js-数组操作方法大全
2021-02-01 22:17
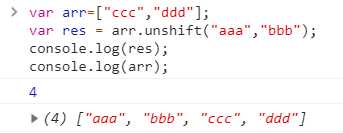
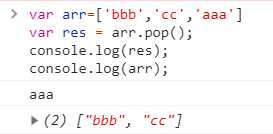
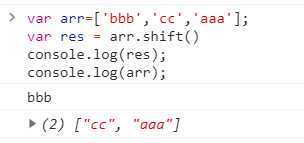
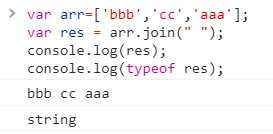
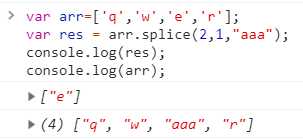
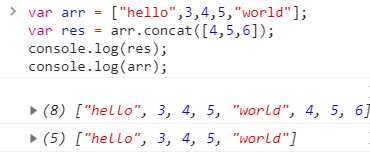
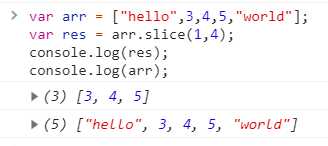
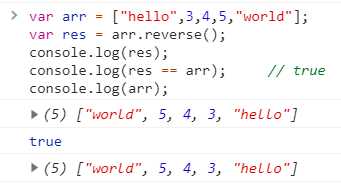
标签:修改 ever 大全 spl 展开 规则 func 操作 pop push方法 1.功能:数组最后的位置新增 2.参数:要增加的数据,可以是多个 3.返回值:数组增加之后的长度 4.是否修改原数组:是 unshift方法 1.功能:数组开始的位置新增 2.参数:要增加的数据,可以是多个 3.返回值:数组增加之后的长度 4.是否修改原数组:是 pop方法 1.功能:删除最后一位 2.参数:无 3.返回值:删除的数据 4.是否修改原数组:是 shift方法 1.功能:删除第一位 2.参数:无 3.返回值:删除的数据 4.是否修改原数组:是 join方法 1.功能:将数组转成字符 2.参数:转成字符之后,每个数据之间的间隔符 3.返回值:转换结果 4.是否修改原数组:否 splice方法 1.功能:删除并替换指定位置的数据 2.参数:两个:1起始索引,2个数,不插入数据,只删除 两个以上:1起始索引,2个数,删除,并,后面都是要插入的数据 3.返回值:删除了的数据 4.是否修改原数组:是 concat方法 1.功能:将数据合并到新数组并返回 2.参数:任何数据,如果是数组的话,会被展开再合并进去 3.返回值:合并之后的新数组 4.是否修改原数组:否 slice方法 1.功能:截取并拷贝出子数组 2.参数: 一个:表示从指定位置开始截取,到结束 两个:表示从指定位置到结束位置的前一个 3.返回值:截取并拷贝出来的新数组 4.是否修改原数组:否 reverse方法 1.功能:翻转数据 2.参数:无 3.返回值:翻转之后的数组,就是修改之后的原数组 4.是否修改原数组:是 sort方法 1.功能:排序;默认排序规则是字符的比较规则,升序 2.参数:函数:function(m,n){return n-m;} m-n数值升序,n-m数值降序 3.返回值:排序之后的数组 4.是否修改原数组:是 js-数组操作方法大全 标签:修改 ever 大全 spl 展开 规则 func 操作 pop 原文地址:https://www.cnblogs.com/piaoyi1997/p/12812618.html数组的操作