JQuery之事件
2021-01-29 15:14
YPE html>
标签:赋值 anim 背景 使用权 hit 清空 加载 gate 焦点
一、jQuery的事件机制
1、常见的事件绑定
- click(handler) 单击事件。
- blur(handler) 失去焦点事件。
- mouseenter(handler) 鼠标进入事件。
- mouseleave(handler) 鼠标离开事件。
- dbclick(handler) 双击事件。
- change(handler) 改变事件,如:文本框值改变,下拉列表值改变等。
- focus(handler) 获得焦点事件。
- keydown(handler) 键盘按下事件。
2、on方式绑定事件
最早采用的是 bind、delegate等方式绑定的。jQuery 1.7版本后,jQuery用on统一了所有的事件处理的方法,此方法兼容zepto(移动端类似于jQuery的一个库)。
格式举例:
```javascript
$(document).on("click mouseenter", ".box", {"name": 111}, function (event) {
console.log(event.data); //event.data获取的就是第三个参数这个json。
console.log(event.data.name); //event.data.name获取的是name的值。
});
```
参数解释:
- 第一个参数:events,绑定事件的名称可以是由空格分隔的多个事件(标准事件或者自定义事件)。上方代码绑定的是单击事件和鼠标进入事件。
- 第二个参数:selector, 执行事件的后代元素。
- 第三个参数:data,传递给事件处理函数的数据,事件触发的时候通过event.data来使用(也就是说,可以通过event拿到data)
- 第四个参数:handler,事件处理函数。
简单点的写法:
```javascript
$(document).on("click",".box", function () {
alert(1);
});
```
3、off方式解绑事件
```javascript
$(selector).off(); // 解绑匹配元素的所有事件
$(selector).off("click"); // 解绑匹配元素的所有click事件
$(selector).off( "click", "**" ); // 解绑所有代理的click事件,元素本身的事件不会被解绑
```
二、jQuery的事件对象
event.data 传递给事件处理程序的额外数据
event.currentTarget 等同于this,当前DOM对象
event.pageX 鼠标相对于文档左部边缘的位置
event.target 触发事件源,不一定===this
event.stopPropagation(); 阻止事件冒泡
event.preventDefault(); 阻止默认行为
event.type 事件类型:click,dbclick…
event.which 鼠标的按键类型:左1 中2 右3
event.keyCode 键盘按键代码
代码演示:
```html
```
上方代码中,我们通过event参数,获取了点击事件的各种event里的属性。
单击网页后,打印结果为:

**举例**:键盘上对的按键按下时,变色
这个时候就要用到event参数,因为要获取event.keyCode,才能知道按下的是键盘上的哪个按键。
代码实现:
```html
按键改变颜色
keyCode为:
80
```
三、jQuery 的两大特点
(1)**链式编程**:比如`.show()`和`.html()`可以连写成`.show().html()`。
链式编程原理:return this。
通常情况下,只有设置操作才能把链式编程延续下去。因为获取操作的时候,会返回获取到的相应的值,无法返回 this。
```javascript
end(); // 结束当前链最近的一次过滤操作,并且返回匹配元素之前的状态。
```
(2)**隐式迭代**:隐式 对应的是 显式。隐式迭代的意思是:在方法的内部会为匹配到的所有元素进行循环遍历,执行相应的方法;而不用我们再进行循环,简化我们的操作,方便我们调用。
如果获取的是多元素的值,大部分情况下返回的是第一个元素的值。
**举例:**五角星评分
```html
- ☆
- ☆
- ☆
- ☆
- ☆
```
上方代码中,注意end的用法,很巧妙。
实现效果:

四、each的用法
大部分情况下是不需要使用each方法的,因为jQuery的隐式迭代特性。
但是,如果要对每个元素做不同的处理,这时候就用到了each方法。
格式如下:
```javascript
$(selector).each(function(index,element){});
```
参数解释:
- 参数一:表示当前元素在所有匹配元素中的索引号
- 参数二:参数二表示当前元素(是js 中的DOM对象,而不是jQuery对象)
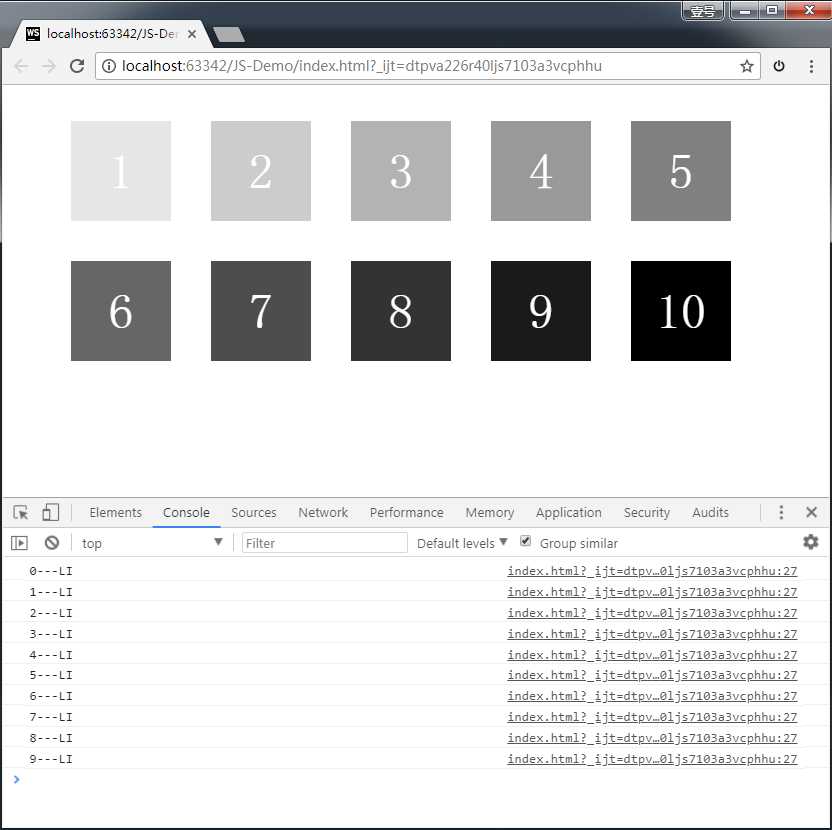
举例:
```html
});
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
```
效果如下:

五、多库共存
**多库共存**指的是:jQuery占用了 `$` 和 `jQuery` 这两个变量。当在同一个页面中引用了 jQuery 库以及其他的库(或者其他版本的jQuery库),恰好其他的库中也用到了 `$` 或者`jQuery`变量.那么,要保证每个库都能正常使用,就产生了多库共存的问题。
温馨提示:我们可以通过以下方式获取 jQuery 库的版本号。
```javascript
console.log($.fn.jquery); //打印 jQuery 库的版本号
```
**办法一**:让 jQuery 放弃对 `$` 的使用权:
```javascript
$.noConflict();
```
代码中同时包含了两个版本的库。1.11.1版本放弃了对 `$` 的使用权,交给了1.8.2版本;但是1.11.1版本并没有放弃对 `jQuery`关键字的使用权。
办法二:同时放弃放弃两个符号的使用权,并定义一个新的使用权(如果有三个库时,可以这样用)
```javascript
$.noConflict(true); //返回值是新的关键字
```
六、jQuery 的插件机制
jQuery 库,虽然功能强大,但也不是面面俱到。jQuery 是通过插件的方式,来扩展它的功能:
- 当你需要某个插件的时候,你可以“安装”到jQuery上面,然后使用。
- 当你不再需要这个插件,那你就可以从jQuery上“卸载”它。
插件之改变颜色
jQuery的自定义动画方法animate(),在执行动画时,是不支持设置背景色这个属性的。这个时候可以借助`jQuery.color.js`这个插件。
举例:
```html
```
效果:

上方代码中,因为加入了一行插件:(注意顺序是放在jQuery插件之后)
```html
```
否则的话,在动画执行的过程中,是无法设置背景色的。
插件之懒加载
懒加载:当打开一个网页时,只有当我看到某个部分,再加载那个部分;而不是一下子全部加载完毕。这样可以优化打开的速度。
比如说,我可以设置一张图片为懒加载,于是,这张图片会等我宠幸到它的时候,它再打开。
代码举例:
```html

```
JQuery之事件
标签:赋值 anim 背景 使用权 hit 清空 加载 gate 焦点
原文地址:https://www.cnblogs.com/dangjf/p/13202050.html