JS中的constructor、prototype、__proto__的要点理解
2021-01-29 21:13
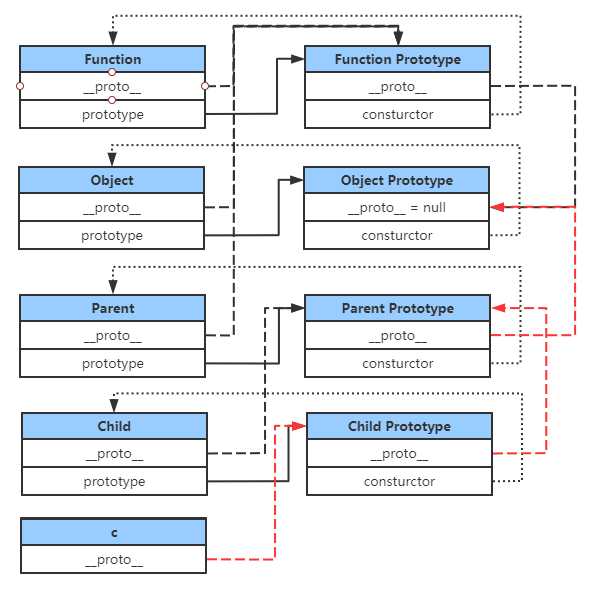
标签:type 看到了 很多 strong 无限循环 class 方法 自身 基本 网上关于原型和原型链的讲解很多,但是感觉很是庞杂,参差不齐,不容易记住。所以总结了几个要点。 new的实现原理是弄懂所有这些知识点的基础,首先看如下的基本代码: 那么对于以上代码,new的内部基本实现如下: new的作用就是: 为对象实例创建一个属性:__proto__,它指向构造函数的原型对象(prototype)。借用构造函数为对象实例初始化属性(name)。也就是说:new出来的对象都有__proto__ 这个作用必须记住,因为这是接下来的所有的结论的基础 根据前一个基础结论:new出来的对象都有__proto__,我们可以通过输出__proto__属性来做测试 这个推论细化就是:所有的对象都是用new Object创建;所有的函数(包括Object),都是由new Function创建,Function也是由自身创建的。不信?上代码。 根据测试的结果发现所有的对象和函数都有__proto__函数,也就是说所有的对象都是使用new创建出来都是用new ,进而根据测试我们还得到了更深层次的结论:所有的对象都是用Object创建;所有的函数(包括Object),都是由new Function创建,Function也是由自身创建的。另外__proto__指向构造函数的原型对象, 我们在new的原理中看到了prototype,那么这个原型对象是怎么来的,是不是和__proto__一样存在于所有的对象和函数中呢?接下来开始测试: 根据测试,我们得到了这样的几个结论: 1.prototype仅存在于Function new出来的函数和Object中 ,是其中的一个属性 2.prototype也是一个js对象,由Object new出来 3.所有的原型对象都包含一个constructor属性,指向这个原型对象所属的函数或Object 4.Obejct的prototype的__proto__为null 之所以Object的prototype的__proto__为null,是规范设定的,因为原型链是由__proto__进行连接,所有的prototype由Object创建,按道理prototype的__proto__都应该指向Object.prototype,如果不为Object.prototype.__proto__不为null,那么这个原型链就会无限循环下去。 四、总结 上面的这些结论可能还是很繁琐,可以用一个原型链继承例子结合图示进行理解 值得一说的是Function new出来的函数本身被赋予了prototype对象属性,这个属性又是被Object new出来的,天然继承了Object的prototype的方法。于是聪明的前端开发前辈们就是根据这个属性创造除了如上的继承方式,Parent new出来的函数本身不具有prototype(因为只有Function才能new出一个具有prototype的函数),先辈们为子对象自定义个一个prototype,让这个自定义的原型对象变相继承了父对象的原型对象,另外根据new的原理父对象中的私有属性会变为子对象的prototype的属性(因为Parent.call(obj,...)其中的obj会变为子对象的prototype),于是一个原型链继承机制就形成了。 下面绘制这段代码的原型链 我们都知道查找属性是会在原型链中进行查找的,那么原型链的查找就是使用__proto__进行连接,如上的红线便是查找的路径 JS中的constructor、prototype、__proto__的要点理解 标签:type 看到了 很多 strong 无限循环 class 方法 自身 基本 原文地址:https://www.cnblogs.com/jyybeam/p/13200403.html一、new的原理
function Parent(name){
this.name = name;
};
var p = new Parent("jyy");var obj = {};
obj.__proto__ = Parent.prototype;
Parent.call(obj, "jyy");
p = obj;
二、所有的对象和函数都有__proto__属性(所有都是new出来的)
var obj = {};
console.log(obj.__proto__ === Object.prototype); // true
// 结论=> 对象由Object创建
function fn(){}
console.log(fn.__proto__ === Function.prototype); // true
// 结论=> 函数由Function创建
console.log(Object.__proto__ === Function.prototype); // true
// 结论=> Object由Function创建
console.log(Function.__proto__ === Function.prototype); // true
// 结论=> Function由Function创建
console.log(Object.prototype.__proto__ === null); // true
// 结论=> Object虽然由Function创建,但__proto__设置为null三、关于原型对象prototype的推论
let obj = {};
console.log(obj.prototype); // undefined
// 结论:普通对象(或者说用Object new出来的对象是不存在prototype的)
function fn(){}
console.log(fn.prototype); // fn{}
console.log(Object.prototype); // {}
console.log(Function.prototype); // [Function]
// 结论:使用Function new出来的都是包含prototype的
console.log(fn.prototype.__proto__ === Function.prototype.__proto__); // true
console.log(Function.prototype.__proto__ === Object.prototype); // true
// 结论:所有的原型对象都是用Object new出来的
console.log(fn.prototype.constructor === fn); // true
console.log(Function.prototype.constructor === Function); // true
console.log(Object.prototype.constructor === Object); // true
// 结论:所有的原型对象都包含一个constructor属性,指向这个原型对象所属的函数或Object
console.log(Object.prototype.__proto__ === null); // true
// 结论:Obejct的prototype的__proto__为nullfunction Parent(){
this.name = name
}
function Child(){
}
Child.prototype = new Parent();
Child.prototype.constructor = Child;
var c = new Child();

上一篇:mockjs 初识
下一篇:js es6 Proxy
文章标题:JS中的constructor、prototype、__proto__的要点理解
文章链接:http://soscw.com/index.php/essay/48848.html