ES6环境下webpack配置devServer
2021-02-02 02:15
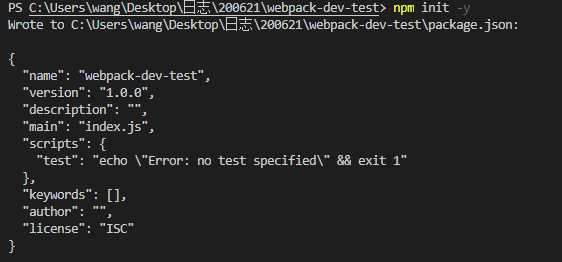
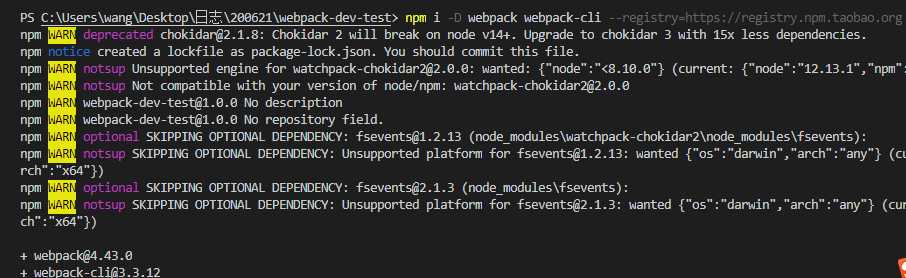
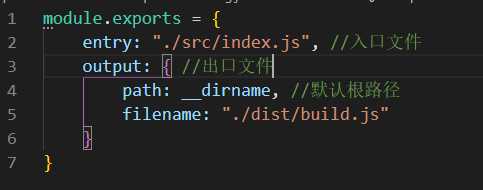
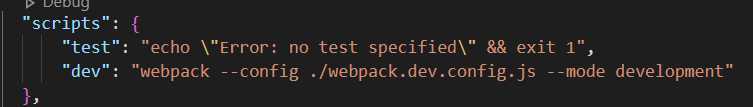
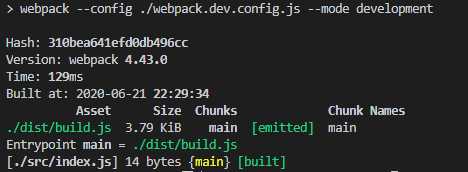
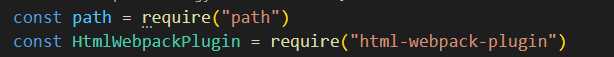
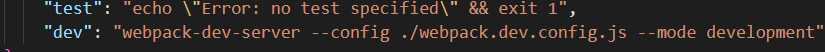
标签:config plugin 目录 loading code 初始化 开发 ref run 一 初始化npm环境 在终端输入npm -v ,会显示版本号。如果没显示,要先安装node环境 下载地址 http://nodejs.cn/ 二 安装webpack,webpack-dev-server 1.初始化,生成依赖包文件package.json 2.安装 webpack,webpack-dev-server 3.在项目根目录下新建webpack.dev.config.js文件 4.配置package.json 使用webpack命令把配置文件指向./webpack.dev.config.js ,模式设置为开发者模式 5.在终端运行npm run dev,出现绿色标注说明正确编译,出现红色标注表示有错误 6.安装webpack插件 npm i - D html-webpack-plugin 修改webpack-dev-config.js配置 7. 安装webpack-dev-server, npm i -D webpack-dev-server 修改package,json 最后运行npm run dev 三 安装babel ES6环境下webpack配置devServer 标签:config plugin 目录 loading code 初始化 开发 ref run 原文地址:https://www.cnblogs.com/wywd/p/13174554.html









文章标题:ES6环境下webpack配置devServer
文章链接:http://soscw.com/index.php/essay/49759.html