docker 中运行的 jenkins 使用 maven 构建 java 应用
2021-02-02 13:15
标签:lan groovy flatten ace checkout 添加 ecc 系统工具 name 我们在服务器上面为 jenkins 准备数据目录,假设为 使用浏览器打开服务器的 8080 端口,并等待 Unlock Jenkins 页面出现。 可以使用如下命令获取管理员的密码: 关于插件的安装我这里也不介绍了,有什么不懂的可以微信联系我。 我们从 github 上面找一个 java 的案例作为我们的代码源,当然你也可以选择自己的 gitlab。 点击确定之后,我们进入到 project 的配置界面,我们找到 pipeline 这一部分。 我们可以把 pipeline 写入到 jenkinsfile,然后保存到代码根目录,也可以直接在这里填写,我们选择在这里填写。 我们运行一下,看下输出结果如何。 并且查看一下 workspace,看下载下来的代码 那我们再完善一下 pipeline,我们增加打包构建 stage。 然后提交,查看一下运行结果如何: 然后再查看一下 这个 jar 包就是我们最终需要的文件。 这里我们还是选择插件 Publish over SSH,配置这个插件,我简要说一下。 这里的 Remote Directory 比较重要,后面所有的文件都会传到以这个目录为根目录的目录下面。 这里配置好了,但是我们要写 pipeline,这里我们只能借住流水线语法生成器,我们这里计划把 target 里面的 jar 包放到目标服务器的 /tmp/ 目录下面。 Source files:需要上传的文件(注意:相对于工作区的路径。看后面的配置可以填写多个,默认用,分隔),为了简要我们写target/*.jar`。 最终的 pipeline 如下: 运行,我们查看一下结果是否如我们预期。 我们这里只是把 jar 传送到了对应的服务器,以及对应的目录,要想发布,我们可以直接再添加几条启动的命令即可,我这里不再进行展示。 docker 中运行的 jenkins 使用 maven 构建 java 应用 标签:lan groovy flatten ace checkout 添加 ecc 系统工具 name 原文地址:https://blog.51cto.com/wzlinux/2491662配置要求
在 Docker 中运行 Jenkins
/home/data/www/jenkins.wzlinux.com,前提是我们已经在服务器上面安装好了 docker。docker run --name jenkins -u root -d -p 8080:8080 -p 50000:50000 -e TZ="Asia/Shanghai" -v /home/data/www/jenkins.wzlinux.com:/var/jenkins_home -v /var/run/docker.sock:/var/run/docker.sock --restart=on-failure:10 jenkinsci/blueocean配置 jenkins
docker logs jenkins二、配置 pipeline
2.1、配置源
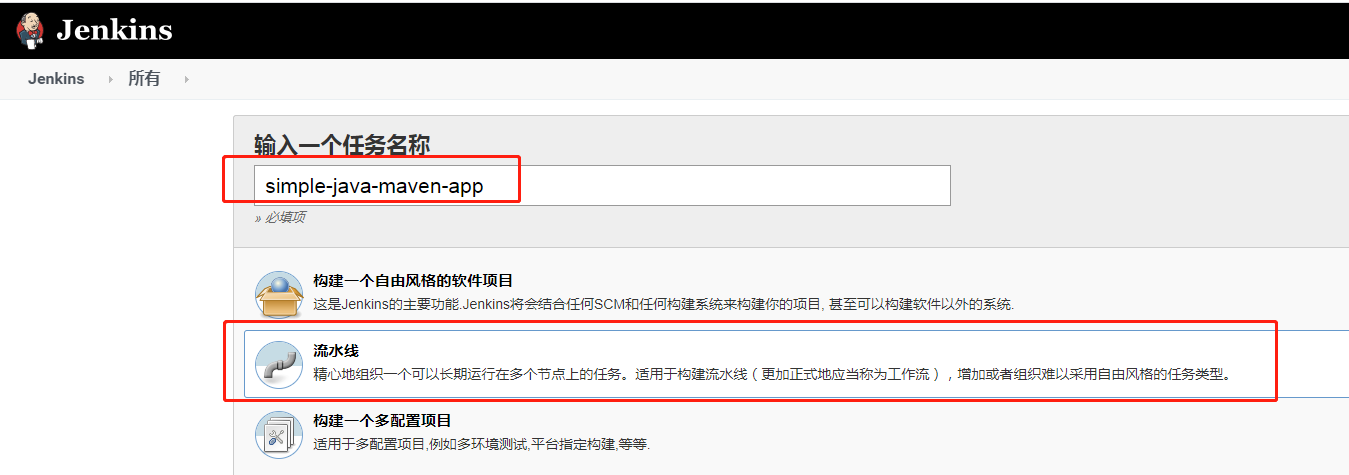
https://github.com/jenkins-docs/simple-java-maven-app2.2、创建我们的 pipeline
simple-java-maven-app

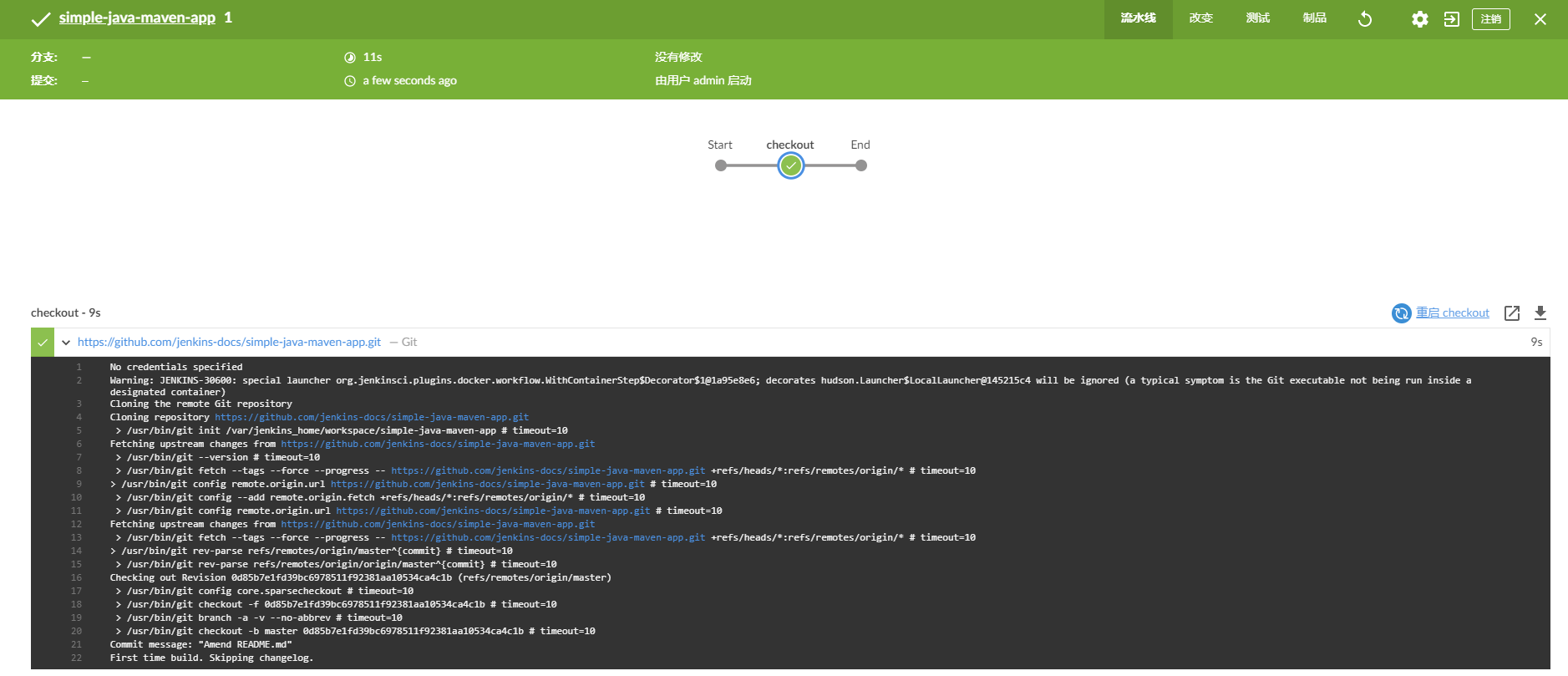
2.3、拉取源代码
pipeline {
agent {
docker {
image ‘wangzan18/maven:3-alpine‘
args ‘-v /root/.m2:/root/.m2‘
}
}
stages {
stage(‘checkout‘) {
steps {
git ‘https://github.com/jenkins-docs/simple-java-maven-app.git‘
}
}
}
}


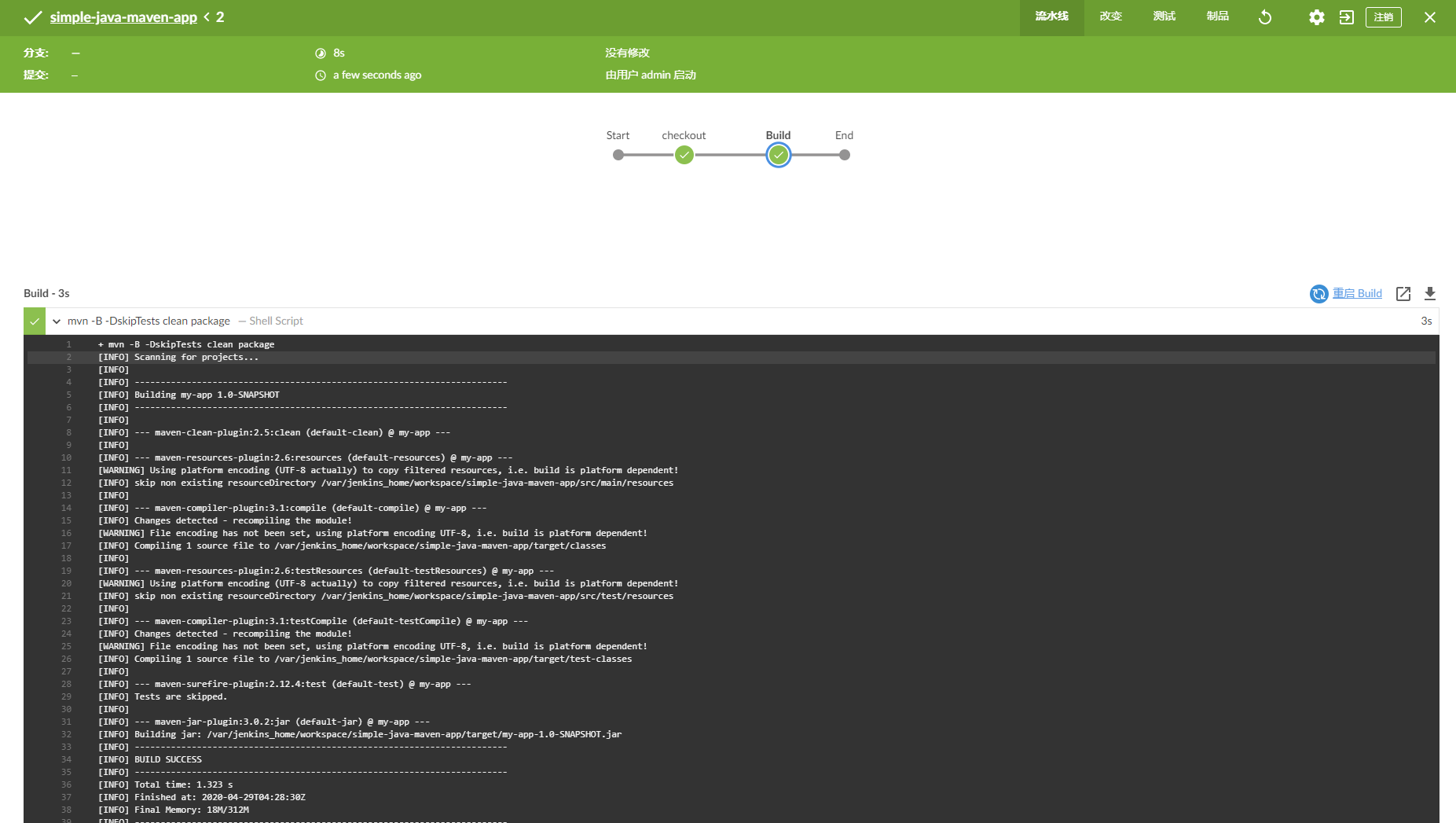
2.4、maven 构建
pipeline {
agent {
docker {
image ‘wangzan18/maven:3-alpine‘
args ‘-v /root/.m2:/root/.m2‘
}
}
stages {
stage(‘checkout‘) {
steps {
git ‘https://github.com/jenkins-docs/simple-java-maven-app.git‘
}
}
stage(‘Build‘) {
steps {
sh ‘mvn -B -DskipTests clean package‘
}
}
}
}
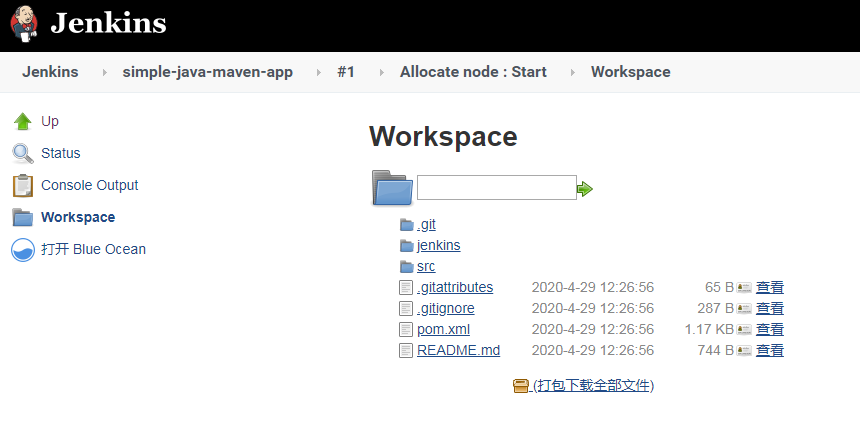
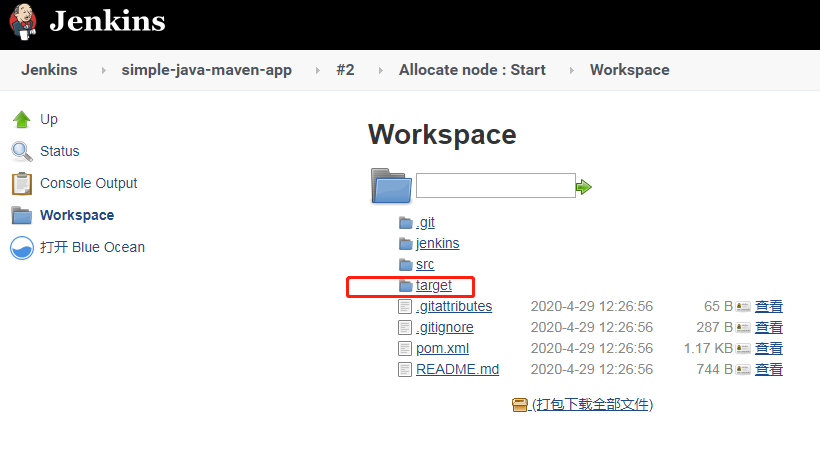
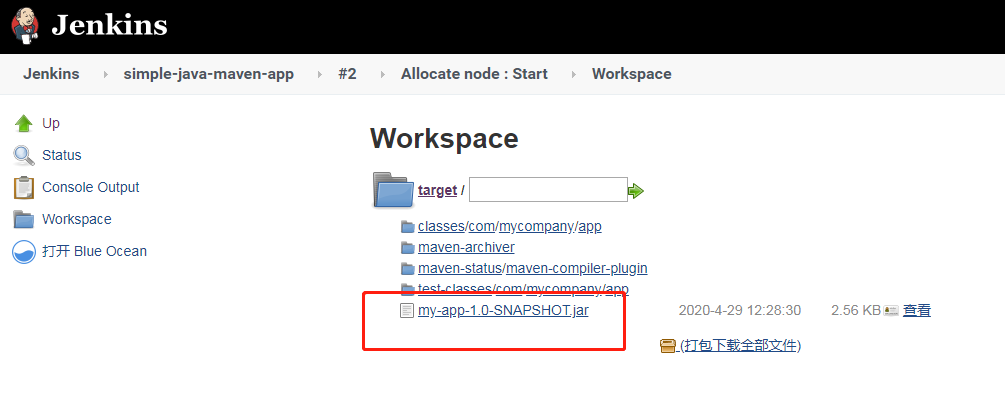
wordspace 里面构建的文件,我们看到多了一个target目录,我们看看里面有什么新增的文件。

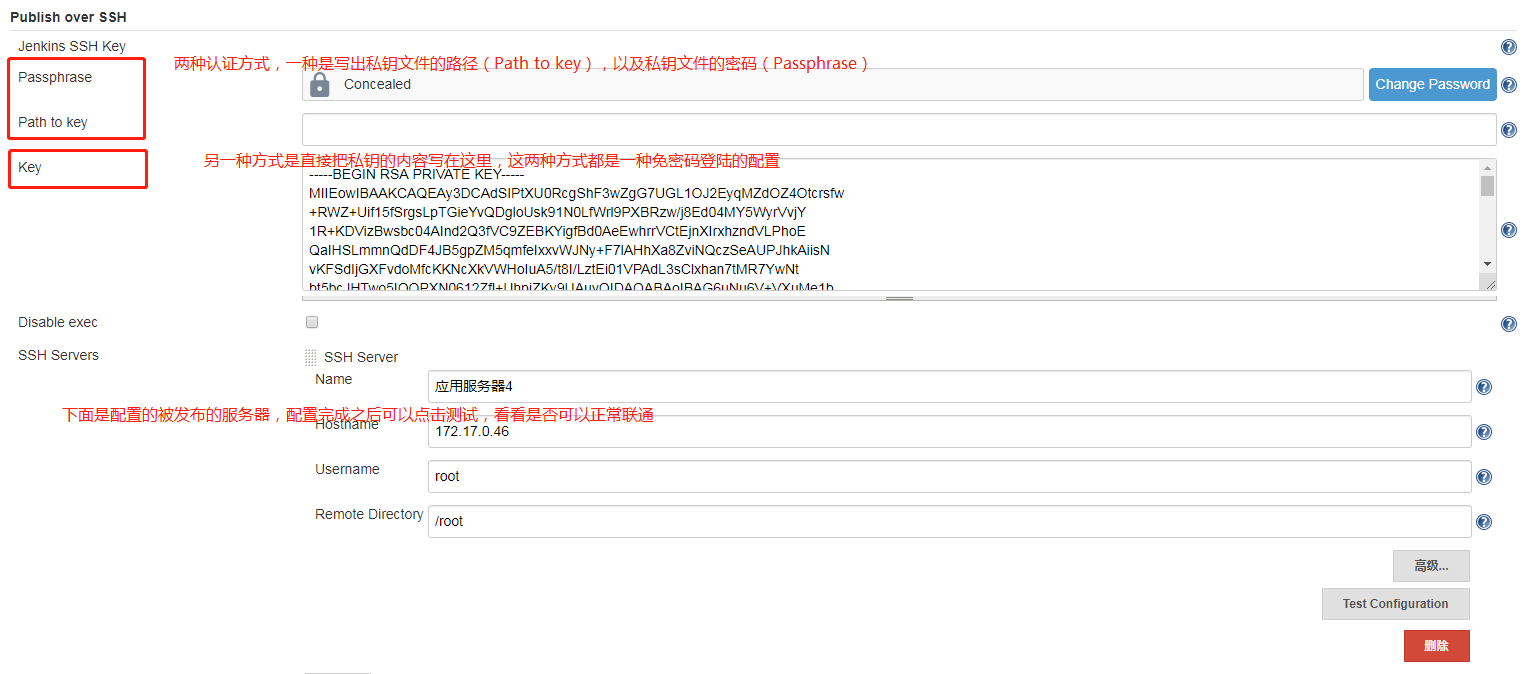
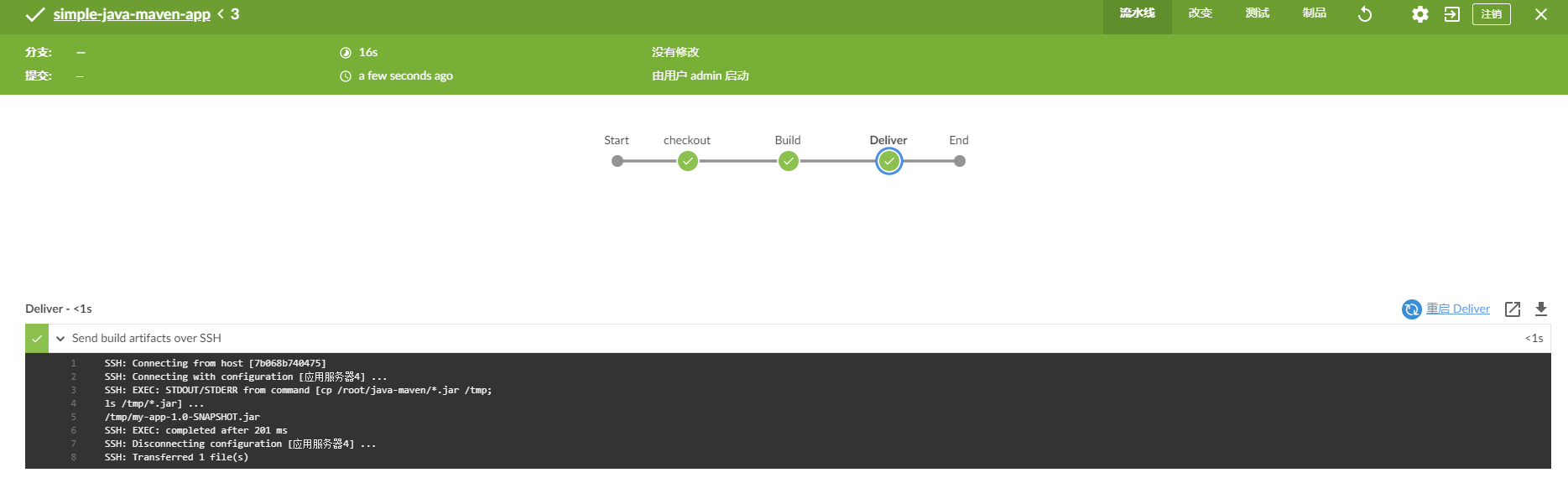
2.5、发布到服务器上面


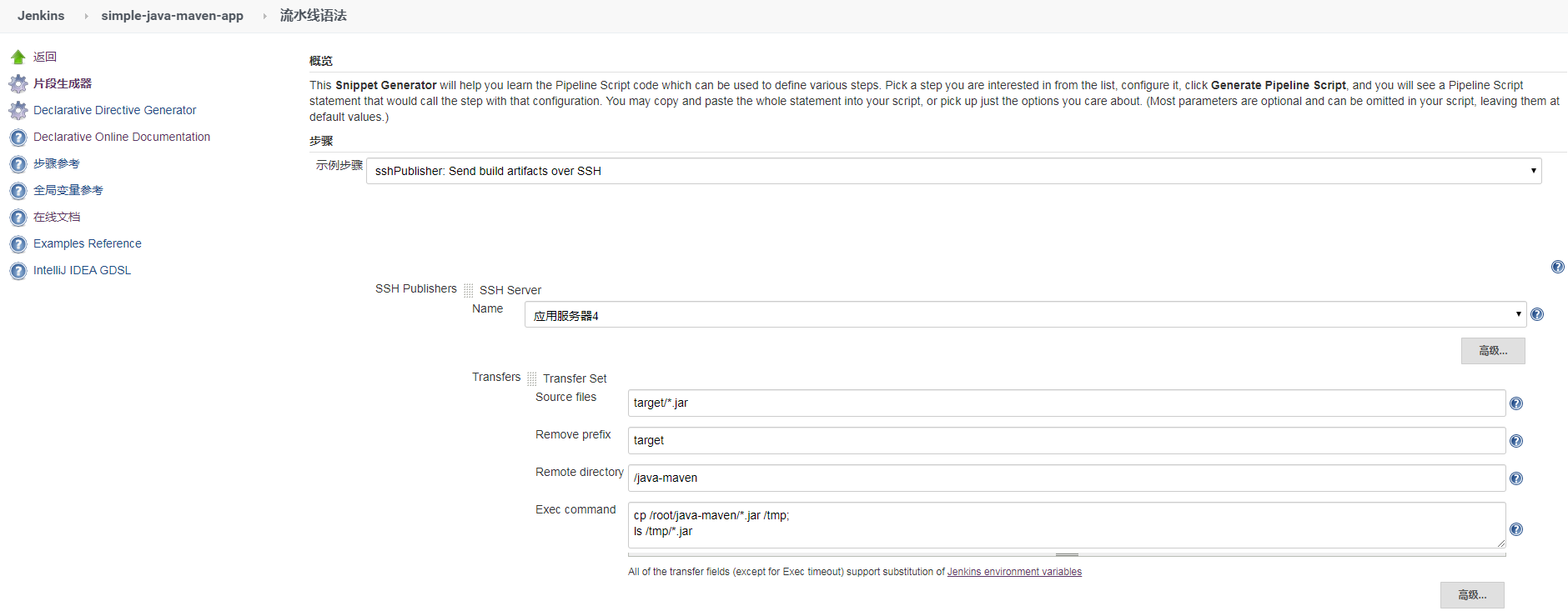
Remove prefix:移除前缀(只能指定Source files中的目录),这里我们移除 target。
Remote directory:远程目录(这里也是相对目录,目录根据我们配 ssh的时候填写的Remote Directory 路径,我写的是/root,所以文件会被上传到我们的 /root/java-maven 目录下面。pipeline {
agent {
docker {
image ‘wangzan18/maven:3-alpine‘
args ‘-v /root/.m2:/root/.m2‘
}
}
stages {
stage(‘checkout‘) {
steps {
git ‘https://github.com/jenkins-docs/simple-java-maven-app.git‘
}
}
stage(‘Build‘) {
steps {
sh ‘mvn -B -DskipTests clean package‘
}
}
stage(‘Deliver‘) {
steps {
sshPublisher(publishers: [sshPublisherDesc(configName: ‘应用服务器4‘, transfers: [sshTransfer(cleanRemote: false, excludes: ‘‘, execCommand: ‘‘‘cp /root/java-maven/*.jar /tmp;
ls /tmp/*.jar‘‘‘, execTimeout: 120000, flatten: false, makeEmptyDirs: false, noDefaultExcludes: false, patternSeparator: ‘[, ]+‘, remoteDirectory: ‘/java-maven‘, remoteDirectorySDF: false, removePrefix: ‘target‘, sourceFiles: ‘target/*.jar‘)], usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)])
}
}
}
}

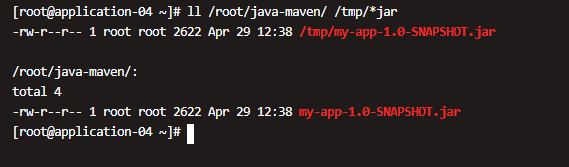
欢迎大家扫码关注,获取更多信息

文章标题:docker 中运行的 jenkins 使用 maven 构建 java 应用
文章链接:http://soscw.com/index.php/essay/49976.html