WEB学习之理解什么是WEB(初级)
2021-01-31 00:14
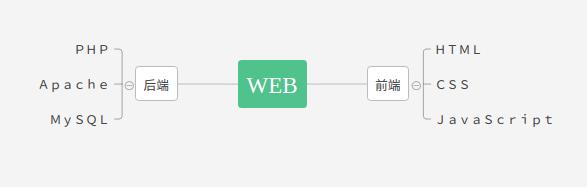
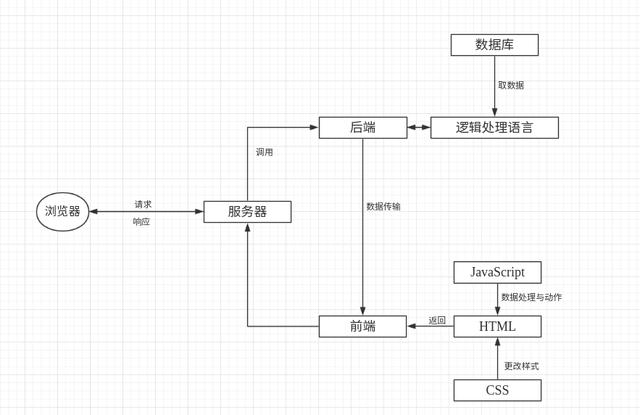
标签:告诉 例子 java 元素 简单 pst 加工 http 动态 引言:如果你是互联网行业的人,或者稍微沾互联网一点边的人,你肯定经常听人说:‘web开发’、‘web前端’、‘web后端’等等的词语,加入你稍微去了解一下,你应该知道什么web,但应该有人还不知道,所以今天我在这里给不懂的人详细讲解一下什么web,web由哪些部分组成。 申明:该文章针对有兴趣了解web,或者有兴趣学习web的同学观看,文章很基础,大神请绕路。文章如有错误,请各位同学指出。共同学习,共同进步。 1、web是什么? web其实我们每一个人都接触过,也就是我们常见的网页、网站,有三种常见的形式:超文本、超媒体、超文本传输协议。而平常听说的web开发,其实也就是网站开发。网站由很多的网页组成,网页又由一行行的标签代码、数据代码组成。web开发就是把这些代码编写组成浏览器能认识的标记,经过浏览器解释后,普通人就能看到的过程。虽然这几句话说着简单,但其实真正的开发过程远比这复杂得多。 2、我们以一张图来看看web组成有哪些(以最简单的PHP为例子)。 可以看到,一个完整的web由前端和后端组成,前端的HTML、CSS、JavaScript分别都是语言,HTML我们称之为超文本标记型语言,主要作用就是用来给浏览器解释的,比如我们的一个网页就用他来告诉浏览器,哪里是按钮,哪里该换行了等等。CSS一般称之为层叠样式表,通俗的讲,也就是html的一件外衣,本身HTML写出来的网页样式是固定的,但是我们生活的中的每个网页都不一样,为什么呢,就是因为有了CSS样式表,它给每个网页穿上一件外衣,告诉浏览器,按钮是什么颜色的,多高、多宽等等,而JavaScript是干什么的呢,刚刚我们通过HTML和CSS我们知道已经能把网页的一些元素展示出来了,但是光展示出来太无聊了吧,都不能动,JavaScript就是让这些元素动起来的,JavaScript是一门浏览器的脚本语言,不需要任何环境,在浏览器下就能跑起来,所以在网页开发里面,就是使用它来给网页添加动作,比如你点击了一下按钮需要弹出一个对话框,或者我们常常看到的图片轮播,就是用它弄的。怎么样,强大吧。 但是我们看到的网页是这样的吗?不,不是的,只有十几年前才是这样的,现在已经高级多了。现在我们的还有后端来提供数据。那么后端究竟是什么东西。 其实后端就是一个处理逻辑的,我们的前端需要数据呀,要不然你每看一个网页,就要写一个网页,那不得累死呀。所以这时候有了动态网页,也就是在同一个网页,你能看到不同的内容,这就需要后端的支持了,后端是给前端做服务的,前端要什么,后端给什么就对了,当然,也可以反过来理解,后端给什么,前端就显示什么就好了。简单后端主要又三个部分组成,一个数据库用来存放数据,一门可以处理逻辑数据的语言(Java、PHP、nodejs)等等,这类语言主要用来从数据库取数据,经过加工后,发送给前端显示。还有一个就是服务器(Apache、tomcat等),主要用来响应数据的,比如用户输入一个网址,告诉它,我要查看网页,服务器收到以后做一系列处理就能返回给用户了。整个过程如下图所示: 推荐:https://www.xmtpost.com/ WEB学习之理解什么是WEB(初级) 标签:告诉 例子 java 元素 简单 pst 加工 http 动态 原文地址:https://www.cnblogs.com/1156184981651a/p/13193362.html

上一篇:css基础选择器
下一篇:CSS——修改滚动条样式
文章标题:WEB学习之理解什么是WEB(初级)
文章链接:http://soscw.com/index.php/essay/49238.html