Vue的router路由跳转传参——实现跳转时url不显示参数
2021-02-01 11:16
阅读:784
标签:url png src lazy 组件 inf host 图片 显示 Vue的router路由跳转传参——实现跳转时url不显示参数 标签:url png src lazy 组件 inf host 图片 显示 原文地址:https://www.cnblogs.com/guanxiying/p/13179808.htmlhttp://localhost:8080/login/sss # 效果实现前
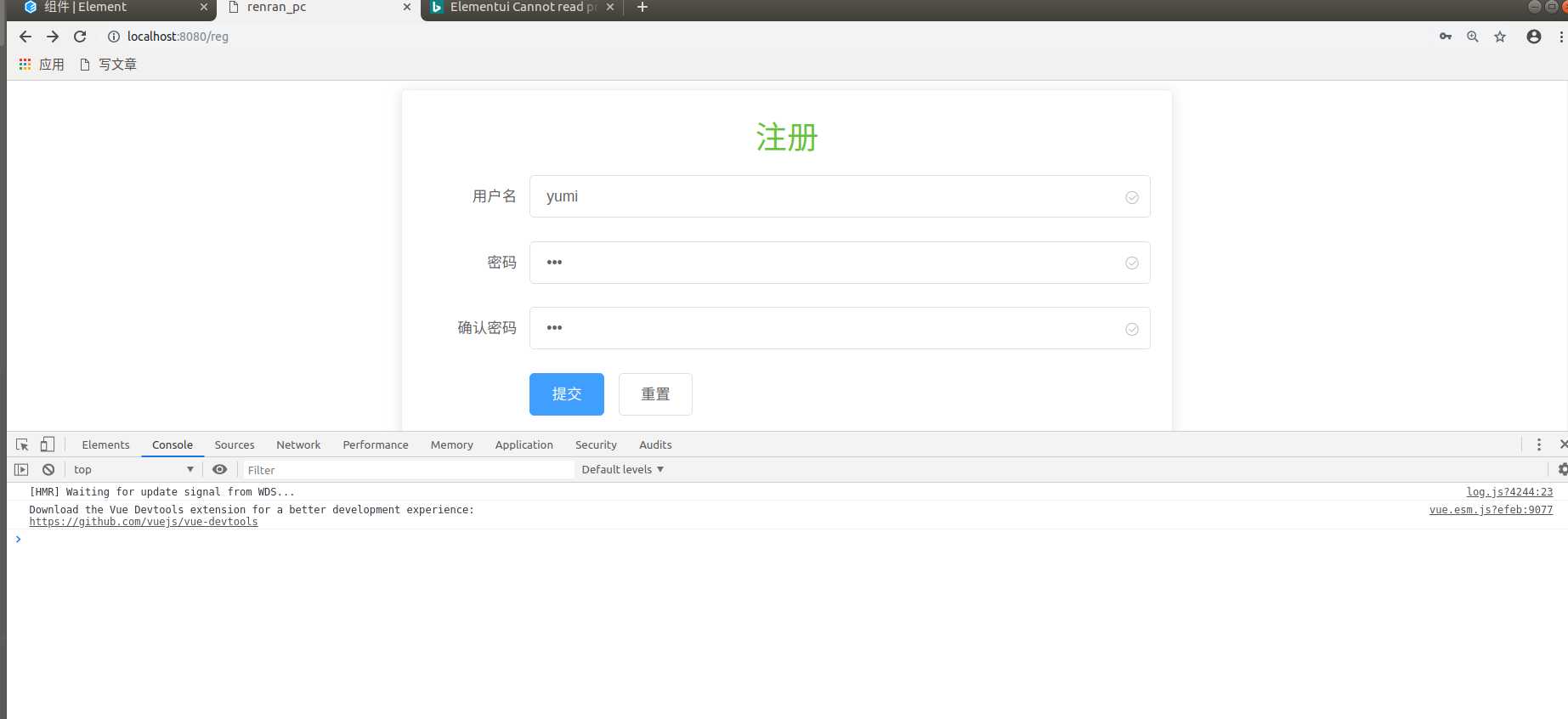
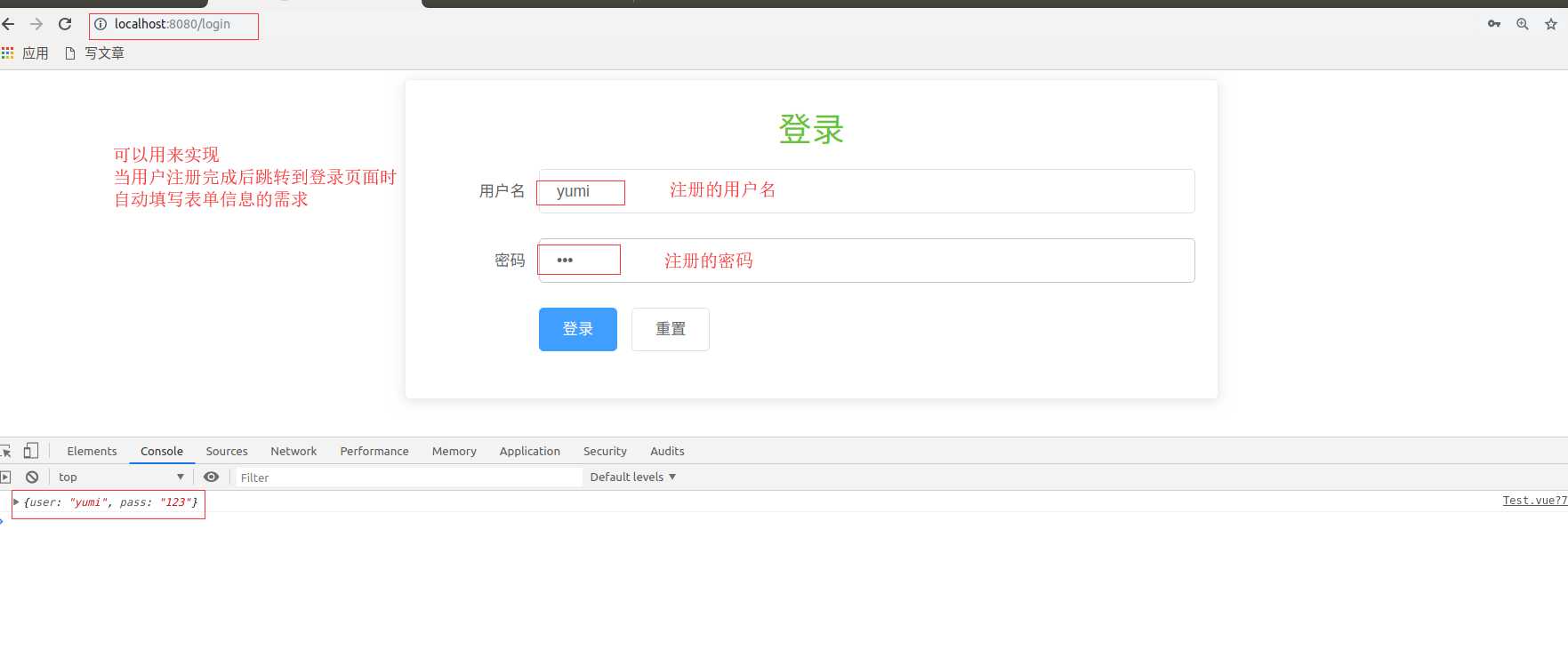
http://localhost:8080/login # 效果实现后


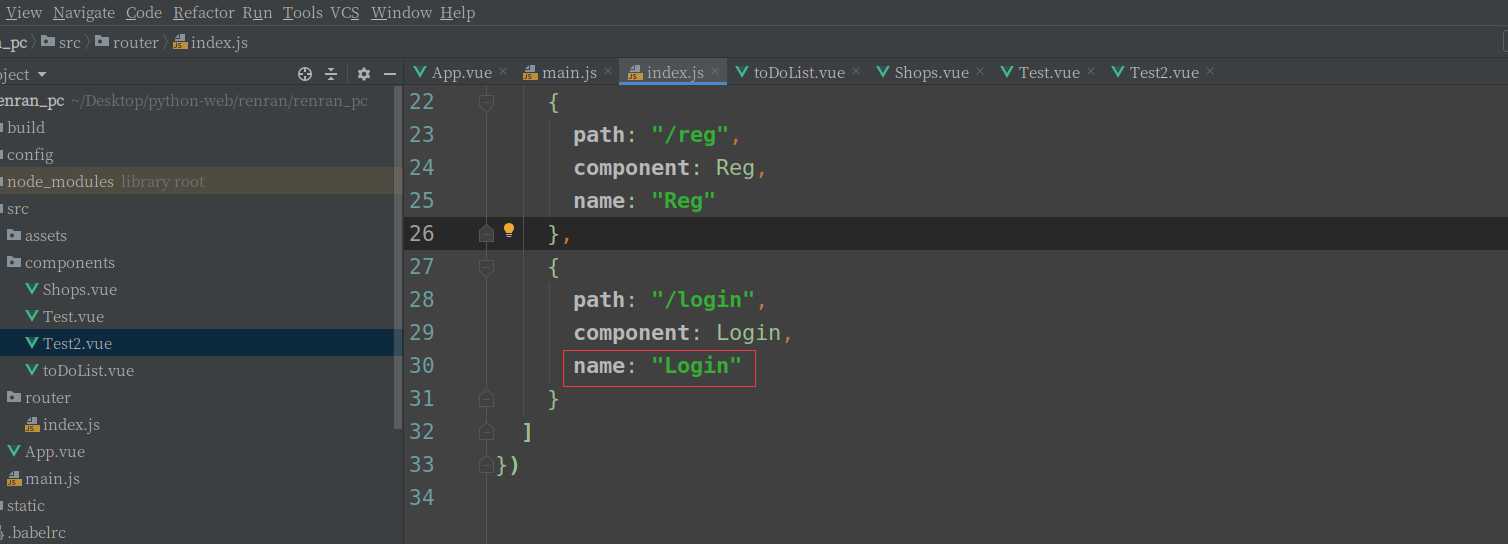
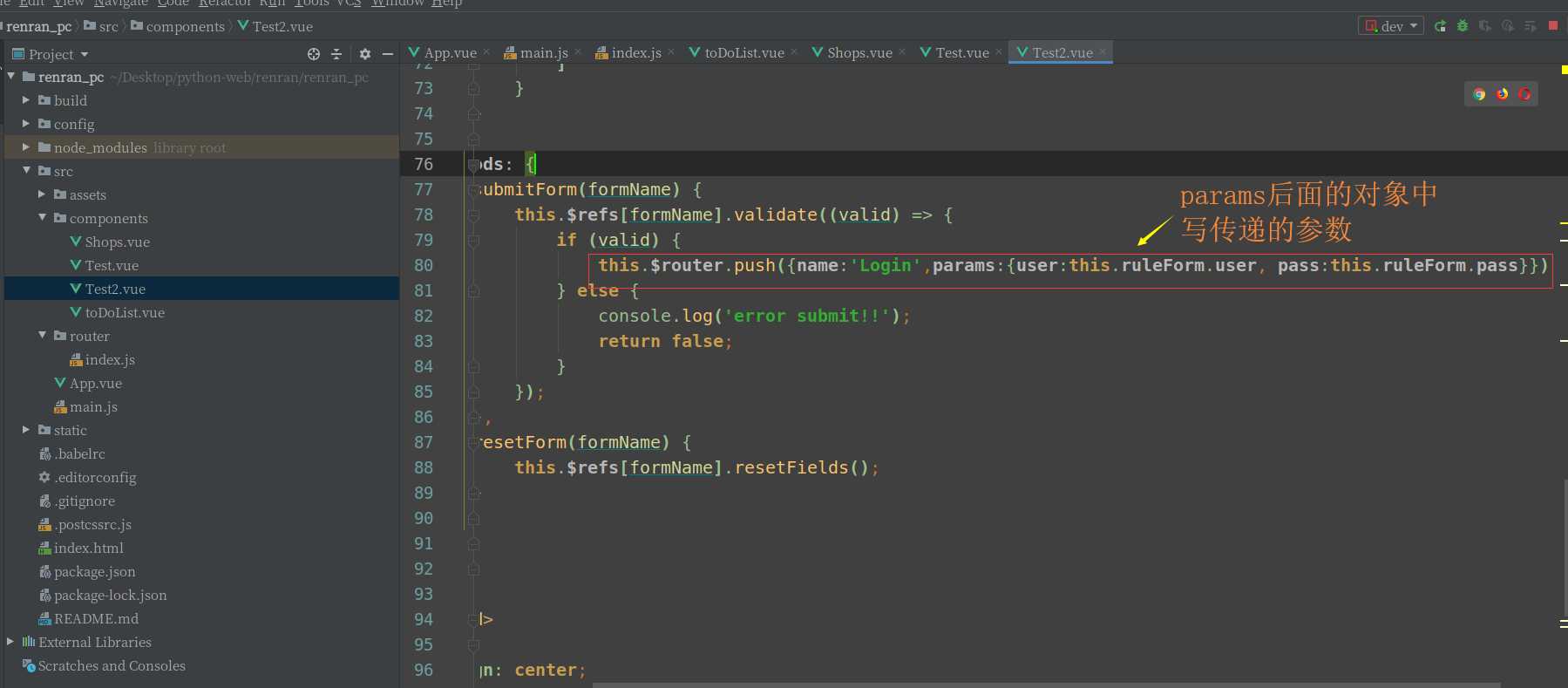
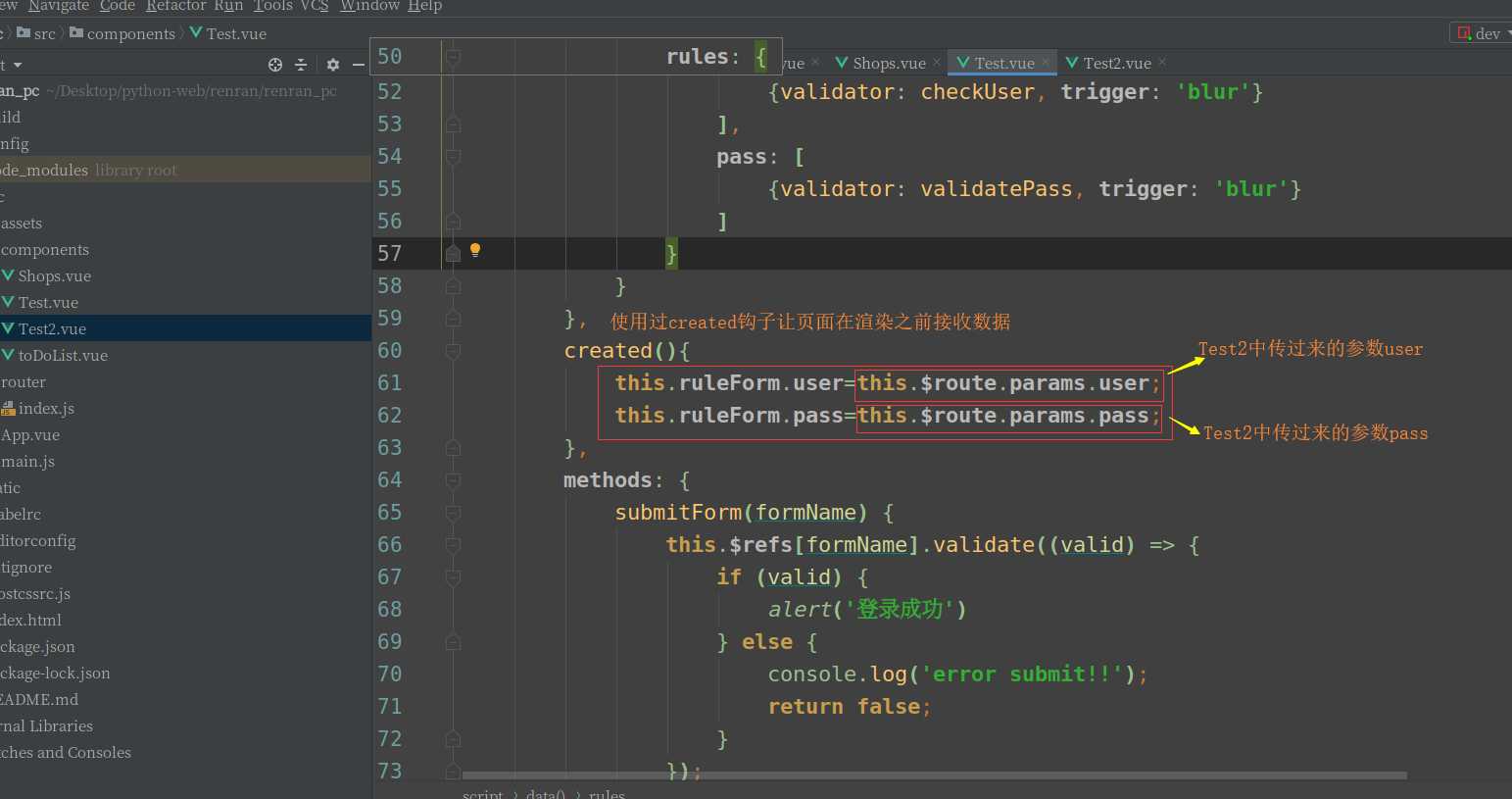
方法:使用Vue组件的name属性进行跳转



上一篇:在VScode新建html文件夹
下一篇:html中dom居中的5种方式
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:Vue的router路由跳转传参——实现跳转时url不显示参数
文章链接:http://soscw.com/index.php/essay/49468.html
文章标题:Vue的router路由跳转传参——实现跳转时url不显示参数
文章链接:http://soscw.com/index.php/essay/49468.html
评论
亲,登录后才可以留言!