css padding-right没有用?
2021-02-02 05:14
阅读:812
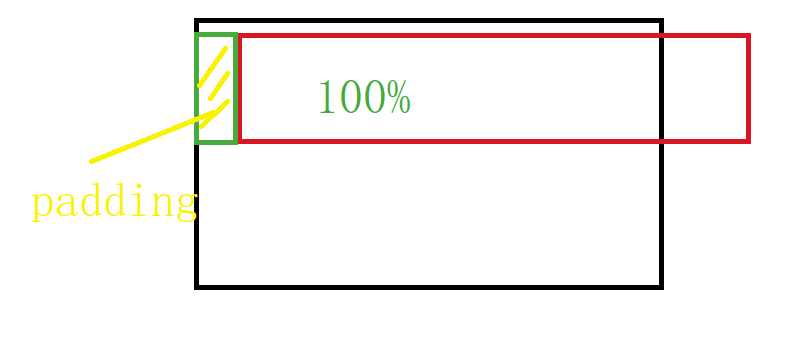
标签:png 解决方案 order 问题 mamicode width alt mic 没有 问题: 比如说我设置了width为100%了,这个时候我需要padding,但是padding-right似乎没有生效。 原因 实际width=100%容器宽度+padding>容器宽度 实际上padding 生效了,但是没有给我们显示出来。 解决方案 box-sizing: border-box 这个属性可以设置: 内部宽度+padding+border=容器宽度=实际宽度。 比如我设置了宽度为100%,那么个宽度为:父类的宽度(100%)=子类的宽度+padding+border css padding-right没有用? 标签:png 解决方案 order 问题 mamicode width alt mic 没有 原文地址:https://www.cnblogs.com/aoximin/p/13173636.html前言
正文

下一篇:mvc2项目实践
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:css padding-right没有用?
文章链接:http://soscw.com/index.php/essay/49816.html
文章标题:css padding-right没有用?
文章链接:http://soscw.com/index.php/essay/49816.html
评论
亲,登录后才可以留言!