并没有添加到DOM树中(常用) 根据数据动态创建表格 ? ? 浏览器的重绘与重排 webapi(3) 标签:java name 结果 ons 结构 new 字符 value info 原文地址:https://www.cnblogs.com/f2ehe/p/11863483.html
typora-copy-images-to: media
基础语法
学习目标
1. 节点
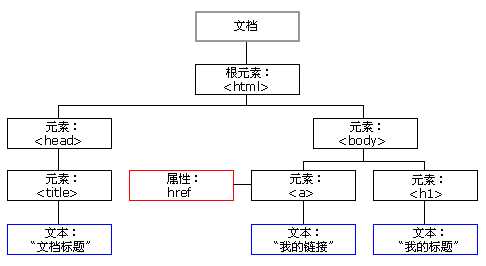
1.1 什么是节点:

1.2 什么是DOM树

1.3 节点中常用的属性和方法
1.3.1 节点类型的属性
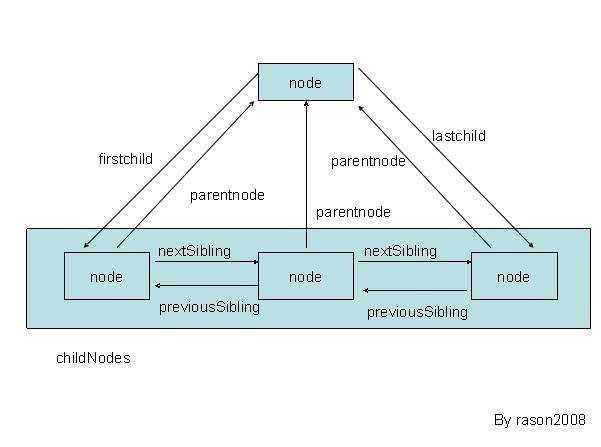
1.3.2 节点层级的属性

1.3.3 操作节点的方法
//html
//html
//html
//html
//html
小结:
2. 创建元素的三种方式
2.1 innerHTML
//html 可以用来识别标签 动态创建元素,并且直接渲染到了页面上
2.2 docuement.write()
//html 添加的只能在body里面不能添加到div等中去
//js
document.write('2.3 document.createElement()
///html
小结:
3. 课后综合练习
4. 扩展内容@
4.1 节点层级的其他属性
4.2 节点属性的兼容性问题:
4.3 创建元素的三种方式的效率问题
5.深度阅读@