html中fieldset边框样式设置
2021-02-01 17:15
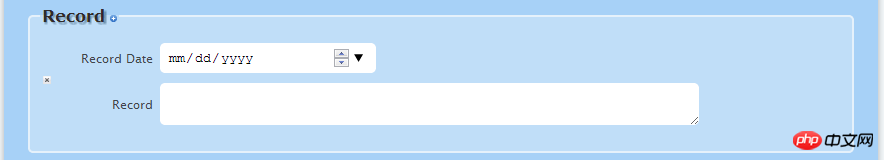
标签:upload 描述 lis 关闭 必须 field pretty 效果 href ieldset元素用于对表单中的元素进行分组并在文档中区别标出文本。它与窗口框架的行为有些相似。在 Internet Explorer 4.0 及以上版本的HTML 和的脚本中可用。 效果图: html中fieldset边框样式设置 标签:upload 描述 lis 关闭 必须 field pretty 效果 href 原文地址:https://www.cnblogs.com/Ao-min/p/13178099.html
fieldset元素元素是块元素。 并且需要关闭标签,即必须成对出现。form#staff_info fieldset {
background: rgba(255,255,255,.3);
border-color: rgba(255,255,255,.6);
border-style: solid;
border-width: 2px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
line-height: 30px;
list-style: none;
padding: 5px 10px;
margin-bottom: 2px;
}
form#staff_info fieldset legend {
color:#302A2A;
font: bold 16px/2 Verdana, Geneva, sans-serif;
font-weight: bold;
text-align: left;
text-shadow: 2px 2px 2px rgb(88, 126, 156);
}
和正常的块级元素很像,可以对其边框、背景、字体等作出设置。
参考文章地址
文章标题:html中fieldset边框样式设置
文章链接:http://soscw.com/index.php/essay/49578.html