css盒模型
2021-02-02 08:16
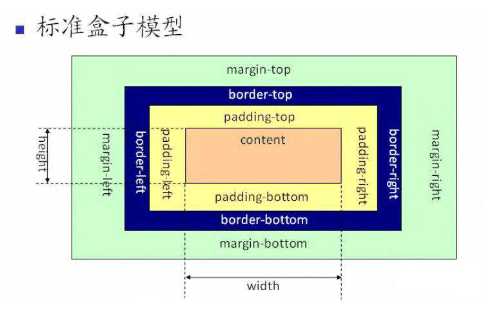
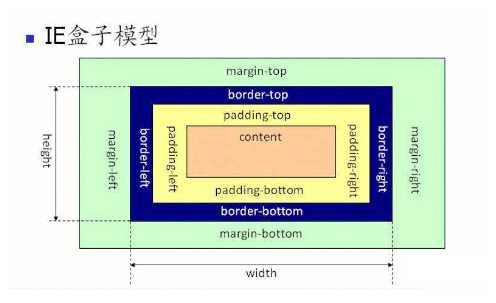
标签:nbsp 模型 sof border strong 盒模型 height padding 盒子模型 盒模型分:W3C标准的盒子模型(标准盒模型)、IE标准的盒子模型(怪异盒模型) 1、标准盒模型 标准盒模型中width指content的宽度,height指content的高度。 标准盒模型下盒子的大小 = content + border + padding + margin 2、怪异盒模型 怪异盒模型中的width和height指(content + border + padding)的总宽度/总高度。 怪异盒模型下的盒子的大小 = width(content + border + padding) + margin 解析盒模型 box-sizing:content-box; 标准盒模型 box-sizing:border-box; 怪异盒模型 css盒模型 标签:nbsp 模型 sof border strong 盒模型 height padding 盒子模型 原文地址:https://www.cnblogs.com/MaShuai666/p/13171659.html

上一篇:制作网页常用属性