html+css注册界面(菜鸟学前端)
2021-02-01 01:17
阅读:594
YPE >
标签:sheet css 密码 点击事件 code float lazy rip top
html>
body
{
background:url(image/6.gif );
background-size:1900px 1000px;
background-repeat:no-repeat;
padding-top:40px;
}
p {color:white}
.rg_layout .rg_form{
width: 886px;
height: 534px;
background-color: rgba(20, 2, 2, 0.554);
margin:24px auto;
border:8px solid #eeeeee;
box-sizing: border-box;
}
.rg_layout .rg_form > .rg_form_left{
width:256px;
float: left;
padding-top:20px;
padding-left: 20px;
box-sizing: border-box;
}
.rg_layout .rg_form > .rg_form_center{
width:400px;
float: left;
padding-top:10px;
box-sizing: border-box;
font-size: 16px;
color:aliceblue
}
.rg_layout .rg_form > .rg_form_right{
width:256px;
float: right;
}
.rg_form > .rg_form_left > p:first-child{
font-size: 20px;
color:#ffcd26;
}
.rg_form > .rg_form_left > p:last-child{
font-size: 20px;
color: #a6a6a6;
}
.rg_form > .rg_form_center .td_left{
width: 65px;
text-align: right;
}
.rg_form > .rg_form_center table{
vertical-align: top;
}
.rg_form > .rg_form_center table tr{
height: 50px;
}
.rg_form > .rg_form_center .td_right{
width: 293px;
}
.rg_form_center .td_right > input[type="text"],.rg_form_center .td_right > input[type="date"]{
width: 256px;
height: 32px;
line-height: 32px;
box-sizing: border-box;
padding: 6px 12px;
border-radius: 4px;
border:1px solid #a6a6a6;
float: right;
}
.rg_form > .rg_form_center .td_right.gender{
padding-left: 40px;
box-sizing: border-box;
}
.rg_form > .rg_form_center .td_right.check{
padding-left: 36px;
box-sizing: border-box;
}
.rg_form > .rg_form_center .td_right > .check{
width: 118px;
float: left;
margin-right:14px;
}
.rg_form > .rg_form_center .td_right > .submit{
width: 120px;
height: 36px;
line-height: 36px;
background-color: #ffc900;
font-size: 14px;
}
.rg_form > .rg_form_right >p{
float: right;
font-size: 14px;
padding: 20px 12px 0 0;
box-sizing: border-box;
}
.rg_form > .rg_form_right >p >a{
color: #fc8989;
}
龙首观景苑
USER REGISTER
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
男
女
|
|
|
|
|
|
//图片点击事件
function changeCheckCode(img) {
img.src="http://www.soscw.com/checkCode?"+new Date().getTime();
}
|
|
|
|
已有账号?
立即登录
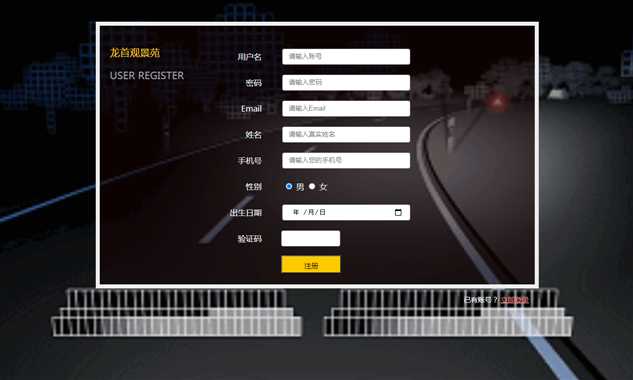
效果展示:

html+css注册界面(菜鸟学前端)
标签:sheet css 密码 点击事件 code float lazy rip top
原文地址:https://www.cnblogs.com/wang-yong-kang0/p/13183586.html
上一篇:学习httprunner记录01
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:html+css注册界面(菜鸟学前端)
文章链接:http://soscw.com/index.php/essay/49293.html
文章标题:html+css注册界面(菜鸟学前端)
文章链接:http://soscw.com/index.php/essay/49293.html
评论
亲,登录后才可以留言!