JavaScript实现Tab标签页切换的最简便方式
2021-01-29 17:14
阅读:883
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
标签:属性 fun head ali splay ack mouseover round styles
html如下:
class="tab-head">"tab1" onmouseover="changeTab1()" class="selected">1
"tab2" onmouseover="changeTab2()">2
"tab3" onmouseover="changeTab3()">3
class="tab-content">"c1" class="show">content1"c2">content2"c3">content3
css代码:
h2 { border-top: solid cornflowerblue 1px; border-left: solid cornflowerblue 1px; width: 50px; height: 25px; margin: 0; float: left; text-align: center; } .tab-content { border: solid cornflowerblue 1px; width: 152px; height: 100px; } .tab-content div{ display: none; } .selected { background-color: cornflowerblue; } .tab-content .show{ display: block; }
js:
function changeTab1() { var tab1 = document.getElementById(‘tab1‘); var tab2 = document.getElementById(‘tab2‘); var tab3 = document.getElementById(‘tab3‘); var c1 = document.getElementById(‘c1‘); var c2 = document.getElementById(‘c2‘); var c3 = document.getElementById(‘c3‘); debugger; tab1.className = ‘selected‘; tab2.className = ‘‘; tab3.className = ‘‘; c1.className = ‘show‘ c2.className = ‘‘; c3.className = ‘‘; } function changeTab2() { var tab1 = document.getElementById(‘tab1‘); var tab2 = document.getElementById(‘tab2‘); var tab3 = document.getElementById(‘tab3‘); var c1 = document.getElementById(‘c1‘); var c2 = document.getElementById(‘c2‘); var c3 = document.getElementById(‘c3‘); tab1.className = ‘‘; tab2.className = ‘selected‘; tab3.className = ‘‘; c1.className = ‘‘; c2.className = ‘show‘; c3.className = ‘‘; } function changeTab3() { var tab1 = document.getElementById(‘tab1‘); var tab2 = document.getElementById(‘tab2‘); var tab3 = document.getElementById(‘tab3‘); var c1 = document.getElementById(‘c1‘); var c2 = document.getElementById(‘c2‘); var c3 = document.getElementById(‘c3‘); tab1.className = ‘‘; tab2.className = ‘‘; tab3.className = ‘selected‘; c1.className = ‘‘ c2.className = ‘‘; c3.className = ‘show‘; }
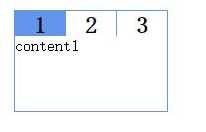
实现效果:

在当前页面加入复选框button;单选按钮radio
"css.css" rel="stylesheet" type="text/css">class="tab-head">"tab1" onclick="changeTab1()" class="selected">1
"tab2" onclick="changeTab2()">2
"tab3" onclick="changeTab3()">3
class="tab-content">"c1" class="show"> "checkbox" id="ck"/>Do you like summer? "radio" id="ab" name="fruit"/>西瓜 "radio" id="cd" name="fruit" />番茄"c2">222222"c3">33333
css
h2 { border-top: solid cornflowerblue 1px; border-left: solid cornflowerblue 1px; width: 50px; height: 25px; margin: 0; float: left; text-align: center; } .tab-content { border: solid cornflowerblue 1px; width: 300px; height: 200px; } .tab-content div{ display: none; } .selected { background-color: cornflowerblue; } .tab-content .show{ display: block; }
效果2:

带单选按钮中
西瓜
源代码地址:https://www.cnblogs.com/-867259206/p/5664896.html
JavaScript实现Tab标签页切换的最简便方式
标签:属性 fun head ali splay ack mouseover round styles
原文地址:https://www.cnblogs.com/zhengxin666/p/12831431.html
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:JavaScript实现Tab标签页切换的最简便方式
文章链接:http://soscw.com/index.php/essay/48773.html
文章标题:JavaScript实现Tab标签页切换的最简便方式
文章链接:http://soscw.com/index.php/essay/48773.html
评论
亲,登录后才可以留言!