软件测试基础-Javascript
标签:介绍 html标签 ann 执行 width 事件 页面 alert mic
一、基本介绍
诞生于1995年,当时的主要目的是验证表单的数据是否合法。
javascript本来应该叫livescript,和java没有关系
二、作用
控制web前端标准的前两者,结构和样式;
三、基础语法
1、写script标签,放在html页面的最后位置
2、从script标签中间
alert(‘这里写什么就会弹出什么’)
四、js的事件
1、定义:在什么情况下,执行什么命令
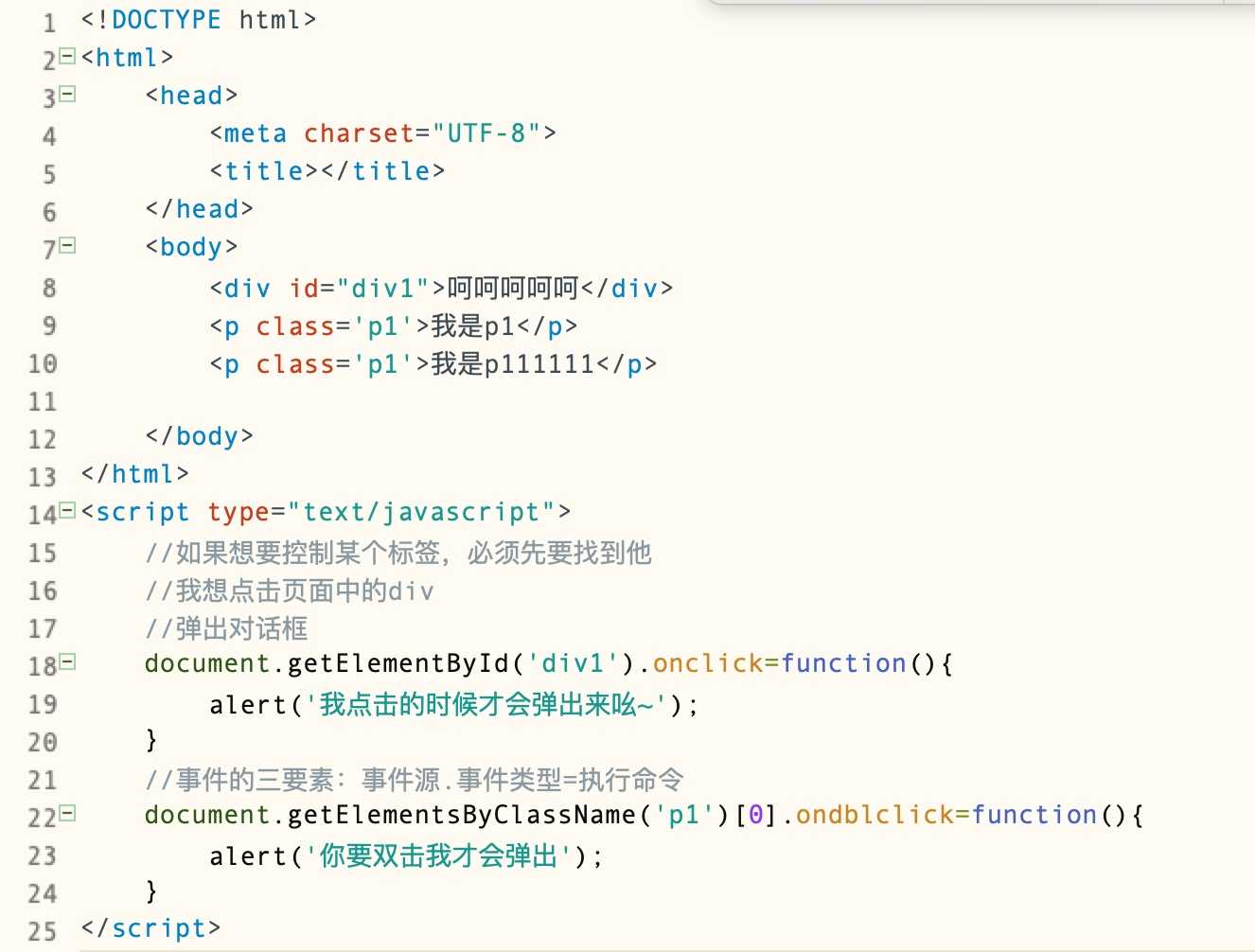
2、时间三要素:事件源.时间类型=执行的命令
五、js书写位置
1、写在html中放在script标签里面的,叫内嵌式
2、写在单独的js文件,通过script来链入到html页面的,叫外链式
3、写在html标签身上的,叫行内式
注意:行内js和行内css一样,都是不推荐使用的。内嵌和外链随意使用,还是推荐外链式,因为能实现js代码和html代码分离,方便代码修改
六、js常见特效
1、导航跟随(电梯导航)
2、返回顶部
3、放大镜效果
4、跟随效果
5、呼吸灯焦点图(轮换图、banner图)
6、突出展示效果(经典bug:动画累计效果(重复性触发测试))
7、列表展示
8、模态窗口(弹出两个层,一个负责盖住下面的页面内容,一个负责操作)
9、自定义多选、单选、下拉菜单
注意:js实现动画效果,测试的时候一定要多次触发动画,查看动画是否有累计的情况。
软件测试基础-Javascript
标签:介绍 html标签 ann 执行 width 事件 页面 alert mic
原文地址:https://www.cnblogs.com/chanjing/p/12807352.html
评论