js变量和数据类型
2021-02-01 14:17
标签:声明 not 表达 hello 区分大小写 逻辑 其他 alt 数值 1、js是弱类型的语言,变量统一用var声明,也可以不写var,变量的类型随着值发生变化。 num = 100; note = “100”; 2、变量的命名规范 变量名区分大小写 5、使用typeof操作符查看变量的类型 6、js类型转换 隐式类型转换、显式类型转换(将一个变量或表达式强制转换成特定的数据类型) 显式类型转换有3种类型:1、变成字符串类型 2、变成boolean类型 3、变成number类型 7、运算符(执行变量或值之间运算的符号)和表达式 运算符:算法运算符、赋值运算符、比较运算符(===全等于 !==)、逻辑运算符、三元运算符 8、几个练习题 js变量和数据类型 标签:声明 not 表达 hello 区分大小写 逻辑 其他 alt 数值 原文地址:https://www.cnblogs.com/sunflying/p/13179448.html
var num = 100; var note = “100”;
只能含有字母 、数字 、下划线_ 、美元符号$
不能以数字开头
不能使用关键字和保留字
3、变量的命名建议
变量名尽可能的短,抓住要点
使用有意义的短语命名
推荐常用的驼峰命名法
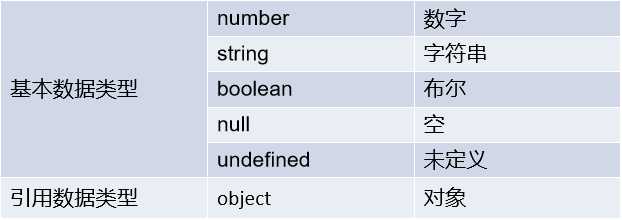
4、js数据类型
//1、变成字符串类型 String() toString()方法
/*
var a=34;
b=String(a);//b=a+"";
c=a.toString();
alert(typeof b+"==="+typeof c);//string===string
*/
//2、转成boolean类型 Boolean() 该方法可以将0,null,"",undefinded,NaN变成false;其他的都是true
/*
var a=0;
var b=23;
alert(Boolean(a)+"==="+Boolean(b));*/
//3、转成数值类型
//NaN:变量 not a number 不是一个数值
//parseInt() 将参数变成整数类型,如果不能转,返回NaN
/* var a=‘12a‘;
var b=‘12.3a‘;
var c=‘a12‘;
var d=‘1a2‘;
alert(parseInt(a));//12
alert(parseInt(b));//12
alert(parseInt(c));//NaN
alert(parseInt(d));//1 */
//parseFloat()将参数截取数值部分,如果不能截取返回NaN
/* var a=‘12a‘;
var b=‘12.3a‘;
var c=‘a12‘;
var d=‘1.3a2‘;
alert(parseFloat(a));//12
alert(parseFloat(b));//12.3
alert(parseFloat(c));//NaN
alert(parseFloat(d));//1.3
*/
//Number() 参数只能是数字,否则返回NaN 用的最多
var a=‘12a‘;
var b=‘12.3a‘;
var c=‘a12‘;
var d=‘1.32‘;
alert(Number(a));//NaN
alert(Number(b));//NaN
alert(Number(c));//NaN
alert(Number(d));//1.32